Themen
- Besprechung der 1. Übung
- CSS-Grundlagen
- CSS in Brackets schreiben
- Grafikformate fürs Web
- pixelbasierte Grafikformate
- vektorbasierte Grafikformate
- Hausaufgaben
via Zoom eine kurze Einführung zu Cyberduck und ihren Settings…

Bild von Paul Clarke - Eigenes Werk, CC-BY-SA 4.0
Ausnahmsweise schauen wir uns bei dieser Übung gemeinsam eine mögliche Lösung an…
Öffnet die Lösungsdatei – und schaut Euch den Source-Code an!

If HTML is the struts and bricks that make up the structure of a house, CSS is the plaster and paint to decorate it.
Am 10. Oktober 1994 stellte Håkon Wium Lie in dem Artikel Cascading HTML style sheets – a proposal das Konzept der CSS vor. Seit 1995 arbeitet Lie im Rahmen des World Wide Web Consortium (W3C) an der Fortschreibung der W3C-Empfehlungen zu CSS
→ Wikipedia
HTML ist und bleibt das Fundament: es definiert Struktur und Inhalt!

Orchid Beauty Theme von Kevin Addison
A demonstration of what can be accomplished through CSS-based design.
/* konkrete Beispiele */
p {color:red;}
strong {color:blue;text-decoration:underline;background-color:grey;}
h1 {
font-family:Arial;
font-size:1.3em;
}CSS ist es egal, ob Ihr alles in einer Zeile schreibt oder jedes Eigenschaft/Wert-Paar auf einer eigenen Zeile – macht es so, dass es für Euch übersichtlicher ist!
Die nachfolgende Regel setzt sich aus dem Selektor, der die gewünschten Elemente selektiert (auswählt) und einer Eigenschaft sowie dem ihr zugewiesenen Wert zusammen:
/* einzeilig */
Selektor {Eigenschaft: Wert;}
Selektor {Eigenschaft_1: Wert; Eigenschaft_2: Wert; Eigenschaft_3: Wert;}
/* mehrzeilig */
Selektor {
/* hinter jedem Eigenschaft-Wert-Paar muss ein Strichpunkt stehen! */
Eigenschaft_1: Wert;
Eigenschaft_2: Wert;
…
Eigenschaft_x: Wert;
}Um am Mac die geschweiften Klammern zu schreiben, müsst Ihr auf die alt-Taste und 8 bzw. 9 drücken…
In CSS werden die HTML-Tags ohne Klammern referenziert!
<h2>Überschrift</h2>
<p>ein Satz mit <strong>sehr wichtigem</strong> Inhalt</p>das dazugehörige CSS schaut dann so aus:
h2 {color:red;}
p {text-transform:uppercase;}
strong {text-decoration:underline;}
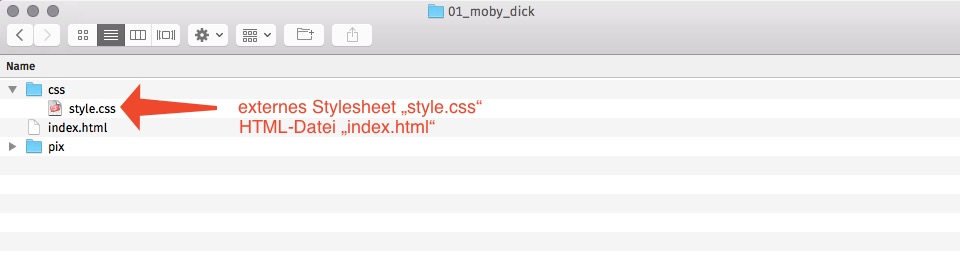
Dies ist immer dann die beste Lösung, wenn eine Website aus mehr als einer HTML-Seite besteht!
<html>
<head>
<!-- relative Pfadangaben beachten! -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
[…]
</body>
</html>body {
background-color: white;
}→ Hier kann eine CSS-Skelett-Datei heruntergeladen werden
Bitte verwendet dies nur, wenn Eure Website nur aus einer HTML-Datei besteht!
<html>
<head>
<style>
body {
background-color: orange;
color: white;
}
</style>
</head>
<body>
[…]
</body>
</html>… und dann geht auch noch folgendes – hätte ich Euch am liebsten gar nicht gezeigt! ;-)
<h3 style="background:#ccc;">Achtung!</h3>
<p>Dies nennt man eine <strong style="background:red;">Tag-Soup</strong>...</p>Dies nennt man eine Tag-Soup...
Achtung, CSS-Kommentare haben eine andere Syntax als HTML-Kommentare!
/* dies ist ein einzeiliger CSS-Kommentar */
/*
dieser CSS-Kommentar geht
über mehrere zeilen
*/<!-- dies ist ein einzeiliger HTML-Kommentar -->
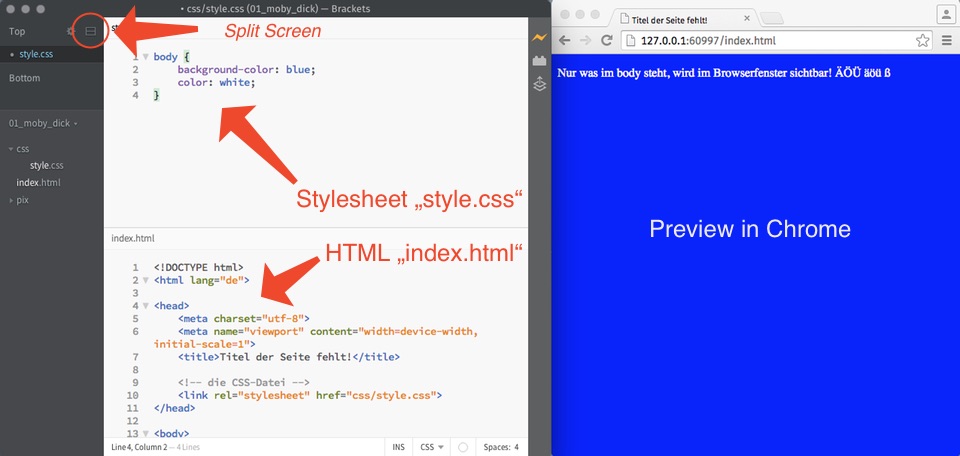
Genauso wie Ihr HTML in Brackets bearbeiten könnt, könnt Ihr dies mit CSS-Dateien machen!
Auch hierbei werden die Änderungen unmittelbar sichtbar, wenn Ihr einen aktive Live Preview in Google Chrome offen habt.
… Ihr könnt es gleich ausprobieren!
body {background-color:white; color:black;}
h3 {font-size:120%}
p {color:green;}
img {background-color:#ddd;}
* {color:red} /* das bedeutet, das alles rot wird… */Demnächst lernt Ihr, wie man diese Auswahl noch verfeinern kann …
ABCDEFG abcdefg 1234
body {
font-family: "Lucida Grande", "Trebuchet MS", Lucida, Verdana, Arial, Sans-Serif;
}ABCDEFG abcdefg 1234
body {
font-family: Georgia, Times, Serif;
}Viele der Systemschriften sind gut lesbar, weil sie speziell für den Bildschirm optimiert wurden! Besonders beliebt bei Web-Designern sind die Schriften „Verdana“ und „Georgia“ – beide von Matthew Carter.
hier eine – nicht komplette – Übersicht, was man bei Schrift alles einstellen kann
body {
font-family:"Lucida Grande","Trebuchet MS",Verdana,Arial,Sans-Serif;
font-size:16px; /* bitte nicht noch kleiner */
line-height:1.5; /* Zeilenabstand OHNE Masseinheit! */
font-weight:bold; /* fett */
font-style:italic; /* kursiv */
text-decoration:underline; /* unterstrichen */
text-align:right; /* rechtbündiger Text */
text-transform:uppercase; /* alles in GROSSBUCHSTABEN */
}p {
/* Reservierte Namen für Farben */
color: acqua;
}
h1 {
/* Hexadezimal-Angabe */
background-color: #FF6600;
}
h2 {
/* rot, grün, blau (jeweils in Prozent) */
color: rgb(95%, 34%, 22%);
}
body{
/* rot, grün, blau (jeweils von 0 bis 255) */
background-color: rgb(255, 0, 0);
}
/* erzeugt halbtransparenten HG */
p {
/* rot, grün, blau und Alpha-Wert (0 bis 1) */
background-color: rgba(50, 30, 60, 0.4);
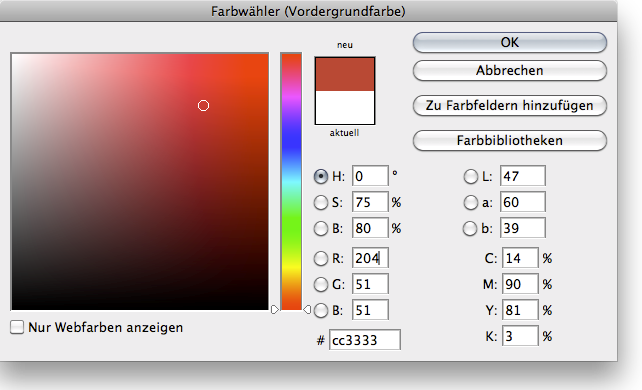
}Schaut mal nach: In Programmen wie z.B. „Photoshop“ werden in den Farbpaletten auch verschiedene Möglichkeiten angeboten, Farben zu definieren …


Kinder erben Eigenschaften ihrer Eltern; HTML-Tags die Eigenschaften des übergeordneten Tags – z.B. des <body>
Für Elemente, die sich innerhalb des <body> befinden, muss man keine eigenen Schrift-Definitionen machen, wenn der gleiche Font usw. genutzt werden soll; dies gilt für folgende Eigenschaften:
body {
font-family:"Lucida Grande","Trebuchet MS",Verdana,Arial,Sans-Serif;
font-size:16px;
line-height:1.5;
font-weight:bold;
font-style:italic;
color:#444;
}
/* Elemente, die anders aussehen sollen, explizit ansprechen! */
h2 {
font-family: Georgia, Serif;
}
img {
/* damit wird das Bild immer so breit dargestellt,
wie der „Container“, der das Bild enthält */
width: 100%;
/* fehlt diese Angaben, werden Bilder u.U. verzerrt dargestellt! */
height: auto;
}Achtung: Wenn Bilder eine geringer Pixel-Breite haben, als der Container, werden sie verpixelt dargestellt!
img {
/* damit wird das Bild „mitwachsend“ dargestellt,
bis es seine echte Pixelgröße erreicht hat;
danach wächst es nicht mehr */
max-width: 100%;
height: auto;
}max-width verhindert somit, dass Bilder verpixelt dargestellt werden.
Demo dazu
Bitte schaut Euch diese Artikel an!

Faustregel: Alles, was sich aus einfachen Linien und Flächen zusammensetzen läßt, kann als Vektorgrafik abgespeichert werden.

Die Farbinformation werden Pixel für Pixel abgespeichert und dann wie Kacheln in einem Mosaik zu einem Bild zusammengesetzt.




unschöne Artefakte an den Rändern des „Logos“…
Weil bei GIF-Transparenz wirklich nur exakt ein Farbton freigestellt wird, werden die Kanten sehr unschön!
Ihr müsst in diesem Fall für das „Logo“ ein anderes Grafikformat (.png oder .svg) verwenden!
JPG ist wahrscheinlich das Bilddatei-Format, das Ihr am häufigsten auf einer Website verwenden werdet.



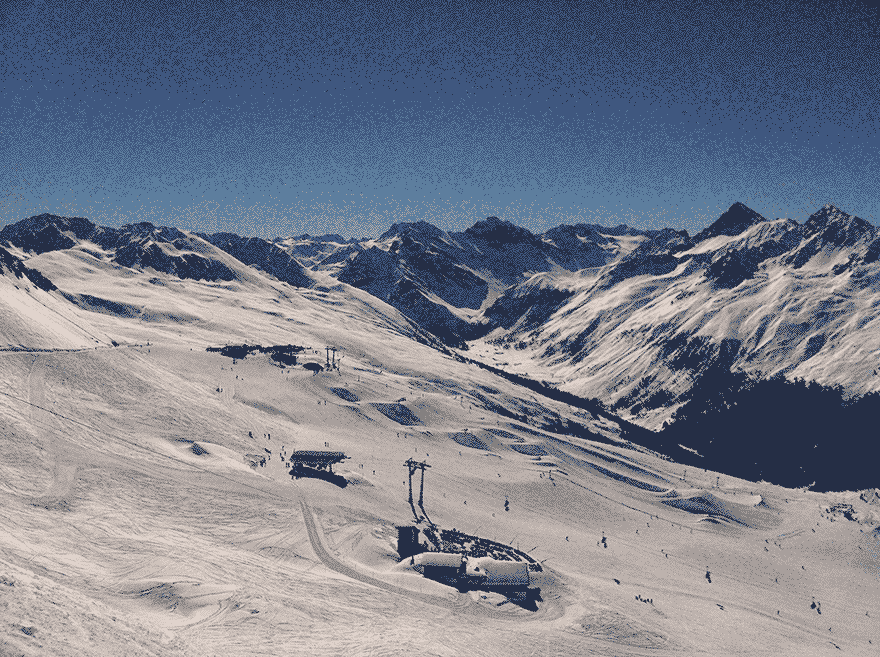
Fotos nicht als GIFs sichern – schaut Euch bei diesem Beispiel den Himmel an!
… außerdem ist die GIF-Datei fast doppelt so groß wie die JPG-Datei – und lädt dementsprechend doppelt so lang …

hier ist das „Logo“ als .png statt .gif eingesetzt – keine Artefakte an den Rändern und sogar leichte Transparenz möglich

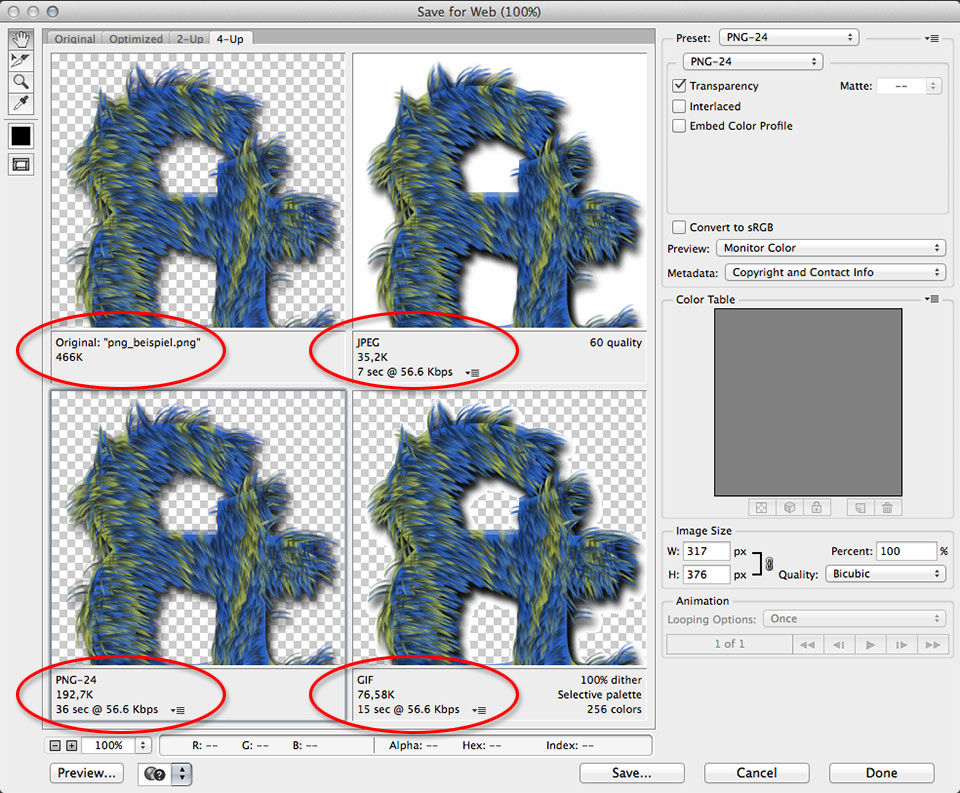
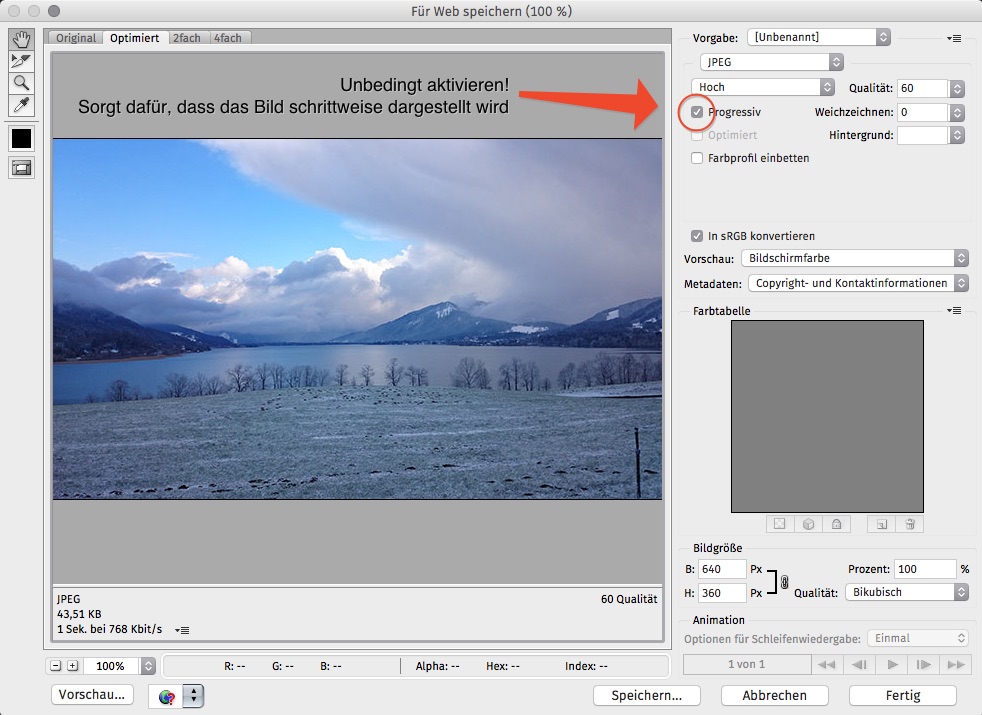
Im Photoshop unter „Datei > Für Web und Geräte speichern…“
Schaut Euch die unterschiedlichen Dateigrößen an!

Sonst sehen die Besucher Eurer Website erst das Bild, wenn dies komplett geladen ist!
Viele User denken dann, dass die Website nicht richtig lädt und „surfen“ weiter…

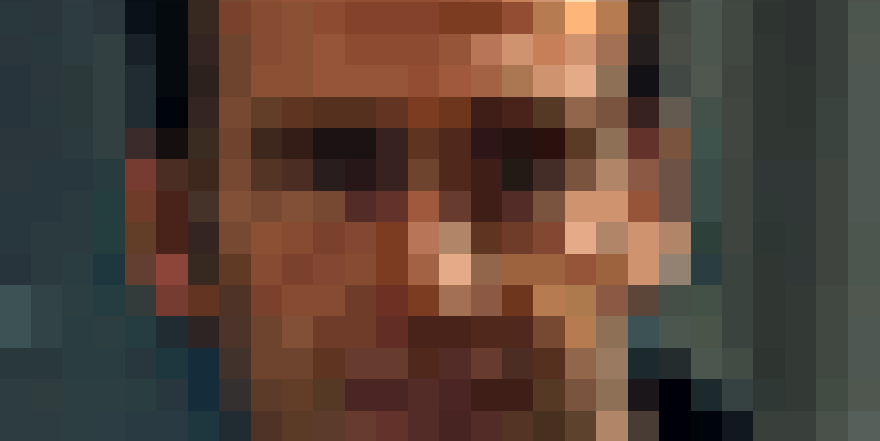
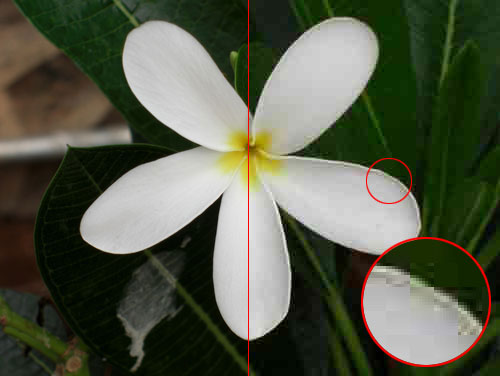
Das Bild ist original nur 50px breit, wird hier aber vergrößert dargestellt
… sonst werden die Pixel unangenehm sichtbar und das Bild wirkt unschaft!


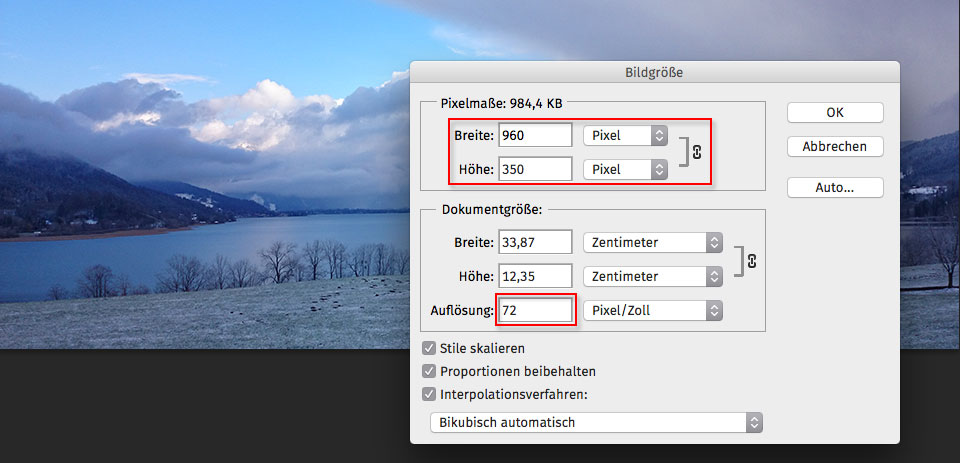
Photoshop-Dialog zum Einstellen der Bildgröße
Verkleinert Eure Bilder so, dass sie nur so groß sind, wie Ihr sie auf der Website tatsächlich braucht! Sonst braucht Eure Website sehr lange, bis sie geladen wird!
Für das Web reicht es meistens, wenn Ihr die Bilder nicht breiter als 1200px abspeichert.
das oben gezeigte Bild, abgespeichert in verschiedenen Größen:
Größe Dateigröße
-------------------------------
3840px * 2160px 1500kB
1900px * 1070px 356kB
1200px * 675px 151kB
960px * 540px 100kB
640px * 360px 47kB
400px * 225px 21kBDas Bild mit der Größe von 3800px * 2160px braucht bei einer schnellen DSL-Verbindung immerhin 21 Sekunden zum Laden – das ist viel zu lange! In einem Mobilfunk-Netz ist die Wartezeit dafür auf jeden Fall noch sehr viel länger…
Die Bilder, die ich in meinen Skripten verwende, sind maximal 960px breit



Scalable Vector Graphics
Eines der wesentlichen Merkmale und Vorteile gegenüber der Rastergrafik ist die stufenlose und verlustfreie Skalierbarkeit.
Vektorgrafiken basieren anders als Rastergrafiken nicht auf einem Pixelraster, in dem jedem Bildpunkt ein Farbwert zugeordnet ist, sondern auf einer Bildbeschreibung, die die Objekte, aus denen das Bild aufgebaut ist, exakt definiert.
So kann beispielsweise ein Kreis in einer Vektorgrafik über Lage des Mittelpunktes, Radius, Linienstärke und Farbe vollständig beschrieben werden; nur diese Parameter werden gespeichert.
Im Vergleich zu Rastergrafiken lassen sich Vektorgrafiken daher oft mit deutlich geringerem Platzbedarf speichern.
Moderne Browser können Vektorgrafiken sehr gut darstellen, wenn man diese als SVG-Dateien abspeichert! Dies kann z.B. der Illustrator …
<img src="pix/demo-bild.svg" alt="demo bild">
<!-- wenn Ihr die Größe des Bildes anpassen möchtet -->
<img src="pix/demo-bild.svg" alt="demo bild" width="400" height="300">
Der Source-Code einer SVG ist ähnlich wie HTML – man kann ihn sogar direkt ins HTML reinschreiben…
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="red" stroke-width="5" fill="blue"></circle>
</svg>Chris Coyier hat einen guten Artikel geschrieben, was aktuell mit SVGs möglich ist …

Harness the power and possibilities of crisp, performance-efficient SVG with Chris Coyier. From software basics to build tools to optimization, you’ll learn techniques for a solid workflow. Go deeper: create icon systems, explore sizing and animation, and understand when and how to implement fallbacks. Get your images up to speed and look sharp!
Das Buch kostet als eBook $ 11.-
jetzt gleich im Anschluss machen…

Bild von Paul Clarke - Eigenes Werk, CC-BY-SA 4.0
Achtung: Das HTML für Tim Berners Lee muss zuerst fertig sein – dann erst macht es Sinn, das CSS dafür zu schreiben!
Die exakte Hintergrundfarbe bekommt hier heraus, wenn Ihr die Vorlage z.B. in Photoshop öffnet und dort mit der Pipette den Farbwert aufnehmt…

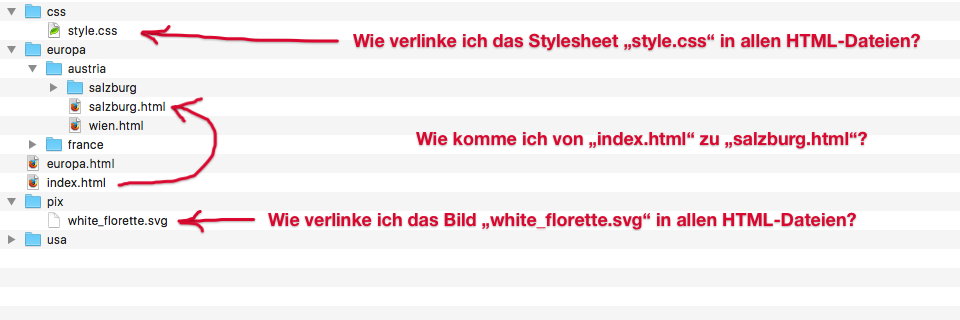
Schaut Euch für diese Übungen noch mal das Kapitel über absolute und relative Links im Script von letzter Woche an!

Das „Spiel“ wird – wenn die Dateien richtig verlinkt sind – eine endlose Schleife …
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ContinentenSpiel</title>
<!--
ein Stylesheet für alle HTML-Dateien!
relative Pfade jeweils anpassen
-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Startseite</h1>
<!--
in die Ordner "europa/austria" eintauchen und dort die Datei "salzburg.html" ansteuern
-->
<p>Nächstes Ziel: <a href="europa/austria/salzburg.html">Salzburg</a>, Austria</p>
<!--
das Bild befindet sich im Ordner "pix",
der sich im gleichen Ordner wie "index.html" befindet
-->
<img src="pix/white_florette.svg" alt="Blumensymbol">
</body>
</html>so sieht die 1. Verlinkung aus … Schaut in den Source-Code!

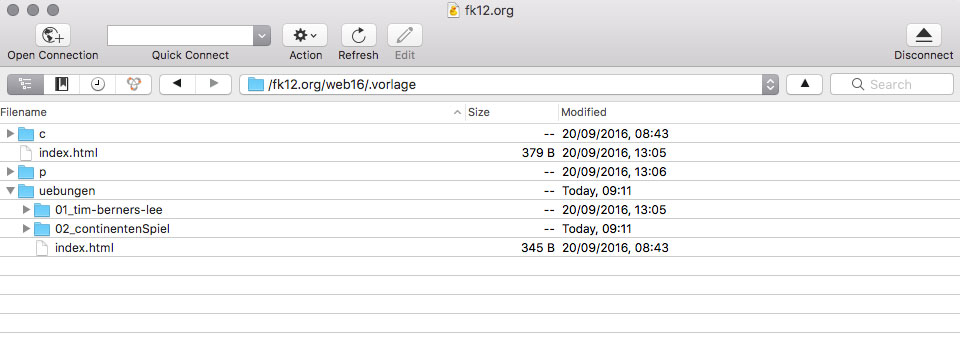
Bitte ladet immer, wenn Ihre eine Übungen fertig habt, diese auf den fk12-Web-Server hoch und kontrolliert, ob auch dort alles funktioniert!
…dann gibt es am Ende keine unangenehmen Überraschungen!