Themen heute
- Abfragen des bisherigen Wissens
- weitere HTML-Tags
- HTML5 und das semantische Web
- CSS für Links, Rahmen und Hintergründe
Welche Syntax ist hier richtig?
<p>Das ist aber <em>sehr wichtig</em></p>
<p>Das ist aber <em>sehr wichtig</p></em>Welcher HTML-Kommentar ist richtig formatiert?
<! ich bin ein Kommentar !>
<!-- ich auch -->
/* und ich erst */Was fehlt hier? Würde dieser Link funktionieren?
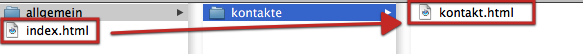
Link zu <a href="google.com">Google</a>Wie verlinkt man von „index.html“ zu der Datei „kontakt.html“?

zum <a href="kontakt.html">kontakt</a>
zum <a href="Allgemein/Kontakte/Kontakt.html">kontakt</a>
zum <a href="allgemein/kontakte/kontakt.html">kontakt</a>Was ist hier falsch?
p {
font-family: Comic Sans, Meta Serif Pro, Arial, Sans-Serif;
}Listen, bei denen es nicht wichtig ist, in welcher Reihenfolge die Elemente auftauchen.
Listen bestehen aus einem äußeren Tag <ul> und inneren Tags <li>
<h3>Säugetiere</h3>
<ul>
<li>Katze</li>
<li>Hund</li>
<li>Affe</li>
</ul>Bei „webplatform.github.io“ gibts auch dazu einen guten Artikel
Listen können – beliebig tief – ineinander geschachtelt werden
<h3>Säugetiere</h3>
<ul>
<li>Katze
<!-- Liste in Liste muss INNERHALB eines <li> sein! -->
<ul>
<li>Perser-Katze
<ul>
<li>Moritz</li>
<li>Peter</li>
<li>Paul</li>
</ul>
</li>
<li>Siam-Katze</li>
</ul>
</li>
<li>Hund</li>
<li>Affe</li>
</ul><ul>
<li>Katze</li>
<li>Hund</li>
</ul>/* anderes Symbol */
ul {list-style-type: square;}
/* kein Symbol */
ul {list-style-type: none;}
/* eigenes Bild – dazu erst die normalen Symbole wegmachen */
ul {
list-style-type: none;
list-style-image: url(pix/xyz.gif); /* pfadangaben beachten! */
}Listen, bei denen die Reihenfolge wichtig ist
Die Nummerierung übernimmt der Browser! Dadurch kann man sehr einfach die Reihenfolge ändern oder weitere Punkte einfügen.
<ol>
<li>Wasser kochen</li>
<li>Eier einlegen</li>
<li>Fünf Minuten kochen lassen</li>
<!-- man kann geordnete und ungeordnete Listen „ineinander“ schreiben -->
<li>Wasser vorbereiten
<ul>
<li>leicht salzen</li>
<li>Öl hinzufügen</li>
<li>zum Kochen bringen</li>
</ul>
</li>
<li>Nudeln einlegen</li>
<li>Fünf Minuten kochen lassen</li>
</ol>Pro-Tip: Geordnete Liste nicht mit „1“ anfangen lassen
<ol start="5">
<li>Wasser kochen</li>
<li>Eier einlegen</li>
<li>Fünf Minuten kochen lassen</li>
</ol><ol>
<li>Wasser kochen</li>
<li>Eier einlegen</li>
<li>Fünf Minuten kochen lassen</li>
</ol>/* andere Ziffern */
ol {list-style-type: upper-roman;}
ol {list-style-type: lower-greek;}
/* kein Symbol */
ol {list-style-type: none;}
/* geordnete Liste schaut dann wie ungeordnete aus – macht das Sinn? */
ol {list-style-type: disc;}Eine Kombination aus „Begriff“ und dazugehöriger „Description“
Verwendung: Begrifferklärungen, Titel & Autor, Song & Sänger, Produzent & Produkt …
<dl>
<dt>Dinkel</dt>
<dd>Urwüchsiges Getreide</dd>
<dt>Pataten</dt>
<dd>Süßkartoffeln aus Mittelamerika</dd>
<dd>Wichtiges Grundnahrungsmittel</dd>
</dl>dt {color:red;font-weight:normal;}
dd {font-style:italic;}Gute, weitergehende Erklärungen zu den verschiedenen HTML-Listen
<table>
<!-- Überschriften innerhalb der Tabelle -->
<thead>
<tr>
<th>Klasse</th>
<th>Jahrgang</th>
<th>Anzahl</th>
</tr>
</thead>
<tbody>
<!-- erste Reihe -->
<tr>
<td>1a</td>
<td>1999</td>
<td>24</td>
</tr>
<!-- zweite Reihe -->
<tr>
<td>2a</td>
<td>1998</td>
<td>23</td>
</tr>
<!-- dritte Reihe -->
<tr>
<td>3a</td>
<td>1997</td>
<td>29</td>
</tr>
</tbody>
</table>| Klasse | Jahrgang | Anzahl |
|---|---|---|
| 1a | 1999 | 24 |
| 2a | 1998 | 23 |
| 3a | 1997 | 29 |
Auch hier kann man die jeweiligen Tags im CSS ansprechen…
th {
color:#CCC;
font-weight: normal;
}
td {
/* Text wird am oberen Rand der Zelle angezeigt */
vertical-align:top;
text-align:right;
}<div>
<h2>Erste Überschrift</h2>
<p>etwas Text, der nicht sehr spannend ist</p>
<ul>
<li>Eintrag</li>
<li>Eintrag</li>
</ul>
</div>
<div>
<h2>Zweite Überschrift</h2>
<p>Lorem ipsum dolor sit amet.</p>
<ol>
<li>Schritt</li>
<li>Schritt</li>
</ol>
</div>etwas Text, der nicht sehr spannend ist
Lorem ipsum dolor sit amet.
Bitte verwendet es nur, wenn an der jeweiligen Stelle semantische Elemente wie <em> oder <strong> keinen Sinn machen!
<h1>Pan<span>o</span>matic<h1>h1 {
font-size: 300%;
}
span {
color: red;
}
HTML5 ist die fünfte Revision der Hypertext Markup Language, einer textbasierten Auszeichnungssprache zur Strukturierung und semantischen Auszeichnung von Inhalten wie Texten, Bildern und Hyperlinks in elektronischen Dokumenten. Sie soll die Kernsprache des Internets werden und darin die Nachfolge von HTML 4 antreten.
Resilient Web Design von Jeremy Keith
Sehr nett geschriebenes Buch, das einen Überblick gibt, wie das Web entstanden ist und wie sich die verschiedenen Technologien entwickelt haben – kostenlos!
Das Semantic Web erweitert das Web, um Daten zwischen Rechnern einfacher austauschbar und für sie einfacher verwertbar zu machen;
so kann beispielsweise das Wort „Bremen“ in einem Webdokument um die Information ergänzt werden, ob hier der Begriff des Schiffs-, Familien- oder Stadtnamens gemeint ist. Diese zusätzlichen Informationen explizieren die sonst nur unstrukturiert vorkommenden Daten. Zur Realisierung dienen Standards zur Veröffentlichung und Nutzung maschinenlesbarer Daten.
Während Menschen solche Informationen aus dem gegebenen Kontext schließen können (aus dem Gesamttext, über die Art der Publikation oder der Rubrik in selbiger, Bilder etc.) und derartige Verknüpfungen unbewusst aufbauen, muss Maschinen dieser Kontext erst beigebracht werden;

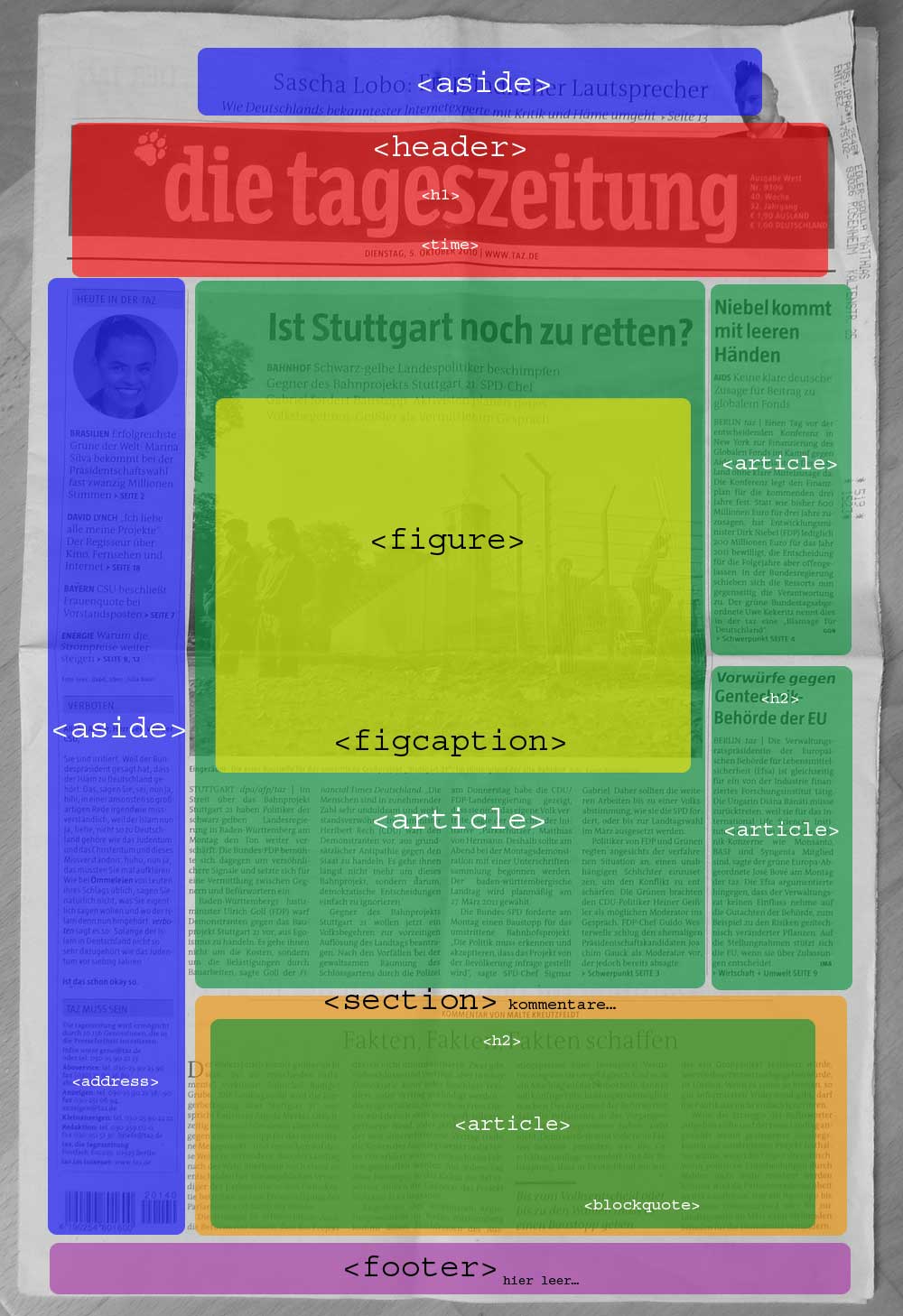
TAZ vom 5.10.2010

TAZ vom 5.10.2010
HTML5-Website sind ähnlich aufgebaut wie Zeitungen. Sie lassen sich in verschiedene semantisch sinnvolle Bereiche aufteilen

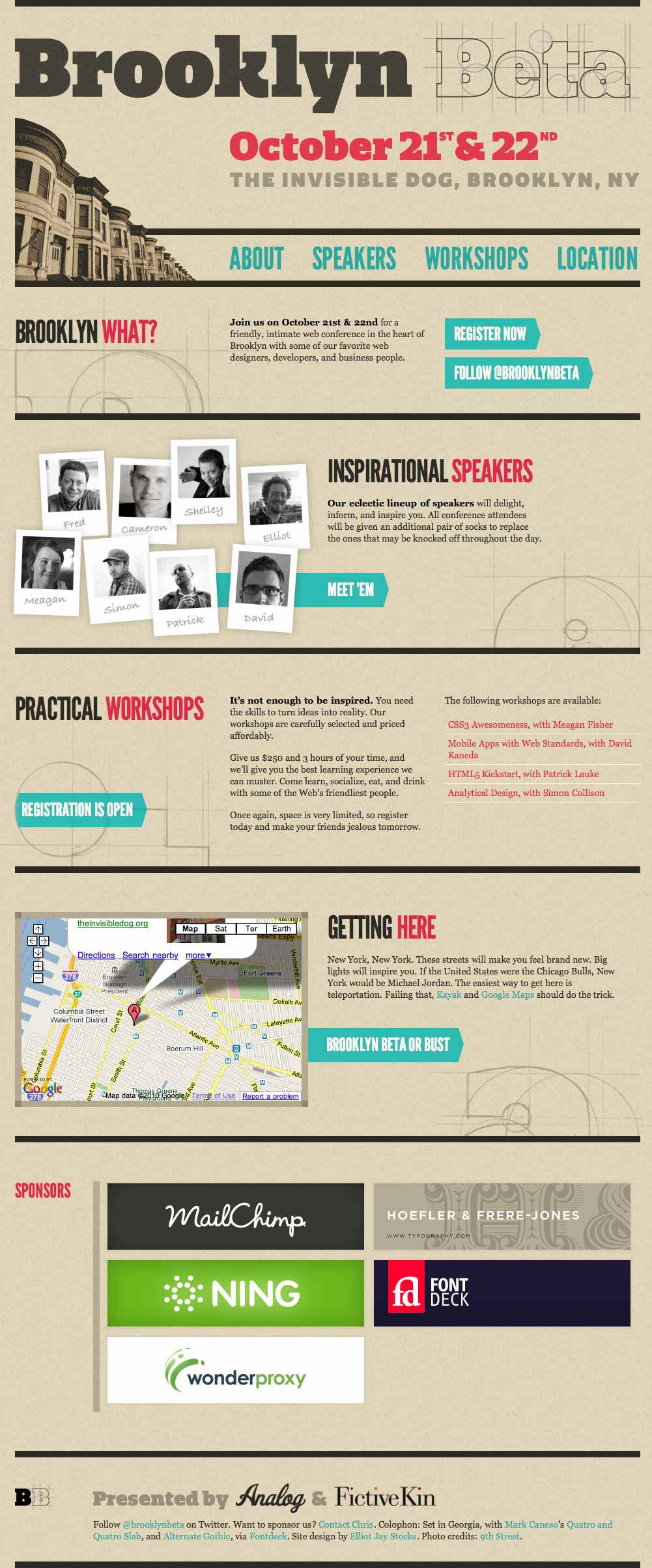
Brooklyn Beta, Design Conference; Web Design by Elliot Jay Stocks

Brooklyn Beta, Design Conference; Web Design by Elliot Jay Stocks
Vergleicht doch mal, wie ähnlich der Aufbau dieser Website zum ersten Seite der TAZ ist!
Die gezeigte Website „Brooklyn Beta“ könnte somit folgendes HTML5-Gerüst haben:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Brooklyn beta</title>
<link rel="stylesheet" href="c/style.css">
</head>
<body>
<!-- Kopfzeile -->
<header>
<h1>Brooklyn Beta</h1>
<time>October 21 2010</time>
</header>
<!-- Navigation -->
<nav>
<ul>
<li>About</li>
<li>Speakers</li>
<li>…</li>
</ul>
</nav>
<!-- Abschnitt „Thema" -->
<section>
<h2>Brooklyn What?</h2>
<p>Join us on…</p>
</section>
<!-- Abschnitt „Unsere Sprecher“ -->
<section>
<h2>Our Speakers</h2>
<ul>
<li>Speaker 1</li>
<li>Speaker 2</li>
<li>…</li>
</ul>
</section>
<!-- Abschnitt „Workshops“ -->
<section>
<article>Something about Workshop 1</article>
<article>Something about Workshop 2</article>
</section>
…
<!-- Fußzeile -->
<footer>
<p>List of all Sponsors</p>
</footer>
</body>
</html>Schaut Euch die Kommentare innerhalb des HTML-Codes an!
Achtet auf die Namen der Tags: Diese erklären praktisch immer, für was die Tags verwendet werden sollen …
zum Strukturieren einer Seite sind folgende HTML5-Tags besonders wichtig:
<!--
Kopf-Teil einer Website oder eines Artikels;
dort befindet sich z.B. das Logo, die wichtigste Überschrift, der Slogan der Firma …
Achtung: Nicht mit <head> verwechseln!
-->
<header>
<img src="logo.svg">
<h1>Firmenname</h1>
</header>
<!--
Der Hauptteil einer Seite; nur einmal pro HTML-Dokument verwenden
-->
<main>
<section>
<article></article>
<article></article>
</section>
<section>
<article></article>
<article></article>
</section>
</main>
<!--
Dort die Haupt-Navigationselemente der Website einfügen,
typischerweise eine Navigationsleiste
-->
<nav>
<ul>
<li><a href="index.html">Start</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</nav>
<!--
Ein in sich geschlossener Bereich einer Seite,
vergleichbar mit den verschiedenen Ressorts in einer Zeitung (Sportteil, Wirtschaftsteil, Kulturteil …)
-->
<section>
<article></article>
<article></article>
</section>
<!--
In sich geschlossene Einheit, eben wie ein Artikel in einer Zeitung!
Enthält typischerweise Überschrift, Texte und Bilder.
-->
<article>
<h1>Überschrift</h1>
<img src="portait.jpg">
<p>Inhaltstext …</p>
</article>
<!-- Randbemerkungen, Marginalien … -->
<aside>
<h2>Randbemerkungen</h2>
<p>Text der Randbemerkungen</p>
</aside>
<!--
Fusszeile einer Seite oder eines Artikels,
enthält oft Copyright-Daten, weiterführende Links usw.
-->
<footer>
<p>© 2014, Max Mustermann</p>
</footer>
<!--
Darin soll ein Bild sowie dessen Erklärung eingefügt werden;
-->
<figure>
<img src="portait.jpg">
<figcaption>
Erklärung zum Bild
</figcaption>
</figure>alle oben aufgeführten Tags lassen sich selbstverständlich via CSS stylen …

This is a quick reference of elements that are new or have been redefined in HTML5. For each element there is a short description, a link to the specification, and a code example.
dort sind alle HTML-Tags aufgelistet, die neu sind oder die sich geändert haben! Außerdem gibt es konkrete Anwendungsbeispiele …
Achtung: Verwendet nie als Maßeinheit „pt“ – verwendet „px“!
Macintosh und Windows haben unterschiedliche Bildschirmauflösungen. Verwendet man „pt“, hat z.B. die Schrift auf den beiden Betriebssystemen eine unterschiedliche Größe!
/* so NICHT! */
body {
font-size: 16pt;
}
/* so ist es richtig */
body {
font-size: 16px;
}In CSS sind Angaben zur Schriftgröße, aber auch zur Breite und Höhe von Elementen sowohl in fixen Werten (px, em, mm, cm, m…) und auch in flexiblen Werten (%) möglich.
Größen-Angaben in mm, cm, m usw. machen jedoch nur Sinn, wenn Ihr die jeweiligen Datei zum Ausdrucken formatieren möchtet!
/* Pixel-Angaben */
h2 {
font-size: 16px;
}
/* ====================================== */
/*
em-Angaben:
Größe abhängig von der „Grundgröße“,
die man bei body gemacht hat
*/
body {
font-size: 16px;
}
h2 {
font-size: 1em; /* Schriftgröße: 16px; */
}
/* ====================================== */
/* größere Grundgröße bei body */
body {
font-size: 20px;
}
h2 {
font-size: 1em; /* Schriftgröße: 20px; */
}
/* ====================================== */
/* kleinere Grundgröße bei body */
body {
font-size: 14px;
}
h2 {
font-size: 1em; /* Schriftgröße: 14px; */
}In der Kombination von px-Angaben bei body und em-Angaben bei den anderen HTML-Tags könnt Ihr sehr einfach Größenänderungen hinbekommen: Nur die Angabe bei body ändern und alle anderen Größen passen sich automatisch an!
Links haben in CSS eine spezielle Syntax, weil sie unterschiedliche Zustände haben können:
a:link /* ein unbesuchter Link */
a:visited /* ein besuchter Link */
a:hover /* ein Link, auf dem der Cursor liegt */
a:active /* ein Link, der gerade gedrückt wird (mouseDown) */
a:focus /* ein Link, der gerade via Tabbing erreicht wurde */
/* konkrete Beispiele */
a:link {
/* Link ist nicht unterstrichen */
text-decoration:none;
font-weight:bold;
color:red;
}
a:visited {
text-decoration: none;
/* Link „verblast“, nachdem er besucht wurde*/
color:"#FF6666";
}
a:hover {
background-color:red;
color:white;
}
a:active {
background-color:blue;
color:white;
}
a:focus {
background-color:green;
color:white;
border:3px solid black;
}beachtet, dass die Anweisungen in Firefox und Chrome unterschiedlich interpretiert werden!
Die Größen-Angaben sind in fixen Werten (px, em, mm, cm, m…) und auch in flexiblen Werten (%) möglich
p {
width:50%;
height:8em; /* 8mal die Schriftgröße … */
}Ich passe mich in der Breite automatisch an und bleibe immer 50% breit…
Nur bei Block-Elementen (<h1>…<h6>, <div>, <p>, <table>, <ul>, <ol>, <dl>) haben Breite- und Höhenangaben eine Wirkung! Andere Elemente müssen erst via CSS in Blockelemente umgewandelt werden:
strong {
/* hiermit wird aus dem Inline-Element „strong“ ein Block-Element */
display:block;
}/* umlaufender Rand */
p {
border-color:red;
border-width:1px;
border-style:solid;
/*
oder in Kurzschreibweise
Reihenfolge einhalten!
*/
border:1px solid red;
}Paragraph mit rotem Rand umlaufend
/* Linie unten, gepunktet */
p {
border-bottom-color:blue;
border-bottom-width:3px;
border-bottom-style:dotted;
/* oder in Kurzschreibweise */
border-bottom:3px dotted blue;
}Paragraph mit Linie darunter, gepunktet
/* Linien überall, unterschiedlich breit */
p {
border-color:#333;
border-style:solid;
border-top-width: 2px;
border-right-width: 40px;
border-bottom-width: 5px;
border-left-width: 10px;
/* oder in Kurzschreibweise: Breitenangaben im Uhrzeigersinn, oben beginnend*/
border-width:2px 40px 5px 10px;
}Paragraph mit Linie überall
/* Linien nur oben und unten */
p {
border-color:red;
border-style:solid;
border-top-width:1px;
border-bottom-width:1px;
/*
oder in Kurzschreibweise:
1. Wert gilt dann für oben und unten, 2. Wert für links und rechts
*/
border-width: 1px 0;
}Paragraph mit rotem Rand oben/unten
Achtung: Sehr alte Browser verstehen das noch nicht und stellen die Ecken „eckig“ dar …
/* Radius rundum gleich */
p {
border: 3px solid red;
border-radius: 8px;
}
/* Radius nur rechts oben */
p {
border: 3px solid red;
border-top-right-radius: 8px;
/* oder */
border-radius: 0 8px 0 0;
}Ich habe rundrum abgerundete Ecken
Ich habe nur rechts oben eine abgerundete Ecke
Achtung: URL-Angabe der verwendeten Grafik relativ zur CSS-Datei (NICHT zur HTML-Datei…)
Das verwendete Gif – von Squidfingers 
/* Hintergrund – endlos */
div {
background-image:url(../p/img_5.gif);
}Meine wunderbare Tapete
/* Hintergrund – waagrecht */
div {
height: 10em;
background-image:url(../p/img_5.gif);
/* nur waagrecht */
background-repeat: repeat-x;
/*
Achtung: 2 Werte!
1. Wert = X-Position
2. Wert = Y-Position
*/
background-position: 0 50%;
/* alternative Kurzschreibweise */
background: url(../p/img_5.gif) 0 50% repeat-x;
}Meine wunderbare Tapete
/* Hintergrund – senkrecht */
div {
background-image:url(../p/img_5.gif);
/* nur senkrecht */
background-repeat: repeat-y;
/*
Achtung: 2 Werte!
1. Wert = X-Position
2. Wert = Y-Position
*/
background-position: 230px 0;
/* alternative Kurzschreibweise */
background: url(../p/img_5.gif) 230px 0 repeat-y;
}Meine wunderbare Tapete
Damit lassen sich sehr schön z.b. erklärende Icons einbinden…
p {
background-image:url(../p/zipped.gif);
/* keine Wiederholung */
background-repeat: no-repeat;
/* Positionierung */
background-position: 0 40%;
/* hattet Ihr noch nicht – kommt in nächster Vorlesung */
padding-left:20px;
}eine gezippte Datei
eine Acrobat-Datei
ein externer Link

Hat man (große) Hintergrundbilder, kann man entscheiden, ob diese in Originalgröße, skaliert oder sogar verzerrt dargestellt werden
div {
background-image:url(p/spatzen.gif);
background-repeat: no-repeat;
/* Mitte des Bildes in Mitte des Divs */
background-position: 50% 50%;
/* füllt die zur Verfügung stehende Fläche komplett aus */
background-size: cover;
}Schaut Euch dazu die Demo an!

Bitte lest diese! Sie erklären detaillierter, was ich heute zu HTML5 und CSS gesagt habe …