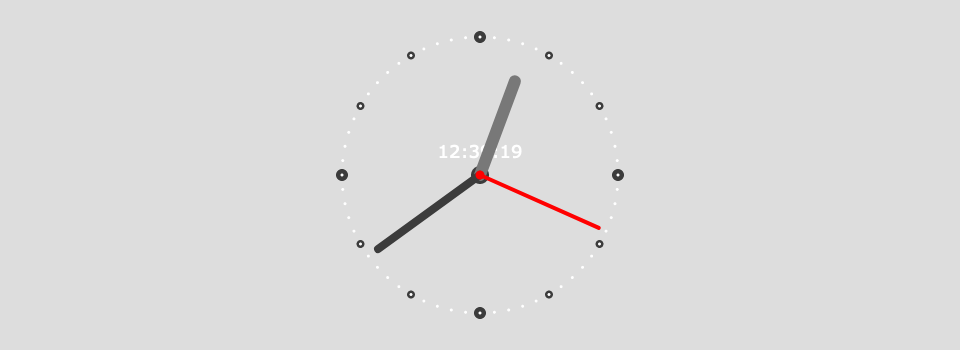
Demo
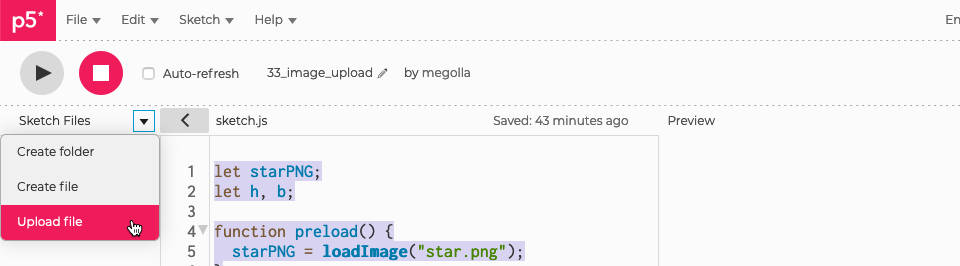
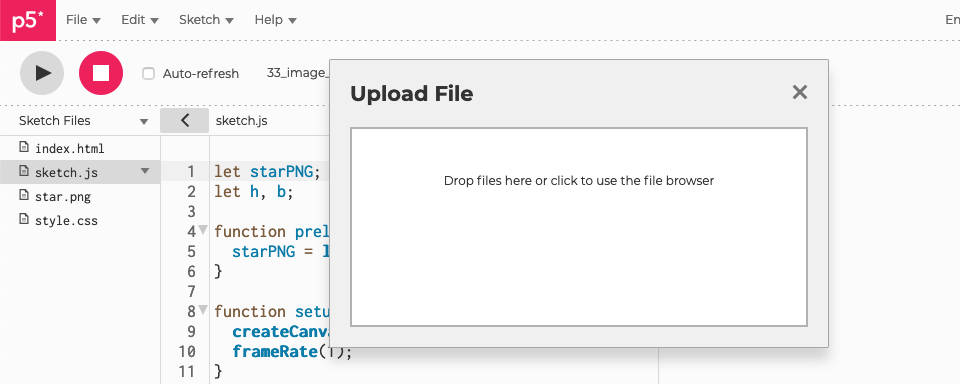
Im Web Editor anzeigen
p5
let winkel;
let xMitte, yMitte;
const laenge = 130;
function setup() {
// Breiten- und Höhen-Angabe nur relevant für Proportionen
createCanvas(960, 350);
// Gradangabe, bei Sekunden ganz oben starten
winkel = radians(270);
// Angaben zur Schrift
textFont("Verdana");
xMitte = width / 2;
yMitte = height / 2;
background("#ddd");
frameRate(1); // einmal pro Sekunde aktualisieren;
}
function draw() {
background("#ddd");
// zeichnen der Punkte…
scalaZeichnen();
// die digitale Uhrzeitangabe auf dem Zifferblatt
digitalAusgabe();
stundenZeiger();
minutenZeiger();
sekundenZeiger();
}
function digitalAusgabe() {
textAlign(CENTER);
textSize(18);
fill(255);
noStroke();
let sek = second();
let min = minute();
let stunde = hour();
// bei einstelligen Werten noch eine "0" einfügen
// schaut sonst eigenartig aus
if (sek < 10) {
sek = "0" + sek;
}
if (min < 10) {
min = "0" + min;
}
if (stunde < 10) {
stunde = "0" + stunde;
}
text(stunde + ":" + min + ":" + sek, xMitte, yMitte - 17);
}
function scalaZeichnen() {
// Anzeige der Mitte
fill(60);
noStroke();
ellipse(xMitte, yMitte, 18);
// fetter Dot bei den Viertelstunden
for (var i = 0; i < 4; i++) {
push();
translate(width / 2, height / 2);
rotate(winkel);
noStroke();
fill(60);
ellipse(0 + laenge + 8, 0, 12);
pop();
winkel = winkel + radians(90);
}
// alle 5min ein Dot
for (var i = 0; i < 12; i++) {
push();
translate(width / 2, height / 2);
rotate(winkel);
noStroke();
fill(60);
ellipse(0 + laenge + 8, 0, 8);
pop();
winkel = winkel + radians(30);
}
// alle 1min ein kleiner Dot
for (var i = 0; i < 60; i++) {
push();
translate(width / 2, height / 2);
rotate(winkel);
noStroke();
fill(255);
ellipse(0 + laenge + 8, 0, 3);
pop();
winkel = winkel + radians(6);
}
}
function stundenZeiger() {
let stunde = hour();
console.log(stunde); // Ausgabe in der Konsole
let min = minute(); // wird hier auch gebraucht!
// wir haben eine 12-Stunden-Anzeige
// deswegen die Umrechnung…
let stundenAnzeige;
if (stunde > 11) {
stundenAnzeige = stunde - 12;
} else {
stundenAnzeige = stunde;
}
// Aussehen des Stundenzeigers
strokeWeight(12);
stroke(120);
push();
translate(xMitte, yMitte);
// "stundenAnzeige * 30", weil 12 Stunden, entspricht 30° * 12 = 360°
// "270" damit bei "12Uhr" angefangen wird
// ACHTUNG: Stunden bleiben nicht auf der Ziffer stehen,
// sondern bewegen sich innerhalb der Stunde weiter!
// 30° entspricht einem 5min-Abschnitt, diesen mit den Minuten multipliziert hinzufügen
rotate(radians(270 + stundenAnzeige * 30 + radians(30) * min));
line(0, 0, laenge - 30, 0);
pop();
}
function minutenZeiger() {
let min = minute();
console.log(min); // Ausgabe in der Konsole
// Aussehen des Minutenzeigers
strokeWeight(8);
stroke(60);
push();
translate(xMitte, yMitte);
// "sek * 6", weil 60sek pro Minute, entspricht 6° * 60 = 360°
// "270" damit bei "12Uhr" angefangen wird
rotate(radians(270 + min * 6));
// ellipse(0, 0, 5);
line(0, 0, laenge - 4, 0);
pop();
}
function sekundenZeiger() {
let sek = second();
// Aussehen des Sekundenzeiger
strokeWeight(4);
stroke(255, 0, 0);
fill(255, 0, 0);
push();
translate(xMitte, yMitte);
// "sek * 6", weil 60sek pro Minute, entspricht 6° * 60 = 360°
// "270" damit bei "12Uhr" angefangen wird
rotate(radians(270 + sek * 6));
ellipse(0, 0, 5);
line(0, 0, laenge, 0);
pop();
}