Gipfel erreicht

Heute erreicht Ihr den „Gipfel“ des Webdesign-Kurses – danach wird es leichter!
… das bedeutet aber auch, dass die Themen, die ich heute vorstelle, anspruchsvoll sind!
Ihr schafft das!

Heute erreicht Ihr den „Gipfel“ des Webdesign-Kurses – danach wird es leichter!
… das bedeutet aber auch, dass die Themen, die ich heute vorstelle, anspruchsvoll sind!
Ihr schafft das!
Umso mehr Ihr bis dahin festgelegt habt, desto konkreter könnt Ihr danach bei der Umsetzung in HTML/CSS sein!
Welche der folgenden Zeilen würde der Validator als Fehler markieren – und warum?
<h2 id="main_2">Hallo Welt!</h2>
<p class="demo">Diese Zeile <span class="betont rot unterstrichen">ist</span> wichtig</p>
<div class="übung"><p>Lorem ipsum …</p></div>Für was braucht man in CSS „auto“

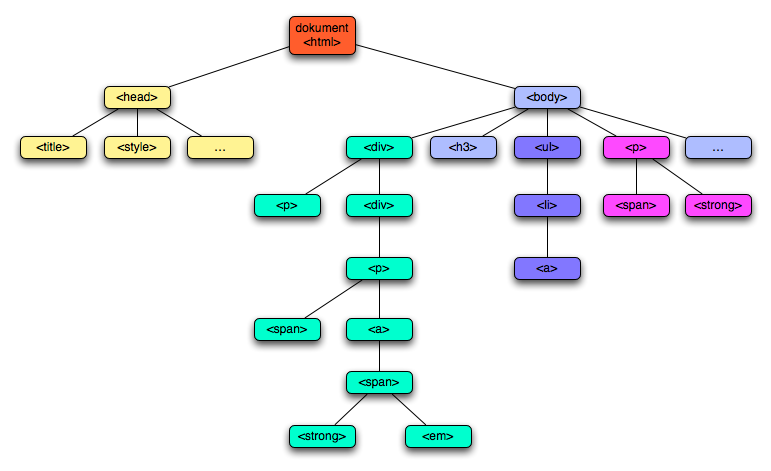
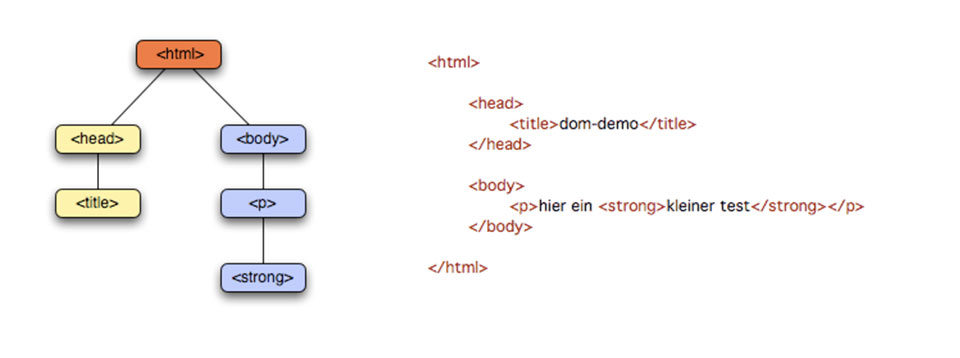
Alle HTML-Tags sind Kinder bzw. Nachfahren des jeweiligen HTML-Dokumentes


Hat man die DOM-Hierarchie verstanden, kann man sich das Vergeben von vielen Klassen und IDs ersparen – und schreibt somit effektiveren, „eleganteren“ CSS-Code.

Aufgabe: Alle Spans, die sich innerhalb eines Divs befinden, sollen rot werden – die anderen Spans jedoch nicht!
<p>No usu nihil <span>explicari dignissim</span>, eos quod alterum adversarium ea
<div>lorem <span>ipsum</span> dolores mio sunt</div>/* Leerzeichen zwischen div und span = span ist innerhalb eines div! */
div span {color:red}No usu nihil explicari dignissim, eos quod alterum adversarium ea

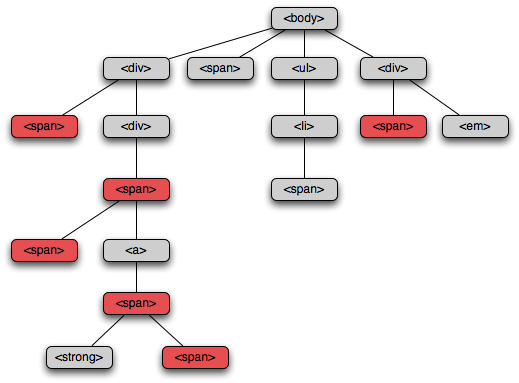
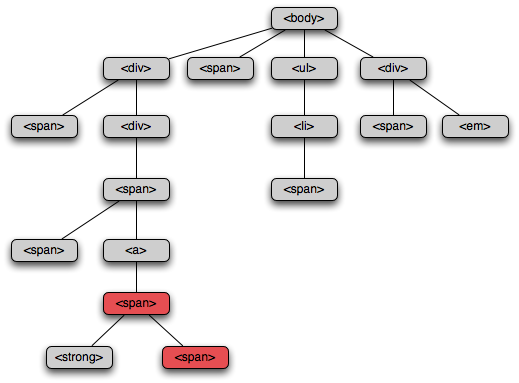
Aufgabe: Nur die Spans sollen rot werden, die sich in einem Link in einem Div befinden!
<div>lorem <a href="test.html"><span>ipsum</span></a> dolores mio sunt</div>div a span {color:red}
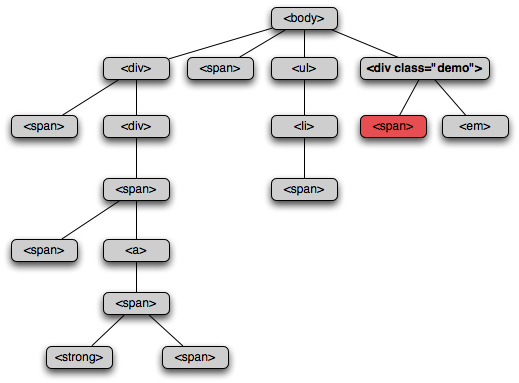
Aufgabe: Nur die Spans sollen rot werden, die sich innerhalb des Divs "demo" befinden
<div class="demo">lorem <span>ipsum</span> dolores mio sunt</div>.demo span {color:red}
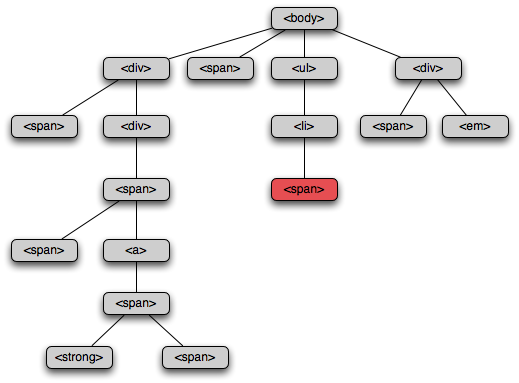
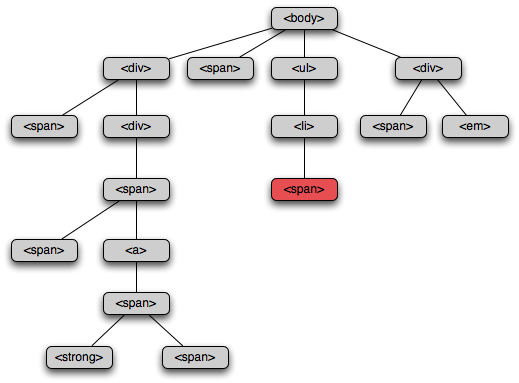
Wie schaut die CSS-Anweisung aus, damit nur das gezeigte Span-Element rot wird?
<html>
…
<body>
…
<ul>
<li>
<!-- dieses Span via CSS ansprechen! -->
<span>prompta fastidii</span>
</li>
</ul>
…
</body>
</html>
Wie schaut die CSS-Anweisung aus, damit nur das gezeigte Span-Element rot wird?
ul li span {color:red}
/* oder */
ul span {color:red;}
/* oder */
li span {color:red;}<html>
…
<body>
…
<ul>
<li>
<!-- dieses Span via CSS ansprechen! -->
<span>prompta fastidii</span>
</li>
</ul>
…
</body>
</html>
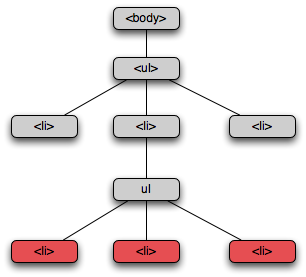
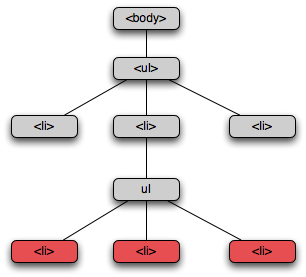
Wie schaut die CSS-Anweisung aus, damit nur die gezeigten Li-Elemente rot werden?
<html>
…
<body>
<ul>
<li>Hunde</li>
<li>
Katzen
<ul>
<li>Perser</li>
<li>Siam</li>
<li>Burma</li>
</ul>
</li>
<li>Hamster</li>
</ul>
</body>
</html>
Wie schaut die CSS-Anweisung aus, damit nur die gezeigten Li-Elemente rot werden?
ul li ul li {color:red;}
/* oder */
ul li li {color:red;}
/* oder */
li li {color:red;}<html>
…
<body>
<ul>
<li>Hunde</li>
<li>
Katzen
<ul>
<li>Perser</li>
<li>Siam</li>
<li>Burma</li>
</ul>
</li>
<li>Hamster</li>
</ul>
</body>
</html>Wie schaut die CSS-Anweisung aus, dass nur der Text „In meinen Arbeiten …“ rot wird?
<body>
<header>
<h1>Meine Website</h1>
<p>Ich bin Gestalter und will berühmt werden</p>
</header>
<div class="content">
<h2>Portfolio</h2>
<p>In meinen Arbeiten beschäftige ich mich hauptsächlich mit Typografie.</p>
</div>
</body>Wie schaut die CSS-Anweisung aus, dass nur der Text „In meinen Arbeiten …“ rot wird?
.content p {
color: red;
}<body>
<header>
<h1>Meine Website</h1>
<p>Ich bin Gestalter und will berühmt werden</p>
</header>
<div class="content">
<h2>Portfolio</h2>
<p>In meinen Arbeiten beschäftige ich mich hauptsächlich mit Typografie.</p>
</div>
</body>Wie schaut die CSS-Anweisung aus, dass auf der Startseite (index.html) der Hintergrund weiss und auf der 2. Seite (seite_2.html) der Hintergrund schwarz ist?
<…>
<body>
<h1>Startseite meiner Website</h1>
<p>Hier etwas Text</p>
</body><…>
<body class="dunkel">
<h1>Seite 2 meiner Website</h1>
<p>Auch hier etwas Text</p>
</body>Wie schaut die CSS-Anweisung aus, dass auf der Startseite (index.html) der Hintergrund weiss und auf der 2. Seite (seite_2.html) der Hintergrund schwarz ist?
/* Seite(n) ohne Klasse "dunkel" */
body {
background-color: white;
color: black;
}
/* "body." müsste nicht dabei stehen, macht es hier verständlicher */
body.dunkel {
background-color: black;
color: white;
}<…>
<body>
<h1>Startseite meiner Website</h1>
<p>Hier etwas Text</p>
</body><…>
<body class="dunkel">
<h1>Seite 2 meiner Website</h1>
<p>Auch hier etwas Text</p>
</body>Schaut Euch die Demo an – oder ladet diese zum Experimentieren herunter!
damit lassen sich mit wenigen Zeilen CSS Navigationsmenüs (und andere Sachen) waagrecht darstellen!

Verwendet für Navigations-Menüs immer ungeordnete Listen – diese lassen sich via CSS einfach sowohl senkrecht wie waagrecht darstellen!
<nav>
<ul>
<li class="current"><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
<li><a href="service.html">Service</a></li>
<li><a href="faq.html">FAQs</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/*
Markierung, auf welcher Seite man sich gerade befindet;
dafür habe ich bei "index.html" die Klasse "current" hinzugefügt
*/
.current {
border-bottom: 5px solid;
}Demo eines waagrechten Menüs – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

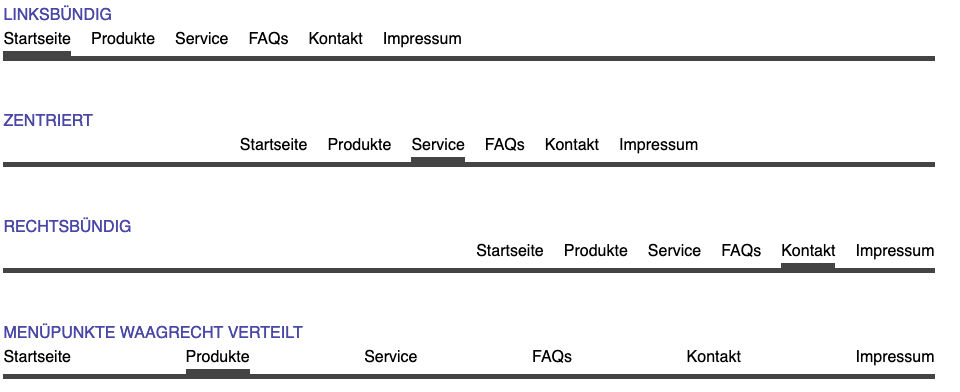
Die Varianten wurden gemacht, in dem ich eine Zeile CSS-Code hinzugefügt habe!
Der HTML-Code ist unverändert:
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
[…]
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/* ==================== spezielle Einstellungen ==================== */
/* die bei "nav ul" gemachten Einstellungen für die Nav-Menüs bleiben erhalten! */
/* Menü zentriert */
.zentriert nav ul {
justify-content: center;
}
/* Menü rechtsbündig */
.rechtsbuendig nav ul {
justify-content: flex-end;
}
/* Menü verteilt */
.verteilt nav ul {
justify-content: space-between;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

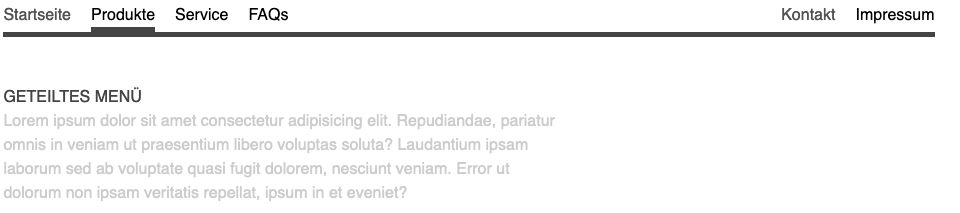
Vielleicht habt Ihr Menüpunkte, die Ihr visuell von den anderen absetzten möchtet…
Der HTML-Code ist unverändert:
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
[…]
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/* ==================== spezielle Einstellungen ==================== */
/* die bei "nav ul" gemachten Einstellungen für die Nav-Menüs bleiben erhalten! */
/* das 5. li-Element wird gesondert behandelt */
/* siehe https: //developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container */
nav li:nth-child(5) {
/* nicht unbedingt intuitiv… */
margin-left: auto;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

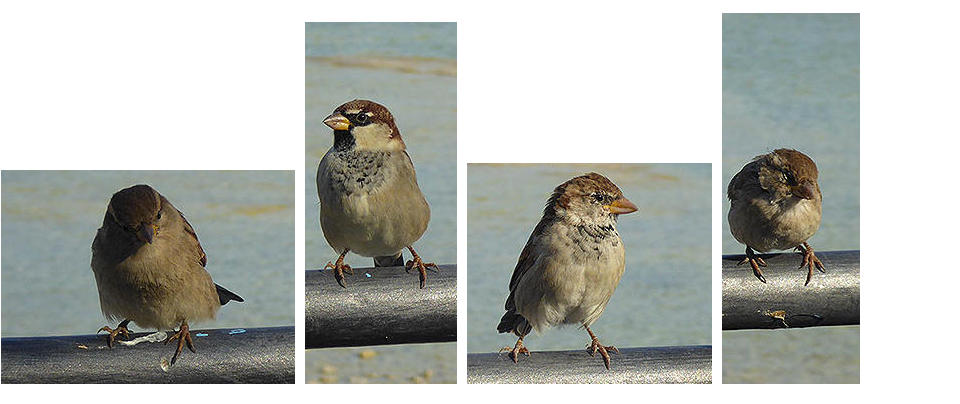
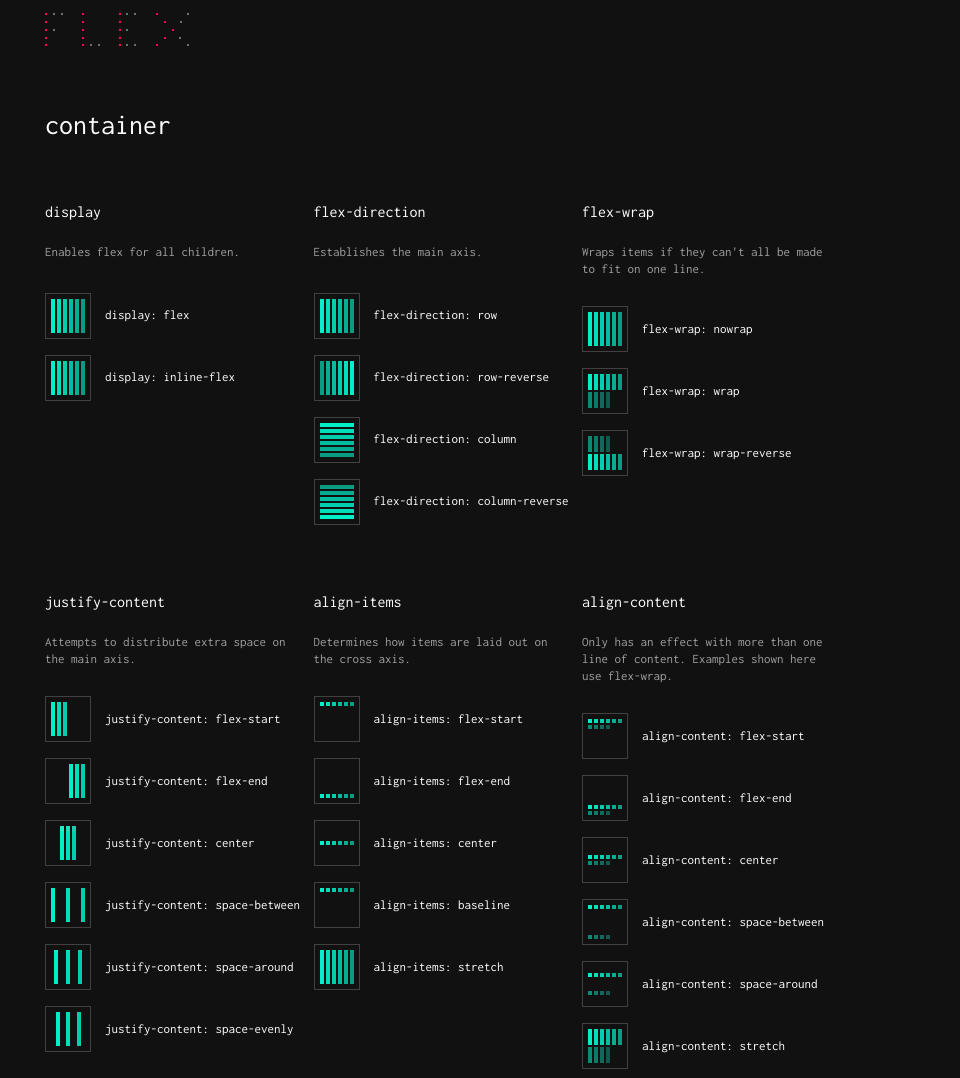
Selbstverständlich könnt Ihr Flexbox nicht nur für die Darstellung von Navigationselementen verwenden!
Bei Flexbox gibt es unterschiedliche Möglichkeiten, die (Kinder-)Elemente horizontal auszurichten:
<div>
<figure><img src="p/spatz_1.jpg" alt="Spatz 1"></figure>
<figure><img src="p/spatz_2.jpg" alt="Spatz 2"></figure>
<figure><img src="p/spatz_3.jpg" alt="Spatz 3"></figure>
<figure><img src="p/spatz_4.jpg" alt="Spatz 4"></figure>
</div>div {
display: flex;
gap: 10px
}
/* Ausrichtung an der oberen Kante */
div.flex-start {
/* Default-Settings, müsste nicht extra eingestellt werden */
align-items: flex-start;
}
/* Ausrichtung an der Mittellinie */
div.center {
align-items: center;
}
/* Ausrichtung an der unteren Kante */
div.flex-end {
align-items: flex-end;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
gut gemachtes Tutorial!


Mobile Layouts sind – mehr oder weniger – einspaltig. Desktop-Layouts sind meist mehrspaltig …

mit Eurem bisherigen CSS-Wissen könnt Ihr Elemente nur untereinander darstellen!
… das ist auf Dauer natürlich unbefriedigend!

Grid-Layout wird seit ca. 2017 von (aktuellen) Browsern unterstützt. Es ist ein sehr mächtiges und umfangreiches Tool, um mehrspaltige Layouts zu erstellen.
Wir schauen uns in dem Kurs nur die wichtigsten Funktionen an – Grid kann noch viel mehr!

Dreispaltige Bildergalerie, die sich automatisch der Breite des Browserfensters anpasst
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
</div>.galerie {
/* das entscheidende */
display: grid;
/* Dreispaltiges Layout, jeweils ein Drittel */
grid-template-columns: 1fr 1fr 1fr;
/* horizontaler und vertikaler Abstand zwischen den Raster-Elementen */
gap: 15px;
}
/* die Bilder sollen 100% der Rasterzelle einnehmen */
.galerie img {
width: 100%;
height: auto;
}Bildergalerie-Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
See the Pen Bildergalerie_einfach by Matthias Edler-Golla (@megolla) on CodePen.

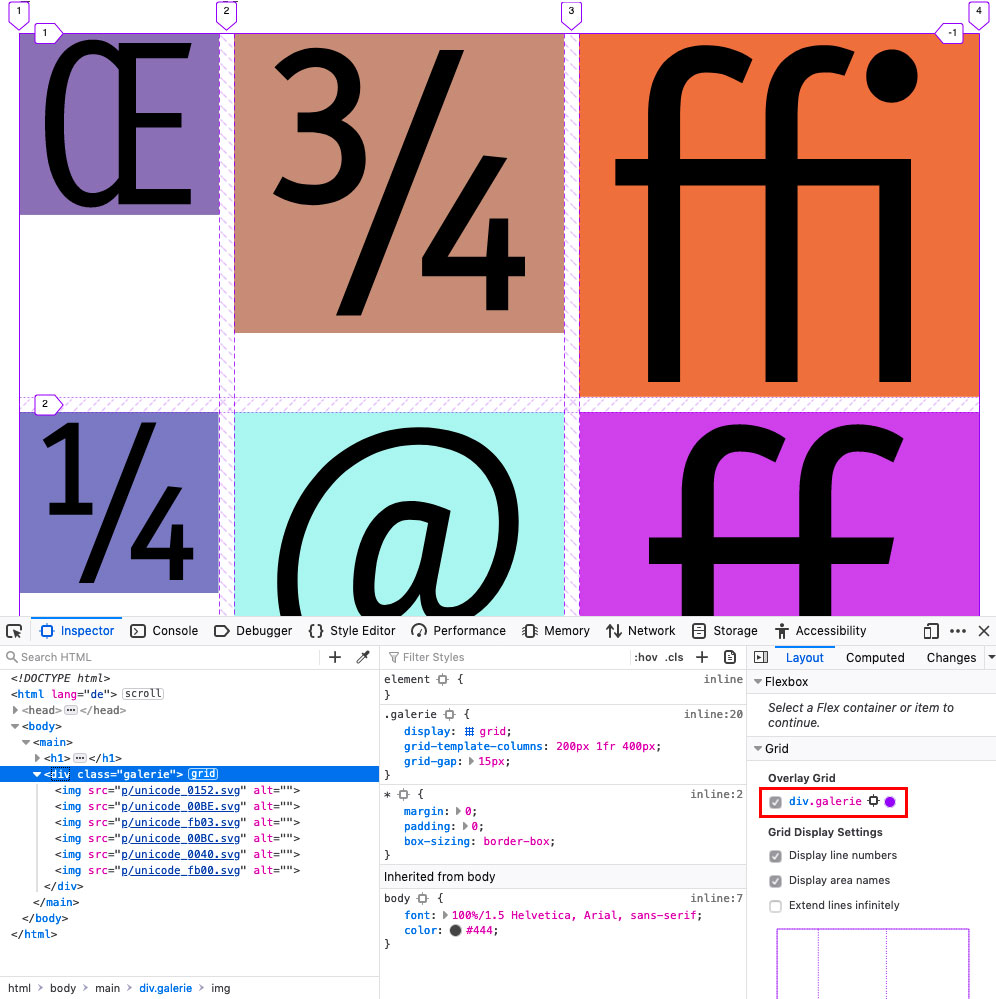
Dreispaltige Bildergalerie, die sich automatisch der Breite des Browserfensters anpasst
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
</div>.galerie {
/* das entscheidende */
display: grid;
/* Dreispaltiges Layout, unterschiedliche Breiten und Maßeinheiten */
/* nur die mittlere Spalte ändert ihre Breite */
grid-template-columns: 200px 1fr 400px;
/* Abstand zwischen den Raster-Elementen */
gap: 15px;
}
/* die Bilder sollen 100% der Rasterzelle einnehmen */
.galerie img {
width: 100%;
height: auto;
}Bildergalerie-Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
See the Pen Bildergalerie_unterschiedliche_Breiten by Matthias Edler-Golla (@megolla) on CodePen.

Um den Inspector zu öffnen, mit der rechten Mouse-Taste innerhalb des Browserfensters klicken und „Untersuchen/Inspect Element“ auswählen…

eine klassische Aufteilung…
<section class="content"> wird über CSS angesprochen und damit über zwei Raster-Elemente „gestreckt“
<article class="raster">
<section class="intro">
<h2>Überschrift</h2>
<p>intro-Text…</p>
</section>
<section class="content">
<h2>Überschrift</h2>
<p>content-Text…</p>
</section>
</article>.raster {
/* Blocksatz */
text-align: justify;
/* Silbentrennung */
hyphens: auto;
display: grid;
/* 3spaltiges Raster */
grid-template-columns: repeat(3, 1fr);
gap: 1.5em;
}
/* hier wird zum 1. Mal ein „Kinder-Element“ explizit angesprochen */
.content {
/* fängt bei Raster-Linie 2 an und überspannt 2 Rasterzellen */
grid-column: 2 / span 2;
}Artikel mit Eindrittel/Zweidrittel-Aufteilung – Ändert die Größe des Browser-Fensters und seht, was geschieht!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Das erste Bild soll visuell hervorgehoben werden und wird deshalb doppelt so groß dargestellt…
Dafür „überspannt“ es zwei Raster-Säulen („grid-column“) und zwei Raster-Reihen („grid-row“).
Beachtet, dass dieses Bild vom Source-Code her als letztes dargestellt werden sollte – die CSS-Anweisungen für dieses Element positionieren es aber am Anfang der Bildergalerie!
<div class="galerie">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
<img class="betont" src="p/unicode_0152.svg" alt="">
</div>.galerie {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
}
.galerie img {
width: 100%;
height: auto;
}
.betont {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Das im HTML-Code erste Bild wird explizit in der Mitte der 2. Reihe positioniert.
<div class="galerie">
<img class="plaziert" src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_221E.svg" alt="" />
<img src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_fb03.svg" alt="" />
</div>.galerie {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
}
.galerie img {
width: 100%;
height: auto;
}
/* das explizit plazierte Bild */
.plaziert {
grid-column: 2 / 3;
grid-row: 2 / 3;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Der im HTML-Code an erster Stelle angegebener Text wird explizit in der Mitte der 2. Reihe positioniert.
<div class="galerie">
<p class="plaziert">Meine Galerie mit fantastischen Unicode-Zeichen</p>
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_221E.svg" alt="" />
<img src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_fb03.svg" alt="" />
</div>.galerie {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1vw;
}
.galerie img {
width: 100%;
height: auto;
}
.plaziert {
grid-column: 2 / span 2; /* geht über 2 Grid-Columns */
grid-row: 2 / 3;
text-align: center;
font-family: Georgia, serif;
font-style: italic;
font-size: 4.5vw;
line-height: 1.2;
align-self: center; /* vertikal in der Mitte */
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Der Platz im Browserfenster soll optimal ausgenutzt werden; solange die Bilder in der gewünschten Größe gezeigt werden, füllen diese den zur Verfügung stehenden Platz.
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
…
</div>.galerie {
display: grid;
gap: 15px;
/*
auto-fill: zur Verfügung stehender Platz soll automatisch aufgefüllt werden,
dazu kann der Browser auch weitere "grid-columns" erzeugen
minmax(200px, 1fr): mindestens 200px; maximal 1fr Breite
*/
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Dreispaltiges Layout, das dazu genutzt wird, ein wichtiges Zitat über die volle Breite darzustellen
<main>
<h2>Breaking out of the Box</h2>
<div class="einleitung">
<h3>Einleitung</h3>
<p>Lorem ipsum…</p>
</div>
<blockquote class="vollebreite">
What a computer is…
</blockquote>
<div class="schluss">
<h3>Schluss</h3>
<p>Lorem ipsum…</p>
</div>
</main>main {
display: grid;
gap: 10px;
/* links und rechts schmale grid-columns, in der Mitte flexibel zwischen 300px und 40em */
grid-template-columns: minmax(1em, 1fr) minmax(300px, 40em) minmax(1em, 1fr);
}
/* h2, divs fangen in der 2. Raster-Spalte an */
main h2,
main div {
grid-column: 2;
padding: 1em;
}
.vollebreite {
/*
damit geht das Element immer über die komplette Breite des Rasters
egal, wieviele grid-columns es gibt
*/
grid-column: 1 / -1;
padding: 1em;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
Ihr könnt auch alle hier gezeigten Grid-Beispiele als ein Paket herunterladen…
…und Euch somit die Sachen in Ruhe ansehen – oder für die eigenen Bedürfnisse anpassen…
Sehr anschaulich gemachtes Tutorial!

Bitte schaut Euch das genauer an – wichtige Begriffe wie „grid-lines, grid-cells“ usw. werden dort anschaulich erklärt!
Außerdem gibt es dort viele, anschaulich gemachte Erklärungen zum Erstellen von Grid-Layouts!

Website von Rachel Andrews – viele gute (Video-)Tutorials und Beispiele…

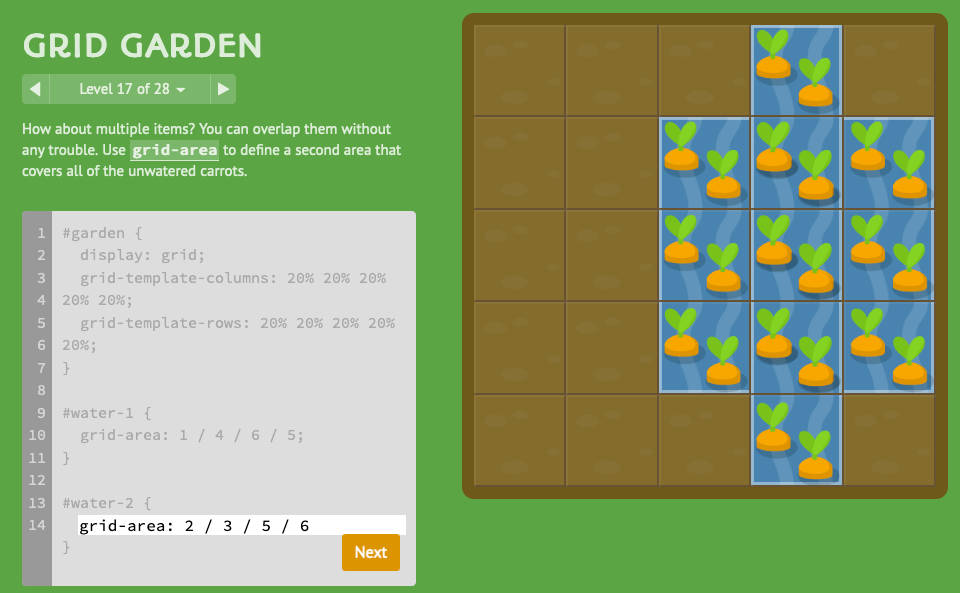
Welcome to Grid Garden, where you write CSS code to grow your carrot garden! Water only the areas that have carrots by using the grid-column-start property.
Interaktives Browser-Spiel: http://cssgridgarden.com/


Macht diese Übung unbedingt vor der Venedig-Website (übernächste Übung)
Behaltet die Dateistruktur bei!
Macht diese Übung unbedingt vor der Venedig-Website (übernächste Übung)
Behaltet die Dateistruktur bei!

Macht diese Übung unbedingt vor der Venedig-Website (nächste Übung)
Das ist die umfangreichste Übung dieses Kurses!
Achtung: Diese Übung ist noch nicht für Smartphone-Größen! Bitte macht Eurer Browserfenster deswegen deutlich breiter – die Optimierung für kleinere Screens machen wir nächste Woche!
Diesmal besteht die Übung aus drei HTML-Seiten über Venedig, die alle das gleiche Stylesheet verwenden sollen!
Ich habe Euch die nötige Dateistruktur schon vorbereitet – bitte verwendet diese!

Wie schauen Eure Ideen aus? Wir können diese gleich im Anschluss an den Vortrag durchsprechen…
Bitte stellt dabei auch dar, wie Eure Site auf einem Smartphone und auf einem Desktop-PC aussehen soll.
Ich habe entsprechende Templates als PDF erstellt, die Ihr gerne verwenden (ausdrucken & darauf scribbeln) könnt: