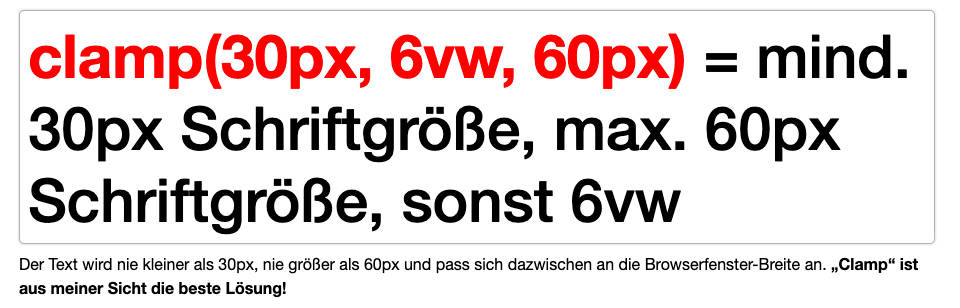
Für mich ist dabei die Anweisung clamp() die praktischste, weil sie eben sowohl die Ober- als auch die Untergrenze festlegt…
Ohne diese Anweisungen müsstet Ihr dafür media-Queries verwenden, was deutlich umständlich ist!
Online-Demo
Schaut Euch die Demo an – und ladet Euch zum Experimentieren die Zip-Datei runter!
CSS
/* Der Text wird nie kleiner als 30px, kann aber beliebig groß werden */
.max {
font-size: max(6vw, 30px);
}
/* Der Text wird nie größer als 200px, kann aber beliebig klein werden */
.min {
font-size: min(6vw, 30px);
}
/* Der Text wird nie kleiner als 30px, nie größer als 60px
und passt sich dazwischen an die Browserfenster-Breite an */
.clamp {
font-size: clamp(30px, 6vw, 60px);
}
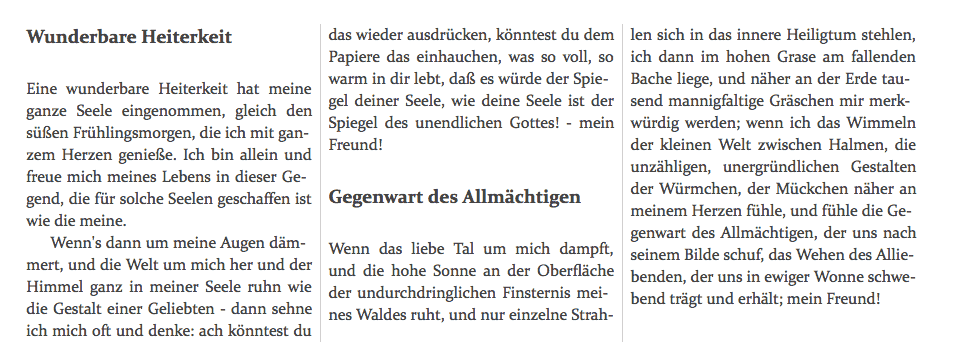
Ihr könnt diese Anweisungen nicht nur für Text sondern auch für ganze Artikel verwenden und so festlegen, wie breit dieser laufen soll:
CSS
/* Breite von Textblöcken festlegen */
article {
width: clamp(320px, 90%, 600px);
margin: 5% auto;
}