Phase 1
Große Recherche rund um das gestellte Briefing:
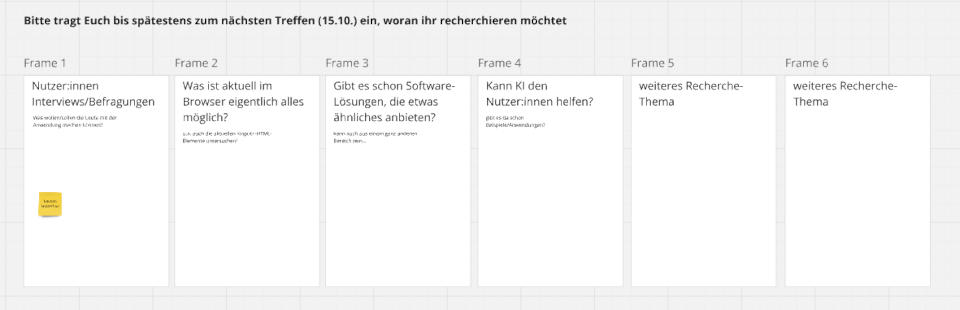
- Wer sind die Nutzer der (zukünftigen) Anwendung? (Interviews, Beobachtungen…)
- Was sollen die Benutzer machen können? (Scope, Backlog, Umfang…)
- Was ist eigentlich im Browser alles möglich? Geht das auch alles am Smartphone?
- Gibt es schon etwas vergleichbares?
- Kann man Lösungen nutzen, die schon in anderen Bereichen erfolgreich eingesetzt werden?
- Können uns aktuelle Technologien (z.B. KI) dabei unterstützen, eine gute Lösung zu finden?
- …
Phase 2
Zusammenfassung der Recherche-Ergebnisse, präsentiert in einer Zwischenpräsentation
- Was sind die wichtigsten Erkenntnisse?
- Wie schaut aktuelle Technologie aus, die wir nutzen könnten?
- Was sind die spannensten Problemfelder?
- Wie sehen typische Personas aus, die die Anwendung nutzen werden?
- Wie kann ich diese so aufbereiten, dass meine anderen Team-Mitglieder davon profitieren können?
- Wie kann ich damit eine klare Problem Definition festlegen, mit der das Team dann in der nächsten Phase gut arbeiten kann?
- Gibt es schon ein umfangreiches Backlog mit Aufgaben, auf die die Teams zurückgreifen können?
- …
Phase 3
breit nach mögichen Lösungsansätzen suchen, präsentiert in einer Zwischenpräsentation
- diverse Lösungsansätze finden
- anhand von schnellen Prototypen testen (Wireframes…)
- erfolgversprechende Ansätze weiterentwickeln, erneut testen
- …
Phase 4
beste Ansätze ausarbeiten und nachvollziehbar machen (Clickdummies), präsentiert in der Abschlusspräsentation
- Interfaces detaillieren (Farben, Typografie, Raster, Symbole, Vereinheitlichungen…)
- mit im Kurs Web Technologie erlerntem Wissen kleine Prototypen (MVPs) erstellen (nur wo sinnvoll, muss nicht zwingend gemach werden…)
- Clickdummies erstellen, die die wichtigen Bedienschritte verständlich und nachvollziehbar machen
- Abschlusspräsentation vorbereiten & üben