Hallo!
Schön, Euch alle mal wieder zu sehen!
Matthias Edler-Golla
matthias.edler-golla@hm.edu
http://matthias-edler-golla.de
Schön, Euch alle mal wieder zu sehen!
Matthias Edler-Golla
matthias.edler-golla@hm.edu
http://matthias-edler-golla.de
jeweils von 9:30 bis 17:00 (mit Pausen…)
FK12-Entdecker: Neue Perspektiven
gemeinsame Aufgabenstellung für die Kurse 403.2 Technisches Design (Prof. Florian Petri) und 403.1 Dig. Prototyping (Prof. Matthias Edler-Golla)
Wendet das in den beiden Kursen erlernte Wissen zu analogem und digitalem Prototyping an, um funktionale Prototypen zu erstellen – baut „FK12-Entdecker“! Die umgesetzten Prototypen ermöglichen es neue Blicke auf die Außen- und Innenräume unserer Fakultät zu werfen und dem Gebäude so manches bisher unentdeckte zu entlocken. Die erzeugten Artefakte können stationär sein, sich aber auch kriechend, fahrend, fliegend (…) fortbewegen. Sie sollen selbstständig Filme, Fotos, Geräusche oder andere Sensor-Daten aufzeichnen, so dass diese nachträglich betrachtet, angehört oder visuell (z.B. als Info-Grafiken) ausgewertet werden können.

Innerhalb der ersten 4 Semester habt Ihr vier aufeinander aufbauende Module, die alle direkt oder indirekt mit Interaction Design zu tun haben:

https://matthias-edler-golla.de/index.php/DigitalesPrototyping/Sommersemester23
Wie immer findet Ihr dort auch meine Scripte und – falls nötig – den Link zu meinem Zoom-Raum!

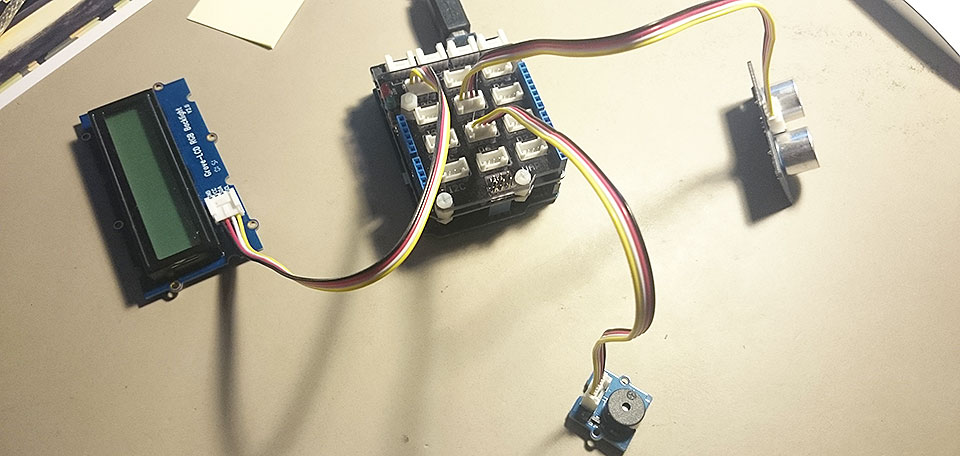
Arduino Uno mit Ultraschall-Sensor, LCD-Display und Piezo-Modul
Physical Computing bedeutet im weitesten Sinne, interaktive, physische Systeme durch die Verwendung von Hardware und Software zu erstellen. Diese Systeme reagieren auf Ereignisse in der realen, analogen Welt und/oder wirken auf sie ein.
Wikipedia
Die Grundlagen in Processing bzw. p5.js sind ein guter Start ins Physical Computing – das Programmieren von Arduino verwendet fast die gleiche Entwicklungsumgebung und Programmiersprache…
Daniel Shiffmann hat eine ganze Reihe super Tutorials zu Processing, p5.js (und mehr) gemacht
Bitte schaut Euch diese noch mal:

Bild von matthew venn
Im Kurs schauen wir uns sowohl Microcontroller (Arduino) als auch Einplatinencomputer (Raspberry Pi) genauer an – und kombinieren deren unterschiedlichen Fähigkeiten.

Wir haben unterschiedliche Kits – es kann sein, dass Eure Verpackung anders aussieht…
Jede(r) von Euch bekommt ein eigenes Arduino-Kit. Ihr könnt diese bis zum Ende des Kurses behalten und auch gerne weiter damit experimentieren…
Bitte schaut, dass Ihr es dann wieder sortiert und vollständig zurück gebt!
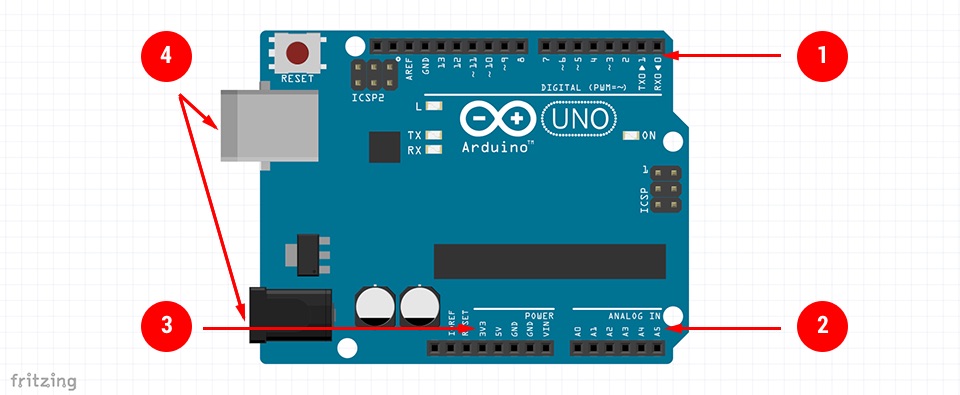
Das Arduino Board
Verbinden von Computer und Arduino
Code auf den Arduino laden
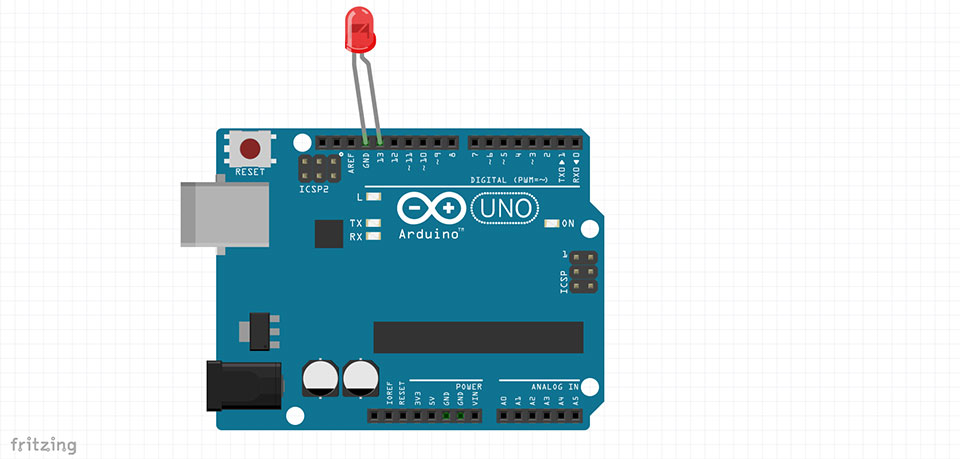
Ansteuern einer LED
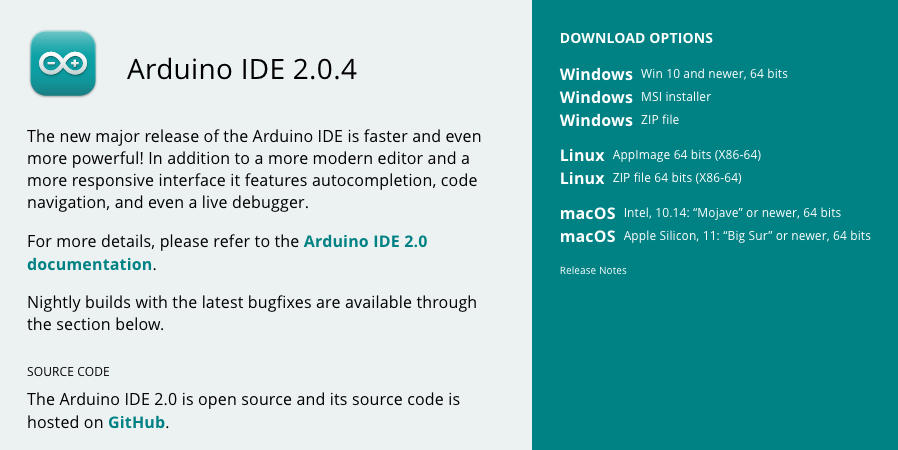
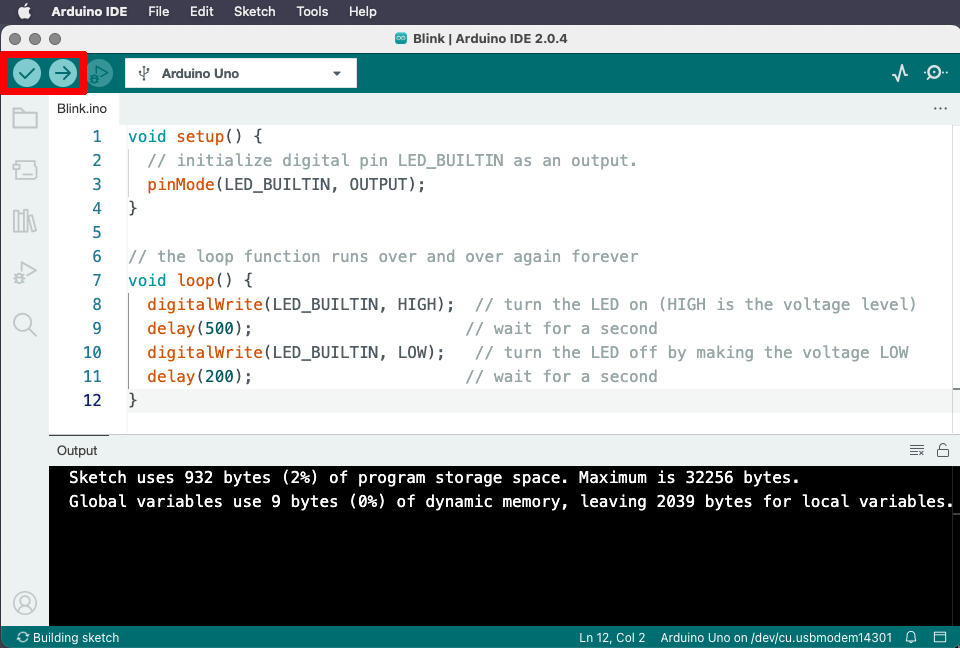
die Arduino IDE
Wiederholung wichtiger „Programmier-Bausteine“ (Variablen, Loops, if/then-Strukturen)
Auslesen von Werten einer Fotozelle (incl. Serial Monitor und Serial Plotter)
Piezo-Element zum Ausgeben von Geräuschen
Temperatur-Sensor

Arduino ist eine aus Soft- und Hardware bestehende Physical-Computing-Plattform. Beide Komponenten sind im Sinne von Open Source quelloffen. Die Hardware besteht aus einem einfachen E/A-Board mit einem Mikrocontroller und analogen und digitalen Ein- und Ausgängen. Die Entwicklungsumgebung basiert auf Processing (p5.js) und soll auch technisch weniger Versierten den Zugang zur Programmierung und zu Mikrocontrollern erleichtern.
Das erste Board wurde 2005 von Massimo Banzi und David Cuartielles entwickelt. Der Name „Arduino“ wurde von einer Bar in Ivrea übernommen, in der sich einige der Projektgründer gewöhnlich trafen.
Massimo Banzi half beim Erfinden von Arduino, diesem kleinen, einfach anzuwendenden Open-Source-Mikrocontroller, der tausende Menschen auf dem Globus dazu inspiriert hat, coole Sachen zu fabrizieren -- von Spielzeug bis hin zu Satelliten. Denn wie er sagt: „Man braucht von niemandem die Erlaubnis, um etwas Großartiges zu erschaffen.“

Habt Ihr die Arduino-Sachen installiert?

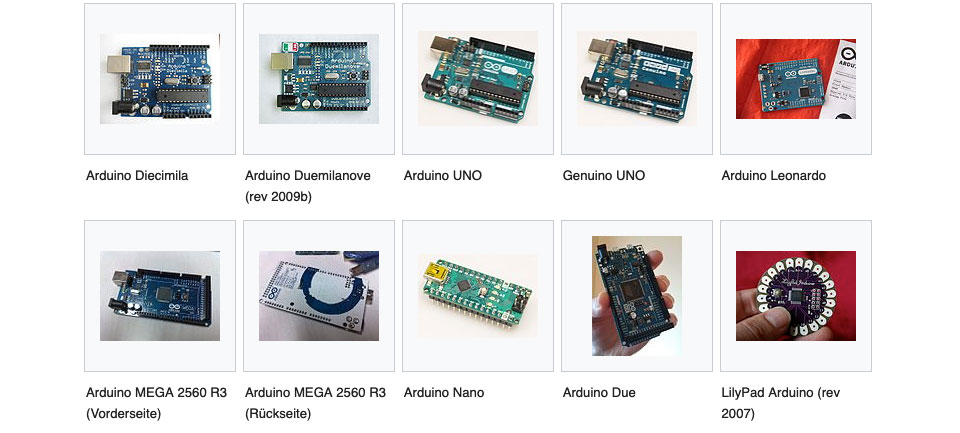
Es gibt noch sehr viele andere Arduino-Boards für unterschiedliche Einsatzzwecke!

Die Farbe der LED ist egal!

Macht Euch mit dem Buttons am oberen Rand des Fenster vertraut…
// LED ein- und ausschalten
// Einstellungen am Anfang
void setup() {
// LED auf 13 als OUTPUT
pinMode(13, OUTPUT);
}
// diese Schleife läuft endlos…
void loop() {
digitalWrite(13, HIGH); // LED anschalten
delay(1000); // LED 1 sek anlassen
digitalWrite(13, LOW); // LED ausschalten
delay(1000); // LED 1 sek auslassen
}Kopiert mal den Code und fügt ihn in Eure Arduino IDE ein…

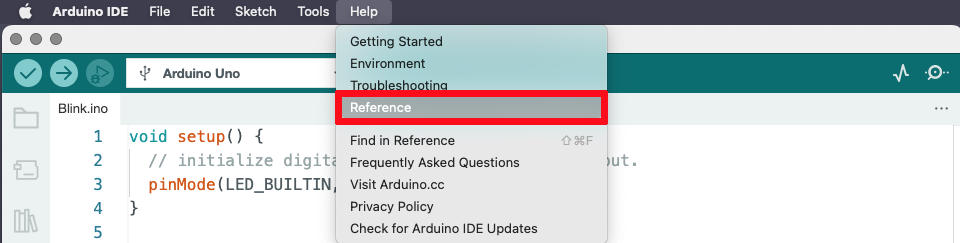
Arduino hat ein Nachschlagewerk online – sogar auf Deutsch!

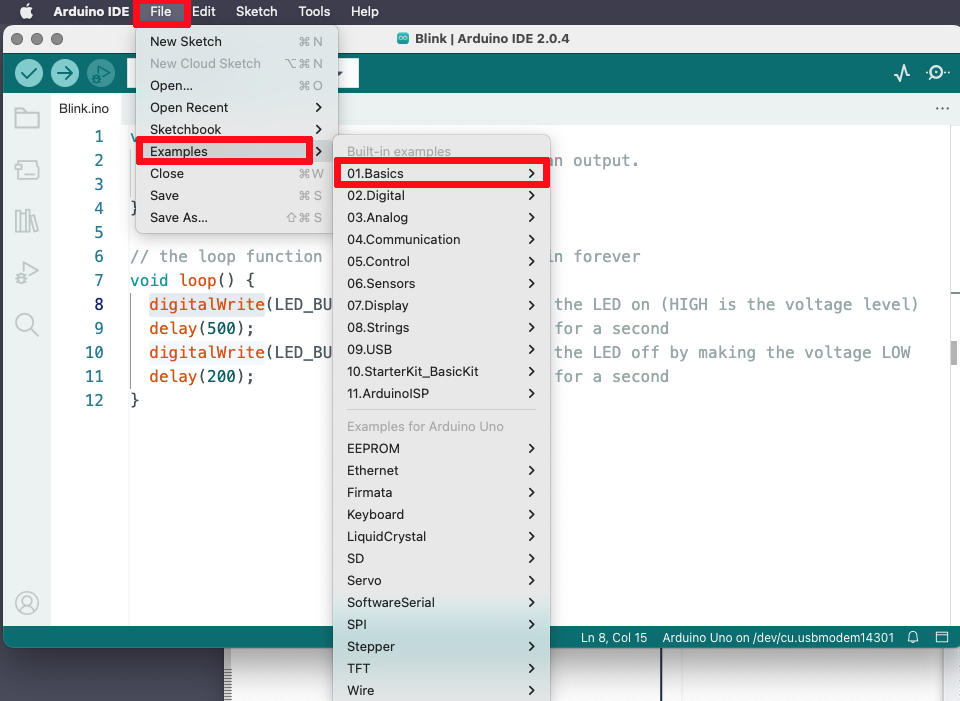
Sehr viele, gut kommentierte Beispiele, die Ihr für Eure Bedürfnisse anpassen könnt!
Das gerade Beispiel zur blinkenden LED findet Ihr z.B. bei 01.Basics

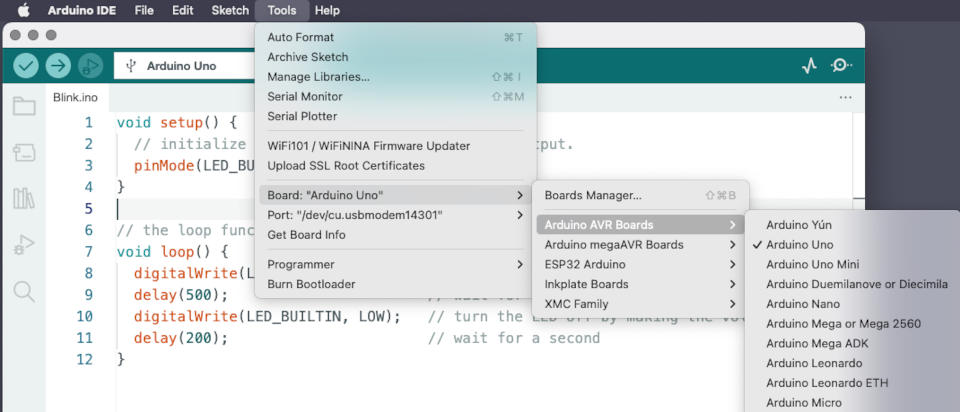
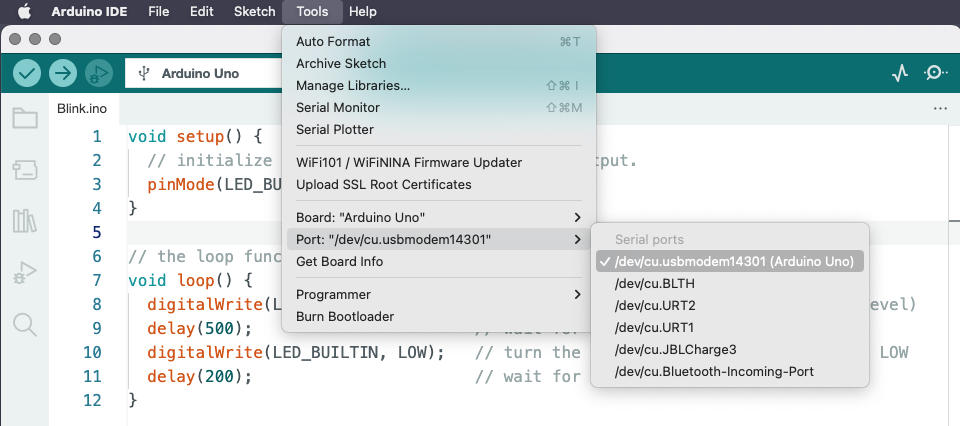
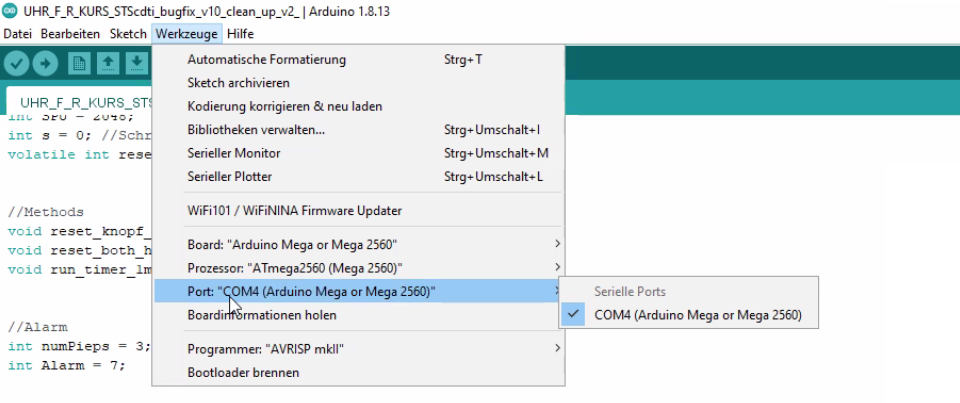
Damit Ihr Eure Sketches auf das Arduino-Board hochladen könnt, müssen sowohl das Board als auch der richtige Port ausgewählt sein!


Dann könnt Ihr den Blink-Sketch auf das Board hochladen und probieren, ob dieser funktioniert…

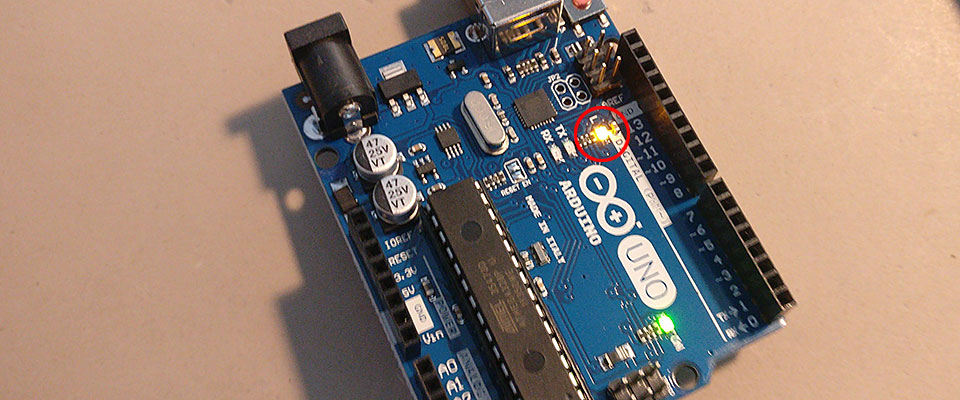
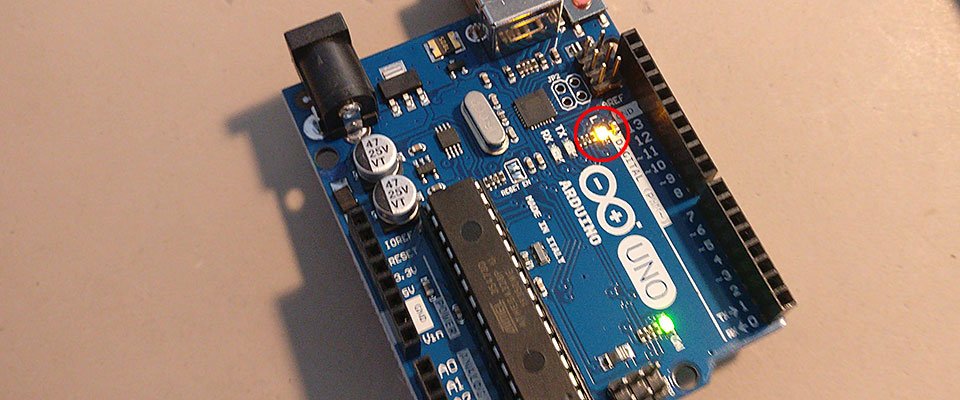
Die Arduino-Boards haben neben PIN 13 eine eingebaute LED, die immer dann blinkt, wenn Ihr PIN 13 im Code ansprecht. Das ist sehr praktisch, weil ihr dann nicht immer LEDs anschließen müsst, um kurz etwas auszuprobieren…
void setup() {
// eingebaute LED auf 13 ansprechen
pinMode(13, OUTPUT);
}
void loop() {
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}Bei Arduino müßt Ihr genau angeben, welche Art von Variable Ihr verwenden möchtet – bei Javascript/p5.js ist das nicht nötig!
Es gibt verschiedene Arten von Variablen, die geläufigsten sind:
// boolean kann nur "true" oder "false" sein
// wie ein Lichtschalter…
boolean lichtAn = false;
boolean RadioLaeuft = true;
// ganze Zahlen
int s = 15;
int meineTemperatur = -12;
// Zahlen mit Kommastelle – Punkt verwenden!
float durchschnitt = 3.456;
float b = - 1.435;
// einzelne Buchstaben – müssen mit 'Singlequotes' angegeben werden
char meinBuchstabe = 'A';
// mehrere Buchstaben müssen als ein Array '[]' gespeichert werden
char meinString[] = "This is the first line";Im Gegensatz dazu wird bei p5.js und Javascript nicht unterschieden, um welche Art von Variable es sich handelt
let lichtAn = false;
let RadioLaeuft = true;
let s = 15;
let meineTemperatur = -12;
let durchschnitt = 3.456;
let b = - 1.435;
let meinBuchstabe = 'A';
let meinString[] = "This is the first line";Das könnt Ihr in Arduino aber nicht verwenden!
Auch hier wird die Ähnlichkeit zu p5.js sichtbar – nur die Begrifflichkeiten sind anders!
Bei p5.js haben wir die "draw"-Function genutzt, um z.B. Animationen zu machen…
function setup() {
// hier die Sachen einfügen, die beim Start des Programms
// einmalig gemacht werden sollen
}
function draw(){
// hier die Sachen einfügen, die immer wieder ablaufen sollen
}bei Arduino wird "loop" benutzt, um z.B. die LED immer wieder an- oder auszuschalten…
void setup() {
// hier die Sachen einfügen, die beim Start des Programms
// einmalig gemacht werden sollen
}
void loop() {
// hier die Sachen einfügen, die immer wieder ablaufen sollen
}… das Ihr vorhin schon verwendet habt, um die LED blinken zu lassen …
// Einstellungen am Start des Programmes
void setup() {
pinMode(13, OUTPUT);
}
// diese Schleife läuft endlos, bzw. bis Ihr den Stecker zieht
void loop() {
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}For-Loops nutzen, um z.B. mehrere Sachen gleichzeitig ein- oder auszuschalten…
Statt jede LED einzeln anzusprechen, werden alle 5 LEDs (PIN 8 bis 13) gleichzeitig als OUTPUT definiert und dann ein-/ausgeschaltet…
void setup() {
// alle Pins, an denen LEDs stecken, sollen als OUTPUT geschaltet werden
for (int i = 8; i <= 13; i++) {
pinMode(i, OUTPUT);
}
}
void loop() {
// alle Pins, an denen LEDs stecken, sollen GLEICHZEITIG an-ausgeschaltet werden
for (int i = 8; i <= 13; i++) {
digitalWrite(i, HIGH); // anschalten
delay(300); // warten = LEDs leuchten für 300ms
digitalWrite(i, LOW); // ausschalten
delay(500); // warten = LEDs bleiben für 500ms aus
}
}Um den oben gezeigten Code auszuprobieren, müsst Ihr 5 LEDs an den Arduino anschließen. Dazu braucht Ihr ein Breadboard – das entsprechende Beispiel folgt etwas weiter hinten!
if/else verwenden, um Bedingungen abfragen und dann entsprechend Anweisungen verändern…
Nur wenn die Variable "anzahl" kleiner 8 ist, soll die LED, die bei PIN 13 angeschlossen ist, schnell blinken. Danach soll sie langsam blinken…
int ledPin = 13; // an welchem Pin ist die LED angeschlossen?
int anzahl = 8; // Anzahl der Wiederholungen
int i = 0; // Variable zum Zählen
int schnell = 200; // in Milisekunden
int langsam = 1000; // in Milisekunden
// Einstellungen am Anfang
void setup() {
pinMode(ledPin, OUTPUT); // LED auf Pin 13 als OUTPUT
}
void loop() {
if (i < anzahl) {
digitalWrite(ledPin, HIGH); // LED an
delay(schnell);
digitalWrite(ledPin, LOW); // LED aus
delay(schnell);
i = i + 1; // bei jeder Runde 1 dazu
} else { // wenn die Zahl >= anzahl ist…
digitalWrite(ledPin, HIGH); // LED an
delay(langsam);
digitalWrite(ledPin, LOW); // LED aus
delay(langsam);
}
}
Die Arduino-Boards haben neben PIN 13 eine eingebaute LED, die immer dann blinkt, wenn Ihr PIN 13 im Code ansprecht. Das ist sehr praktisch, weil ihr dann nicht immer LEDs anschließen müsst…

Schreibt einen eigenen Arduino-Sketch, der folgendes macht:
…und dann geht es wieder von vorne los…
Sichert den Sketch unter doppelblink auf Eurem eigenen Rechner unter Dokumente>Arduino

Wie müsst Ihr den Code ändern, dass die LED bei jeder Wiederholung um eine halbe Sekunde länger leuchtet, die Pausen jedoch immer eine halbe Sekunde lang bleiben? Nach dem 10 Leuchten soll sie dann ganz aufhören zu leuchten.
Ändern: Mit dem Code unten blinkt die LED nur 5 mal und hört dann auf…
int ledPin = 13; // an welchem Pin ist die LED angeschlossen?
int anzahl = 5; // Anzahl der Wiederholungen
int i = 0; // Variable zum Zählen
int vz = 200; // Verzögerung in Milisekunden
void setup() {
pinMode(ledPin, OUTPUT); // LED auf Pin 13 als OUTPUT
}
void loop() {
if (i < anzahl) {
digitalWrite(ledPin, HIGH); // LED an
delay(vz);
digitalWrite(ledPin, LOW); // LED aus
delay(vz);
i = i + 1; // bei jeder Runde 1 dazu
} else { // wenn die Zahl >= anzahl ist…
digitalWrite(ledPin, LOW); // LED ganz aus
}
}Wo müsst Ihr wachsende Werte hinzufügen, damit die LED immer länger leuchtet? Tip: Ihr müsst u.a. in Zeile 13 etwas anpassen…

Jedes elektronische Bauelement hat einen spezifischen Widerstand. Normaler Weise ist dieser relativ klein, d.h. dass der Strom schnell das Bauteil durchströmen kann, da er kaum behindert wird. Das ist für viele Bauteile aber kritisch, da sie durch zu hohe Ströme zerstört werden können.
Eine LED verträgt nur sehr wenig Strom und eine geringe Spannung. Um sie zu schützen, schaltet man die LED mit einem Widerstand in Reihe. Der Widerstand begrenzt den Stromfluss und schützt somit die LED.

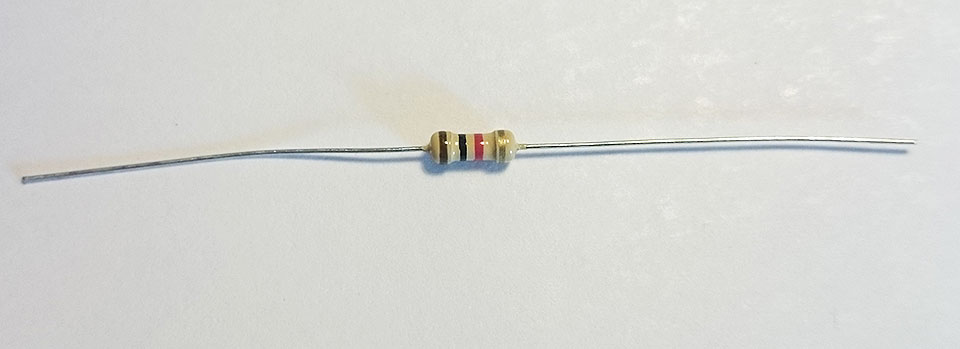
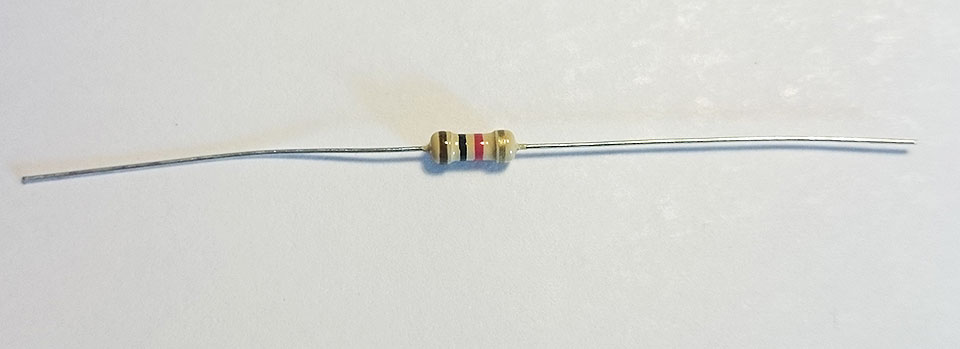
… es gibt auch 5-Band-Widerstände – die entsprechende Legende findet Ihr im Arduino Project Book auf Seite 41!

für Lösung runterscrollen…
1 | 0 | 102 | ±5% = 10 × 100 = 1000Ω = 1kΩ mit ±5% Toleranz

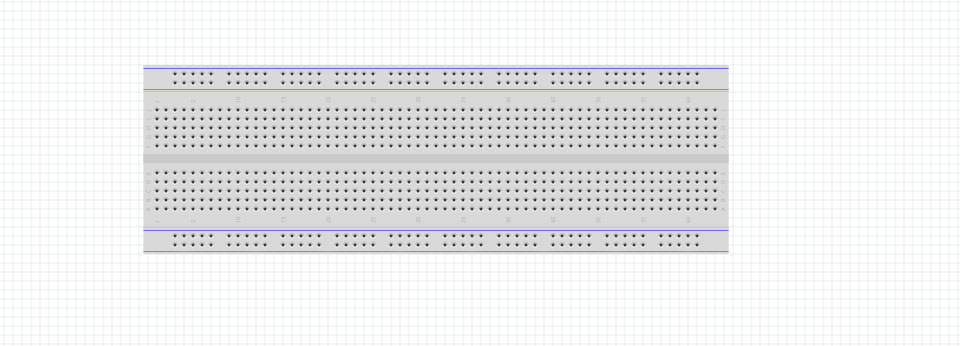
Eine Steckplatine (englisch breadboard), auch „Steckbrett“, „Steckboard“ oder „Protoboard“, dient der mechanischen Befestigung und der elektrischen Verbindung von elektronischen Bauteilen für Versuchsschaltungen und Experimente.
Im Gegensatz zu Leiterplatten werden bei Steckplatinen die Bauteile nicht gelötet, sondern in Federkontakte gesteckt. Dadurch kann die Schaltung durch einfaches Umstecken geändert werden. Steckplatinen werden häufig im Hobbybereich und teilweise auch in Schulen/Ausbildung verwendet, da der Aufbau schnell vonstatten geht und kein Löten erforderlich ist.
Sie sind deswegen ideal, um schnell Prototypen aufzubauen!

Am Breadboard sind an den äußeren Rändern die Bahnen + und – waagrecht miteinander verbunden.

Im inneren Bereich sind die Bahnen senkrecht verbunden…
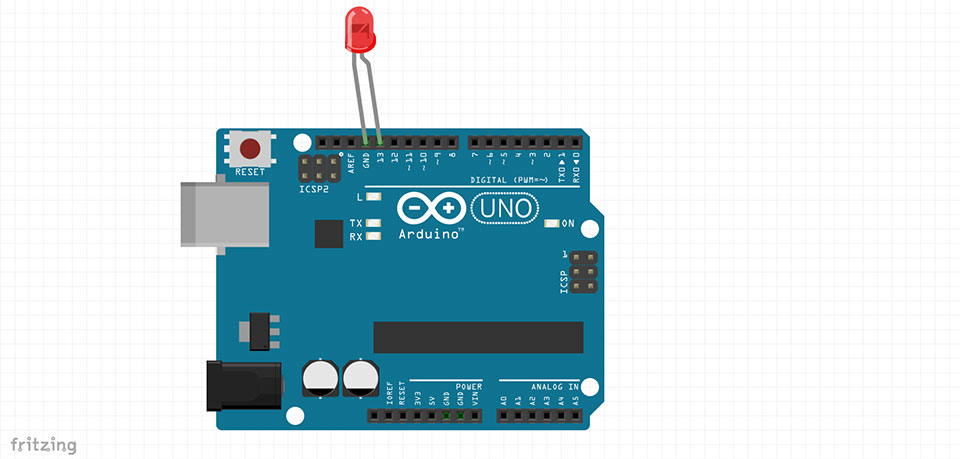
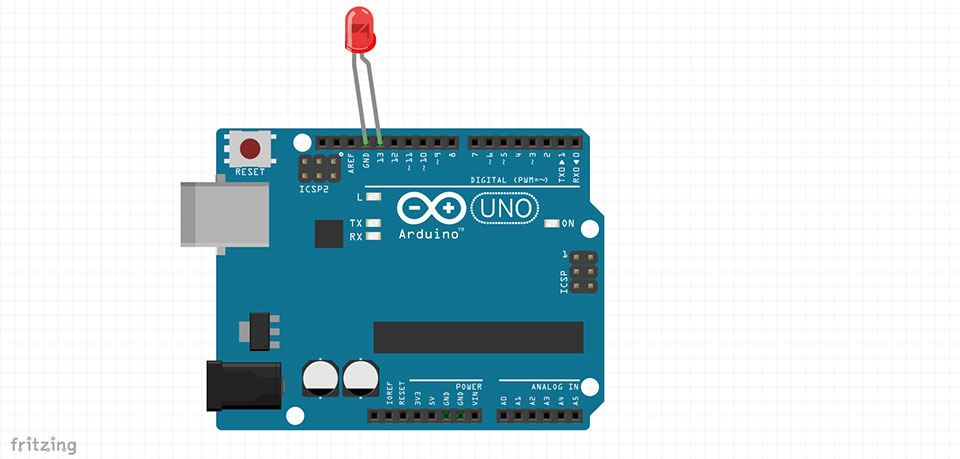
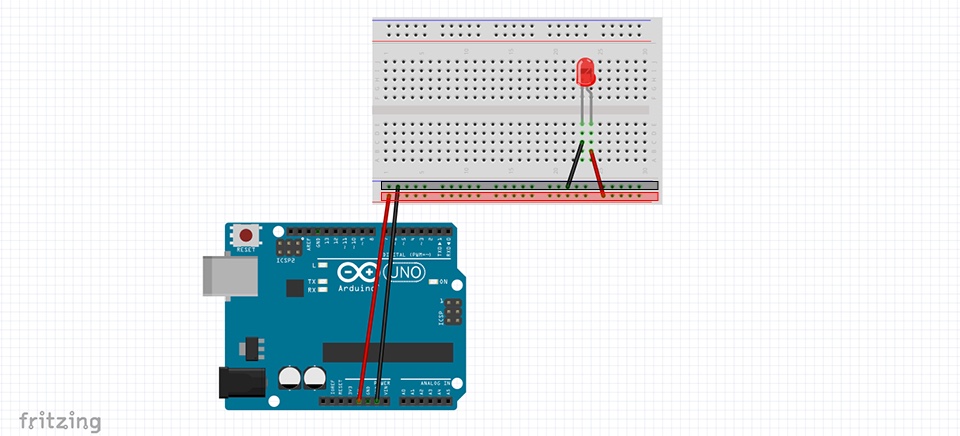
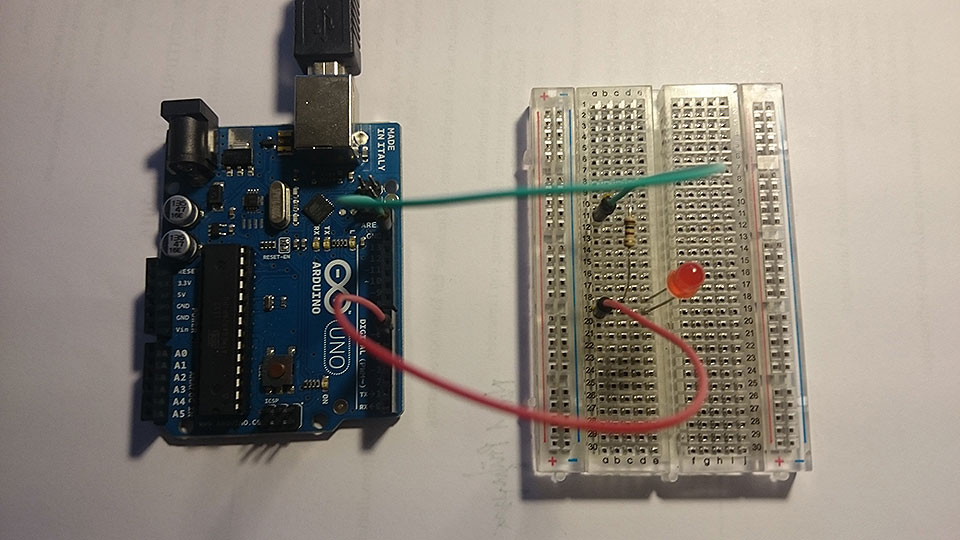
Der gezeigte Aufbau soll nur die Funktionsweise erklären.
Baut diesen so nicht auf – die LED wird überhitzt und brennt durch!

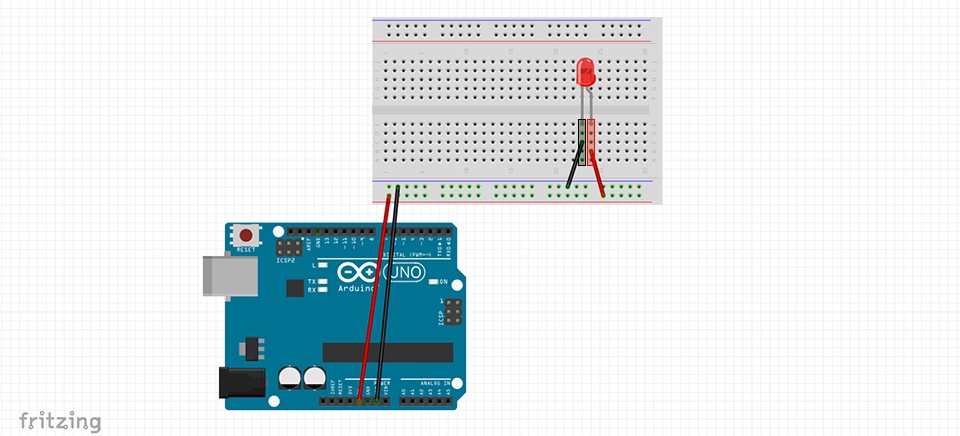
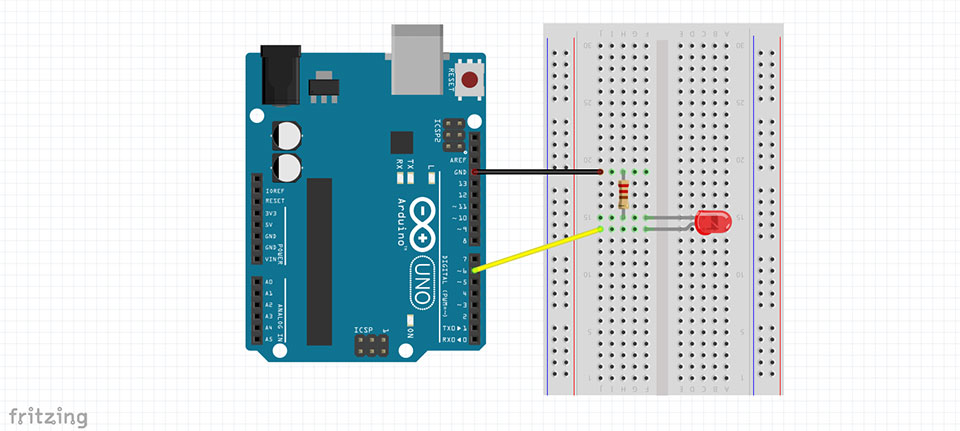
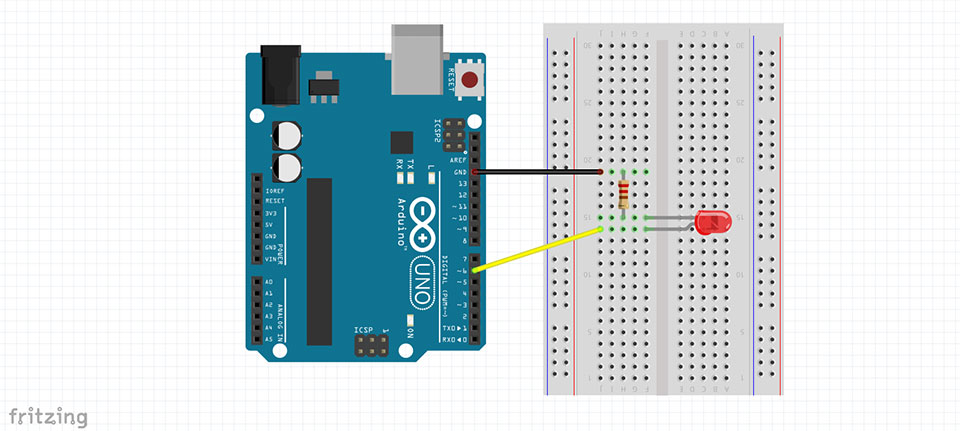
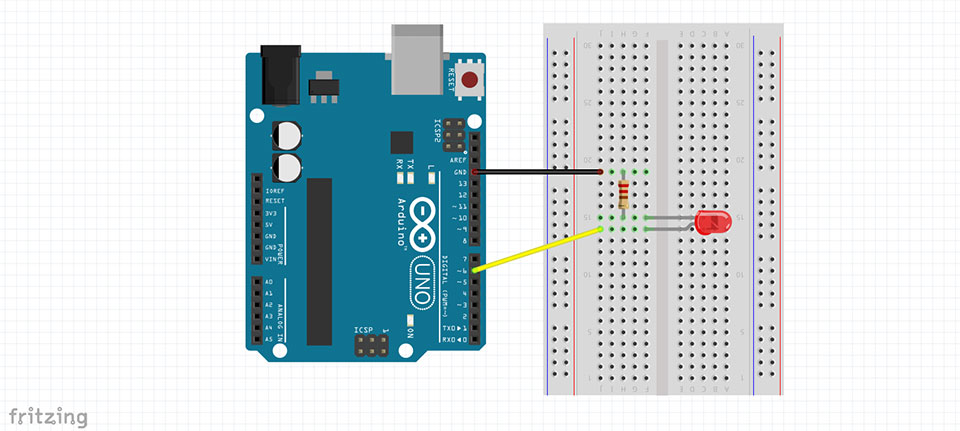
Baut die abgebildete Konstellation bitte genau nach! Der Widerstand muß ca. 200Ω haben, sonst brennt die LED durch! Achtet auch darauf, dass das längere Beinchen der LED mit PIN 6 verbunden ist – sonst geht es nicht.
Beachtet das Symbol "~" neben der Zahl "6" auf dem Arduino. Dies zeigt an, dass diese PIN auch als analoge PIN genutzt werden kann. An einer PIN ohne dieses Zeichen könntet Ihr diesen Sketch nicht erfolgreich machen – dort gibt es nur "Ein" oder "Aus", weil es eben eine digitale PIN ist…

AnalogWrite bedeutet, dass man feine Abstufungen (hier 256 Stufen) einstellen kann. DigitalWrite lässt nur zwei Werte (an/aus, 0/1, ja/nein) zu…
int led = 6; // An Pin 6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
void setup() {
// Den Pin zur Ausgabe festlegen.
pinMode(led, OUTPUT);
}
void loop() {
// max. Wert wäre hier 255
// Die LED leuchtet nun mit 25 % Helligkeit.
analogWrite(led, 64);
}Ändert mal den Wert bei analogWrite(); – mehr als 255 geht nicht…

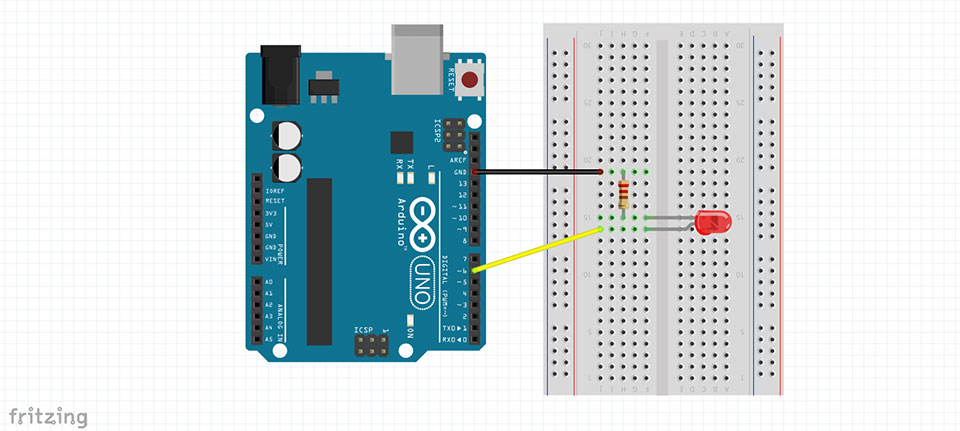
gleicher Aufbau wie beim vorherigen Sketch!
int led = 6; // An Pin 6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
int richtung = 1; // richtung gibt an, ob die LED heller oder dunkler werden soll
int i; // zum Hoch- und Runterzaehlen in der for-Schleife
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
for (i = 0; i <= 255; i++) {
if (richtung == 1) {
analogWrite(led, i); // die LED wird langsam heller
} else {
analogWrite(led, 255 - i); // die LED wird langsam dunkler
}
delay(20); // 20 Milisekunden Verzögerung
}
// an den äußeren Rändern der Schleife ändert sich die Richtung
if ((i >= 255) || (i <= 0)) { // das "||" bedeutet "oder"
richtung = -richtung;
i = 0;
}
}
gleicher Aufbau wie beim vorherigen Sketch!
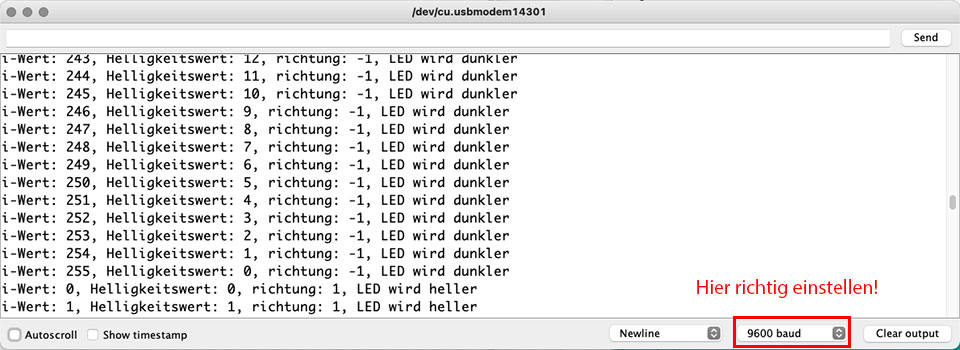
Der Serial Monitor gibt Werte aus, die vom Arduino via des Kabels an den Mac/PC geschickt werden. Das ist extrem praktisch, um z.B. beim Debugging herauszubekommen, was gerade auf dem Arduino los ist…
Der Code ist identisch mit dem vorherigen Sketch – es sind nur die Anweisungen eingefügt, die die Kommunikation mit dem Serial Monitor ermöglicht.
int led = 6;
int richtung = 1;
int i;
int h; // "h" für Helligkeit
void setup() {
pinMode(led, OUTPUT);
// Ausgabe-Werte im Serial Monitor ermöglichen
// Achtet auf den Wert "9600"
// der gleiche Wert muss beim Serial Monitor bei der Baud-Rate eingestellt sein!
Serial.begin(9600);
}
void loop() {
for (i = 0; i <= 255; i++) {
if (richtung == 1) {
analogWrite(led, i); // die LED wird langsam heller
h = i;
} else {
analogWrite(led, 255 - i); // die LED wird langsam dunkler
h = 255 - i;
}
delay(20); // 20 Milisekunden Verzögerung
// diverse Ausgaben der Werte im Serial-Monitor
Serial.print("i-Wert: ");
Serial.print(i);
Serial.print(", Helligkeitswert: ");
Serial.print(h); // h als Wert im Serial-Monitor ausgeben
Serial.print(", richtung: ");
Serial.print(richtung);
// "println" erzeugt einen Zeilenumbruch
if (richtung == 1){
Serial.println(", LED wird heller");
} else {
Serial.println(", LED wird dunkler");
}
delay(10);
}
if ((i >= 255) || (i <= 0)) {
richtung = -richtung;
i = 0;
}
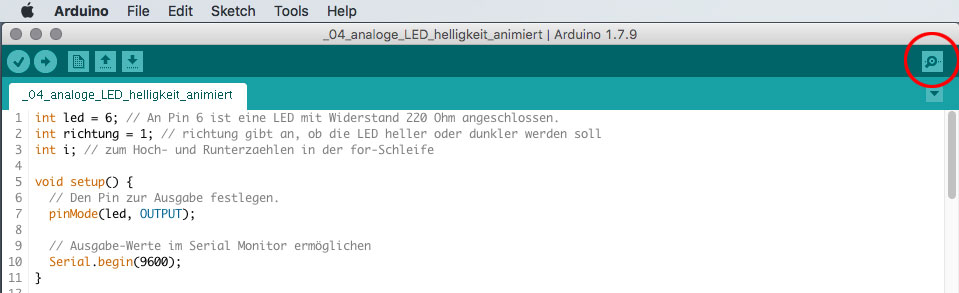
}Öffnet diesen, indem Ihr auf das Lupen-Symbol klickt!



Baut den Versuchsaufbau und den Sketch so aus, dass 2 LEDs animiert leuchten! Ändert den Code so, dass die eine LED am hellsten leuchtet, wenn die andere am dunkelsten ist.
ähnlicher Aufbau wie beim vorherigen Sketch – nur mit 2 LEDs und 2 Widerständen…
Nutzt Variablen und den Serial Monitor, um Euch die Werte für die beiden LEDs anzeigen zu lassen! Was müsst Ihr dafür am Code ändern?
int led = 6;
int richtung = 1;
int i;
int h; // "h" für Helligkeit
void setup() {
pinMode(led, OUTPUT);
Serial.begin(9600);
}
void loop() {
for (i = 0; i <= 255; i++) {
if (richtung == 1) {
analogWrite(led, i); // die LED wird langsam heller
h = i;
} else {
analogWrite(led, 255 - i); // die LED wird langsam dunkler
h = 255 - i;
}
delay(20); // 20 Milisekunden Verzögerung
// diverse Ausgaben der Werte im Serial-Monitor
Serial.print("i-Wert: ");
Serial.print(i);
Serial.print(", Helligkeitswert: ");
Serial.print(h); // h als Wert im Serial-Monitor ausgeben
Serial.print(", richtung: ");
Serial.print(richtung);
// "println" erzeugt einen Zeilenumbruch
if (richtung == 1){
Serial.println(", LED wird heller");
} else {
Serial.println(", LED wird dunkler");
}
delay(10);
}
if ((i >= 255) || (i <= 0)) {
richtung = -richtung;
i = 0;
}
}
Ein Sensor (von lateinisch sentire, dt. „fühlen“ oder „empfinden“), auch als Detektor, (Messgrößen- oder Mess-)Aufnehmer oder (Mess-)Fühler bezeichnet, ist ein technisches Bauteil, das bestimmte physikalische oder chemische Eigenschaften (physikalisch z. B. Wärmemenge, Temperatur, Feuchtigkeit, Druck, Schallfeldgrößen, Helligkeit, Beschleunigung oder chemisch z. B. pH-Wert, Ionenstärke, elektrochemisches Potential) und/oder die stoffliche Beschaffenheit seiner Umgebung qualitativ oder als Messgröße quantitativ erfassen kann. Diese Größen werden mittels physikalischer, chemischer oder biologischer Effekte erfasst und in ein weiterverarbeitbares elektrisches Signal umgeformt.

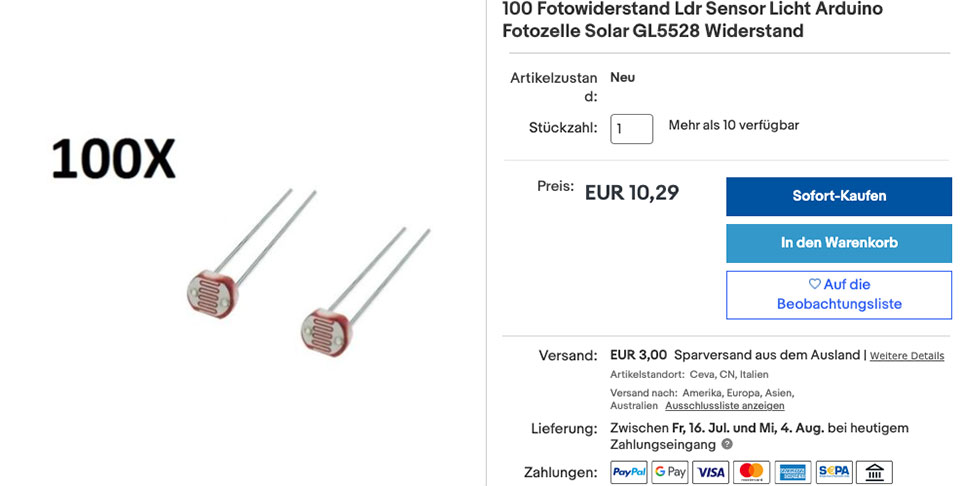
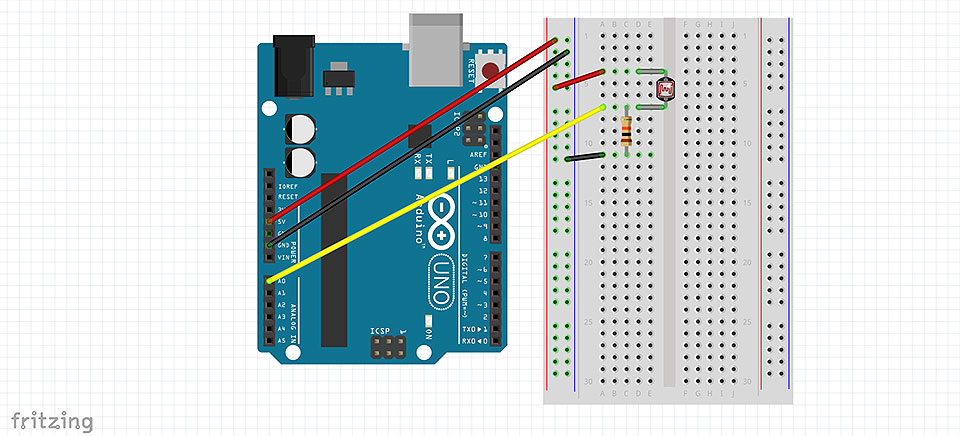
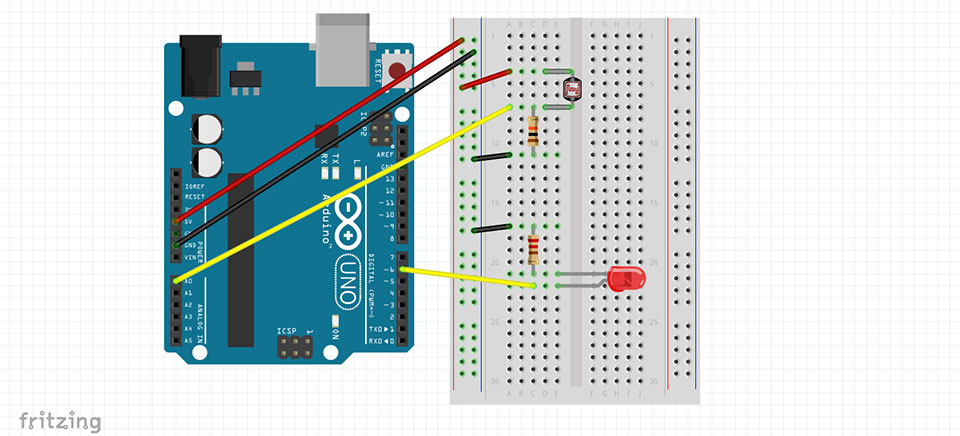
Mit einer Fotozelle kann die Intensität von Licht mit geeigneter Wellenlänge gemessen werden. Sie besteht aus zwei Elektroden in einem evakuierten Glaskolben und wird in weiterem Sinn zu den Elektronenröhren gezählt. Durch das einfallende Licht werden aufgrund des äußeren photoelektrischen Effekts Elektronen aus der Photokathode herausbeschleunigt. Falls diese Elektronen die Anode treffen, werden sie abgeleitet und sind als Photostrom messbar. Andernfalls werden sie von der Kathode wieder angezogen.
Wie Ihr bei der Abbildung oben sehen könnt, sind Fotozellen sehr günstig zu haben…

Verwendet hierfür einen 10kΩ Widerstand. Bei der Fotozelle ist es egal, wie Ihr diese in das Breadboard steckt…
int fotozelle = A0; // Pin Zuweisung bei A0; Widerstand 10 kOhm
void setup() {
// das ist hier anders als bei den bisherigen Beispielen, weil hier Werte eingelesen werden!
pinMode(fotozelle, INPUT);
Serial.begin(9600);
}
void loop() {
int hell = analogRead(fotozelle); // Wert, den Fotozelle ausgibt, wird gelesen
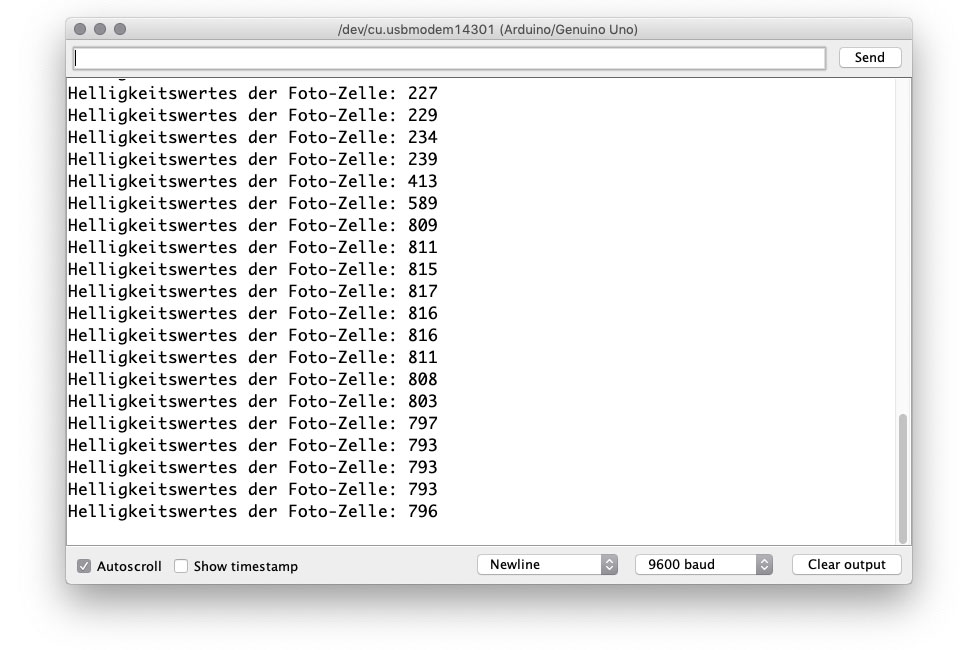
Serial.print("Helligkeitswertes der Foto-Zelle: ");
Serial.println(hell); // Ausgabe des Helligkeitswertes der Foto-Zelle
delay(100);
}Öffnet den Serial Monitor und schaut, welche Werte ausgegeben werden, wenn Ihr z.B. die Fotozelle mit der Hand abdeckt oder mit einen Taschenlampe draufleuchtet.

Theoretisch sollten die Werte zwischen 0 und 1023 liegen…
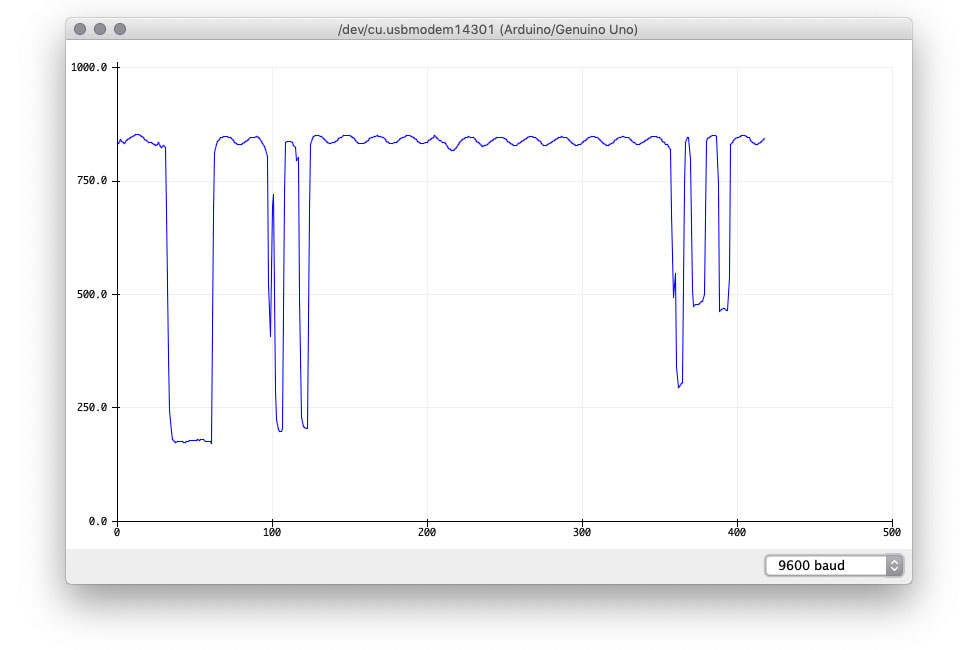
Schließt den Serial Monitor und öffent den Serial Plotter (Menüleiste>Tools>Serial Plotter).

Dort erhaltet Ihr den dazugehörigen Graphen, der laufend aktualisiert wird.

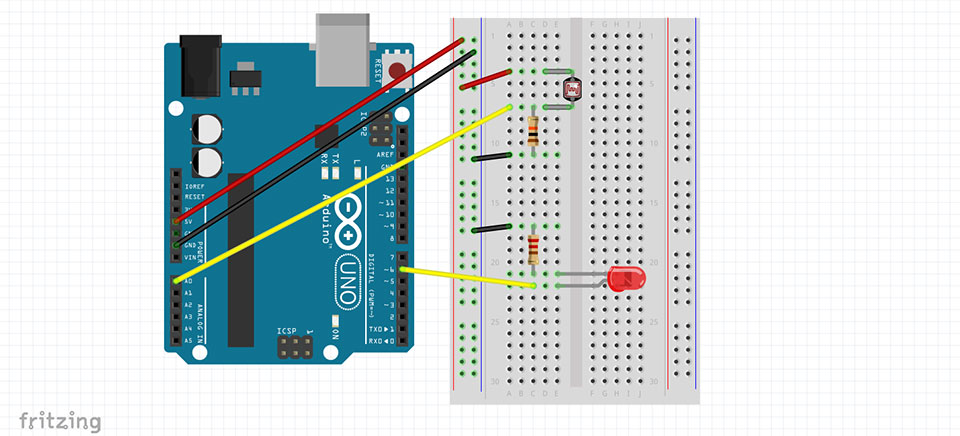
Die LED wird dunkler, wenn mehr Licht auf die Fotozelle fällt – sie reagiert somit auf den Sensorwert!
Verwendet einen 10kΩ Widerstand bei der Fotozelle und einen 220Ω Widerstand bei der LED
int fotozelle = A0; // Pin Zuweisung bei A0; Widerstand 10 kOhm
int led = 6; // An Pin D6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
void setup() {
pinMode(fotozelle, INPUT);
pinMode(led, OUTPUT);
Serial.begin(9600);
}
void loop() {
int hell = analogRead(fotozelle); // Wert, den Fotozelle ausgibt, wird gelesen
Serial.println(hell); // Ausgabe des Helligkeitswertes der Foto-Zelle
// hell ist ein Wert zwischen 0 und 1023
// die LED verträgt aber nur Wert zwischen 0 und 255
// deswegen teile ich hell durch 4; (probiert auch mal 3 aus, weil Fotozelle real nicht bis 1024 geht…
// 255 - hell/4 bewirkt, dass die LED umso dunkler wird, desto heller das Umgebungslicht ist
analogWrite(led, 255 - hell / 4);
delay(100);
}
Wie müsst Ihr den Code ändern, dass die LED umso heller wird, desto heller das Umgebungslicht wird?
Verwendet einen 10kΩ Widerstand bei der Fotozelle und einen 220Ω Widerstand bei der LED
int fotozelle = A0; // Pin Zuweisung bei A0; Widerstand 10 kOhm
int led = 6; // An Pin D6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
void setup() {
pinMode(fotozelle, INPUT);
pinMode(led, OUTPUT);
Serial.begin(9600);
}
void loop() {
int hell = analogRead(fotozelle); // Wert, den Fotozelle ausgibt, wird gelesen
Serial.println(hell); // Ausgabe des Helligkeitswertes der Foto-Zelle
// hell ist ein Wert zwischen 0 und 1023
// die LED verträgt aber nur Wert zwischen 0 und 255
// deswegen teile ich hell durch 4; (probiert auch mal 3 aus, weil Fotozelle real nicht bis 1024 geht…
// 255 - hell/4 bewirkt, dass die LED umso dunkler wird, desto heller das Umgebungslicht ist
analogWrite(led, 255 - hell / 4);
delay(100);
}Speichert die Übung als photoResistorLED auf Eurem Rechner

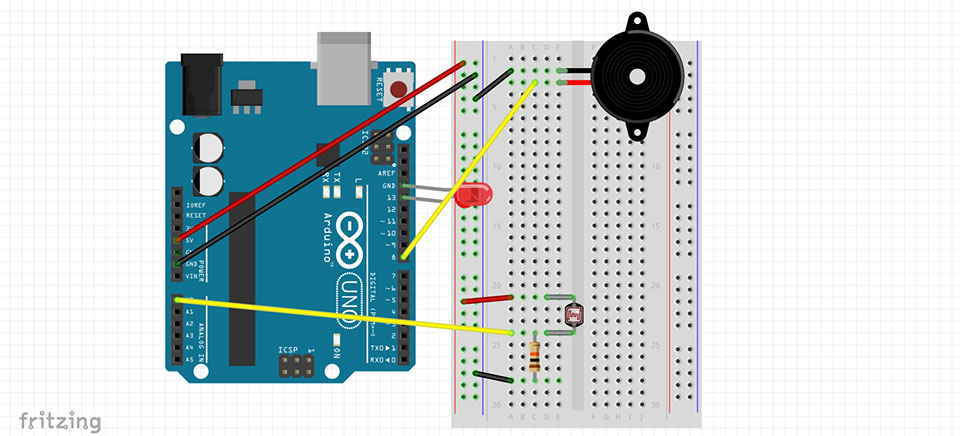
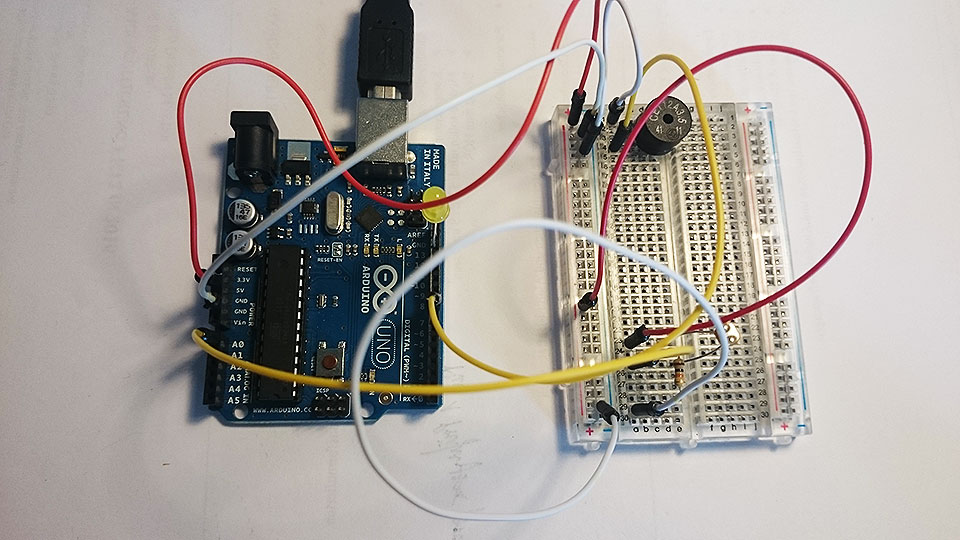
Ein Piezoelement ist ein Bauteil, das den Piezoeffekt ausnutzt, um entweder durch Anlegen einer elektrischen Spannung eine mechanische Bewegung auszuführen (Piezoaktor, verwendet den sogenannten inversen Piezoeffekt), oder bei Einwirkung einer mechanischen Kraft eine elektrische Spannung zu produzieren.
Wir nutzen das Piezo-Element, um damit Töne zu erzeugen…
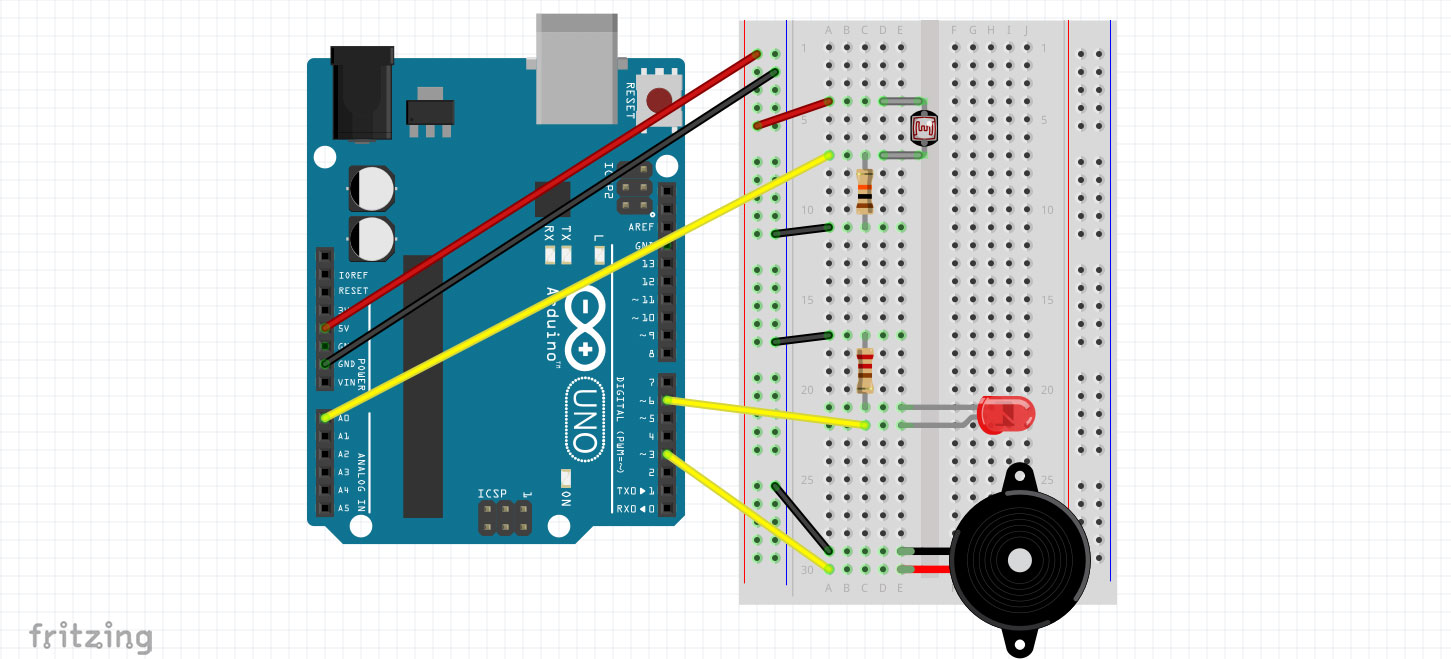
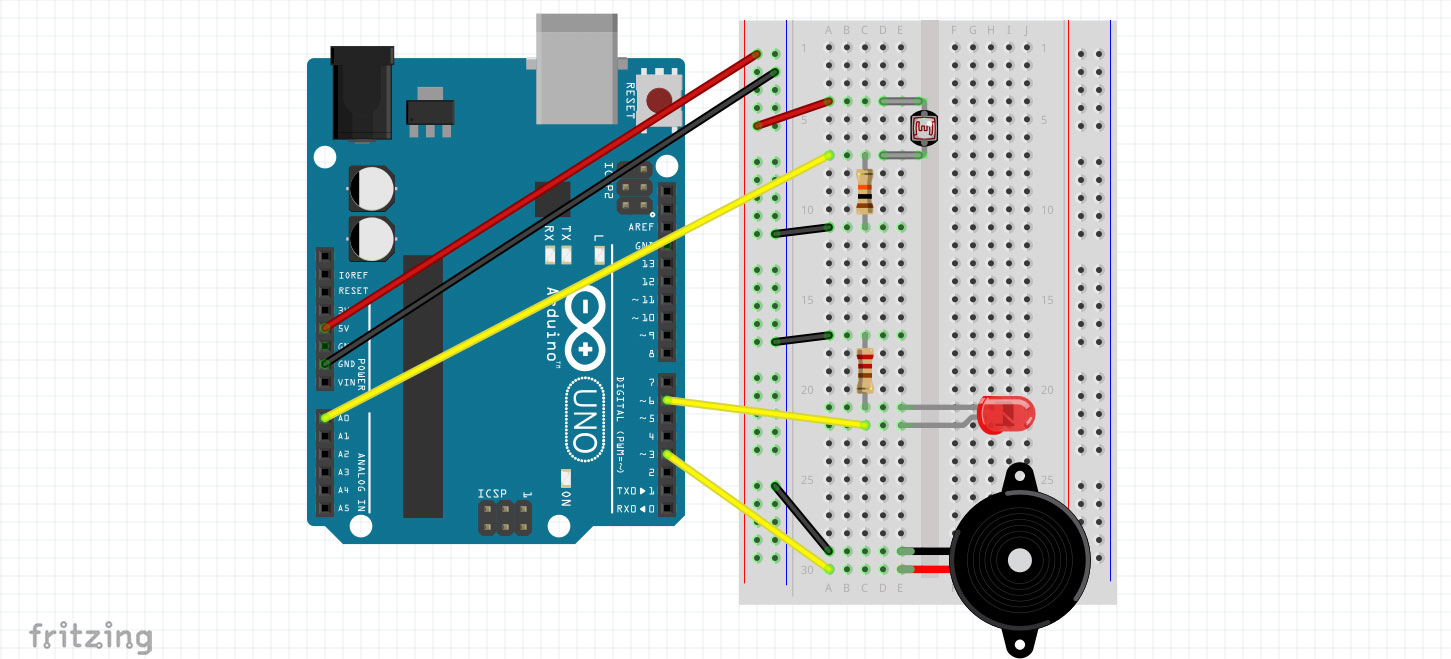
Verwendet einen 10kΩ Widerstand bei der Fotozelle und einen 220Ω Widerstand bei der LED.
Das Piezo-Element braucht keinen Widerstand und es spielt auch keine Rolle, wierum Ihr es auf das Breadboard steckt.
int fotozelle = A0; // Pin Zuweisung bei A0; Widerstand 10 kOhm
int led = 6; // An Pin D6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
int piezo = 3; // Piezo bei D3 angeschlossen
void setup() {
pinMode(fotozelle, INPUT);
pinMode(led, OUTPUT);
pinMode(piezo, OUTPUT);
Serial.begin(9600);
}
void loop() {
int hell = analogRead(fotozelle); // Wert, den Fotozelle ausgibt, wird gelesen
Serial.print("Helligkeitswertes der Foto-Zelle: ");
Serial.println(hell); // Ausgabe des Helligkeitswertes der Foto-Zelle
analogWrite(led, 255 - hell / 4);
// wenn es zu dunkel wird, geht der Alarm an
if (hell < 550) {
playTone(300, 160); // externe Funktion, siehe unten!
}
delay(300);
}
// duration in mSecs, frequency in hertz
void playTone(long duration, int freq) {
duration *= 1000;
int period = (1.0 / freq) * 1000000;
long elapsed_time = 0;
while (elapsed_time < duration) {
digitalWrite(piezo, HIGH);
delayMicroseconds(period / 2);
digitalWrite(piezo, LOW);
delayMicroseconds(period / 2);
elapsed_time += (period);
}
}

int fotozelle = A0; // Pin Zuweisung bei A0; Widerstand 10 kOhm
int led = 6; // An Pin D6 ist eine LED mit Widerstand 220 Ohm angeschlossen.
int piezo = 3; // Piezo bei D3 angeschlossen
void setup() {
pinMode(fotozelle, INPUT);
pinMode(led, OUTPUT);
pinMode(piezo, OUTPUT);
Serial.begin(9600);
}
void loop() {
int hell = analogRead(fotozelle); // Wert, den Fotozelle ausgibt, wird gelesen
Serial.print("Helligkeitswertes der Foto-Zelle: ");
Serial.println(hell); // Ausgabe des Helligkeitswertes der Foto-Zelle
analogWrite(led, 255 - hell / 4);
// wenn es zu dunkel wird, geht der Alarm an
if (hell < 550) {
playTone(300, 160); // externe Funktion, siehe unten!
}
delay(300);
}
// duration in mSecs, frequency in hertz
void playTone(long duration, int freq) {
duration *= 1000;
int period = (1.0 / freq) * 1000000;
long elapsed_time = 0;
while (elapsed_time < duration) {
digitalWrite(piezo, HIGH);
delayMicroseconds(period / 2);
digitalWrite(piezo, LOW);
delayMicroseconds(period / 2);
elapsed_time += (period);
}
}Speichert den Sketch als helligkeit_led_piezo auf Eurem Rechner

Verwendet einen 10kΩ Widerstand bei der Fotozelle.
Das Piezo-Element braucht keinen Widerstand und es spielt auch keine Rolle, wierum Ihr es auf das Breadboard steckt.
Beachtet, wie in dem Arduino-Code das setup genutzt wird, um die Fotozelle zu kalibrieren – raffiniert!
// Aus dem „Arduino Projects Book“, S. 71ff
int sensorValue;
int sensorLow = 1023;
int sensorHigh = 0;
// const = unveränderbarer Wert
const int ledPin = 13;
void setup() {
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, HIGH);
// Kalibriert die Fotozelle
// in diesem Zeitraum die Hand über die Zelle so bewegen
// dass die gewünschten Max- und Min-Werte eingestellt werden können
while (millis() < 5000) {
sensorValue = analogRead(A0);
if (sensorValue > sensorHigh) {
sensorHigh = sensorValue;
}
if (sensorValue < sensorLow) {
sensorLow = sensorValue;
}
}
// wenn die LED ausgeht, ist das Kalibrieren fertig
digitalWrite(ledPin, LOW);
}
void loop() {
sensorValue = analogRead(A0);
// 50 - 4000 = Range of Frequency of Piezo
// map überträgt die Sensor-Werte auf die Range der Frequency
int pitch = map(sensorValue, sensorLow, sensorHigh, 50, 4000);
// Ton an Pin8, 20 Millisekunden Länge
tone(8, pitch, 20);
// LED an, wenn pitch sehr niedrig ist
if (pitch < 300){
digitalWrite(ledPin, HIGH);
} else {
digitalWrite(ledPin, LOW);
}
delay(10);
}Spielt mal mit den Werten der Frequenz und auch der Tonlänge…


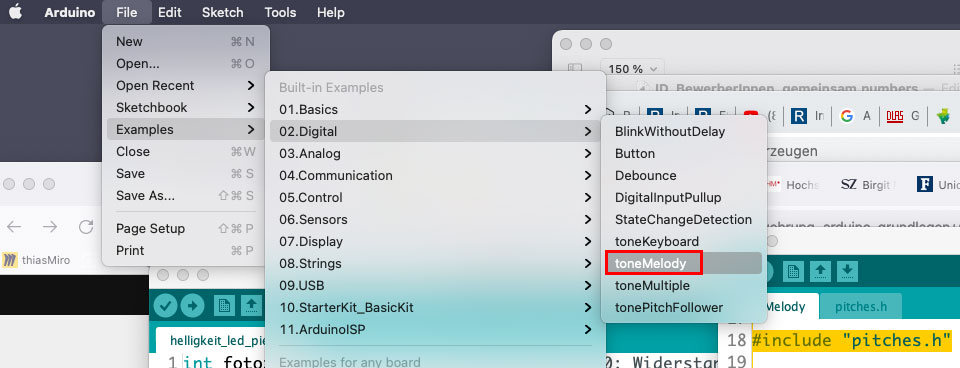
Sketch spielt beim Start eine Melodie ab…
Der Aufbau ist wie bei den vorherigem Beispielen, das Piezo-Element ist jedoch an PIN 8 angeschlossen…
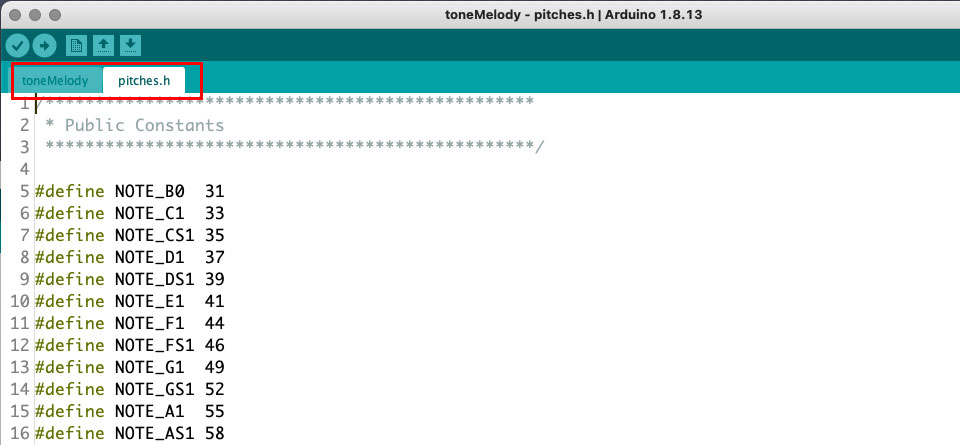
In der ausgelagerten Datei "pitches.h" befinden sich die Definitionen für die einzelnen Noten. Diese Datei ist ebenfalls in der Arduino IDE einsehbar und befindet sich im gleichen Ordner wie der Sketch "toneMelody.ino"

Baut doch das Beispiel nach und spielt mit der Ausgabe von Melodien…

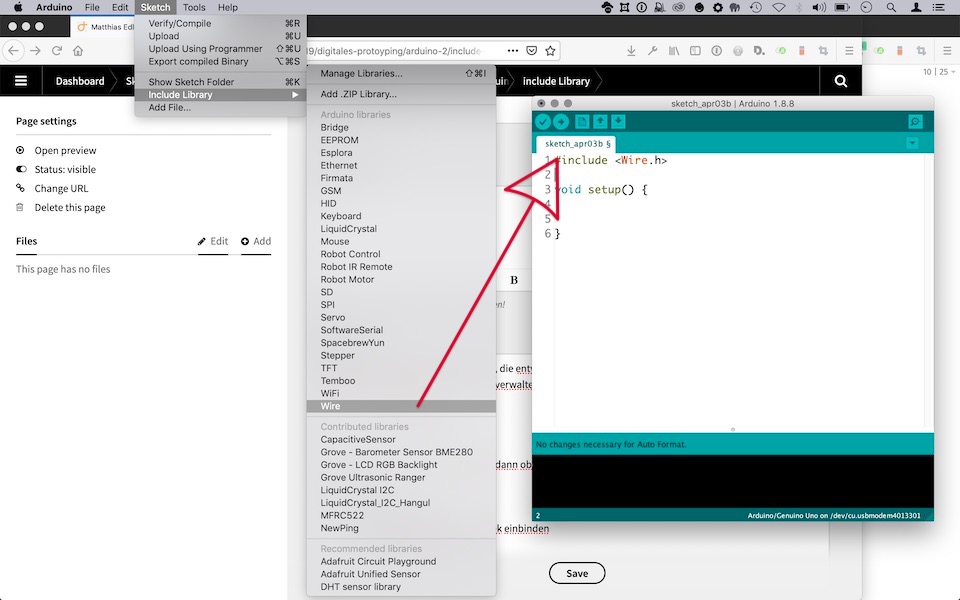
Einfügen einer existierenden Library
Viele Sketches benötigen Libraries, die entweder schon installiert sind oder aber noch aus dem Internet geladen werden müssen. Um diese zu verwalten in der Menüleiste auf Sketch > Include Ligrary klicken.
siehe Screenshot oben!
Die ausgewählten Libraries fügen sich dann oben im Sketch ein:
// hier 3 eingefüge Libraries
#include <NewPing.h>
#include <Wire.h> // Wire Bibliothek einbinden
#include <LiquidCrystal_I2C.h>
…
void setup() {
…
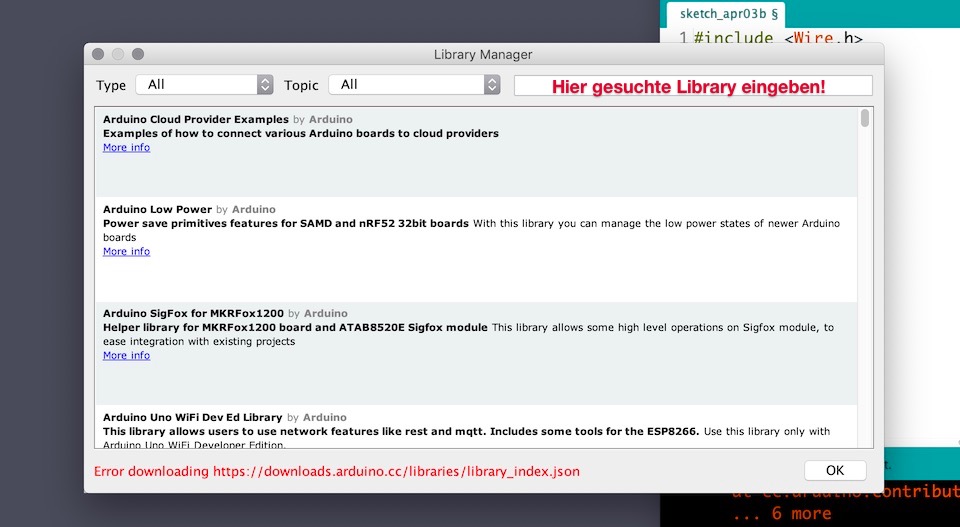
}dazu wieder in der Menüleiste auf Sketch > Include Library klicken und dort Manage Libraries auswählen.

Die gesuchte Library wird dann aus dem Internet geladen und bei den existierenden Libraries eingefügt.

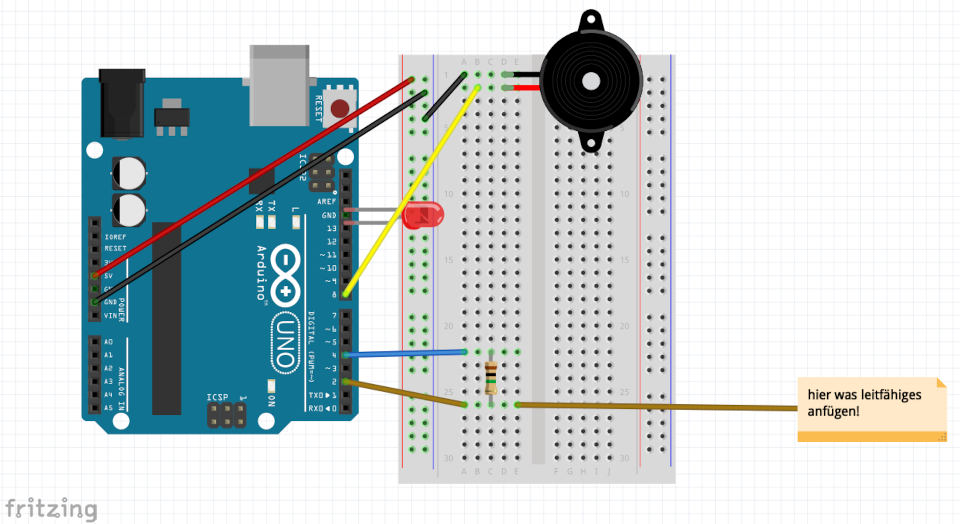
an das Ende des braunen Kabels könnt Ihr alles mögliche Leitfähiges hängen und somit selber Buttons und Interface-Elemente erstellen – probiert mal was aus.
Super geht z.B. Alufolie oder auch eine Thermoskanne aus Metall…
Die Library CapacitiveSensor bitte herunterladen und bei Arduino installieren – sonst geht der Sketch nicht!
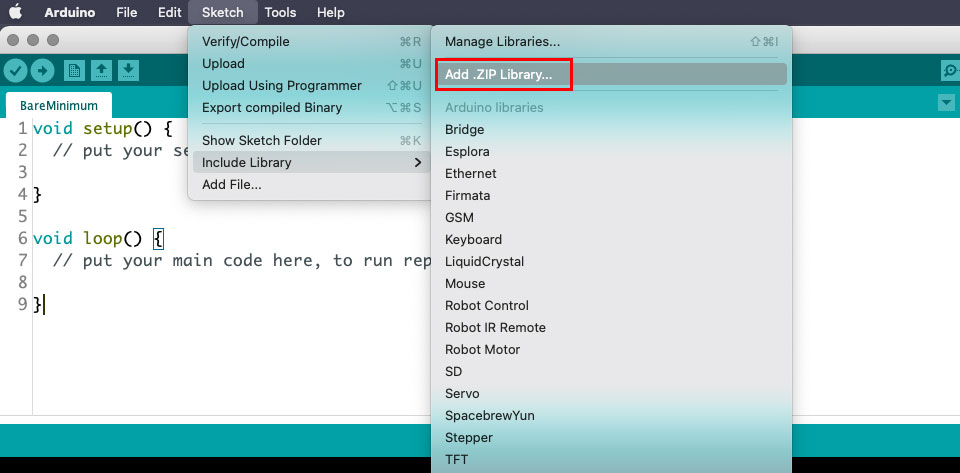
Die so heruntergeladene Library lässt sich am einfachsten in Arduino einfügen, wenn man diese als Zip-Datei hinzufügt:

Widerstand 1MΩ // ACHTUNG: Dieser Widerstand ist nicht in jedem Arduino-Kit! Sucht einen Widerstand, der dem Wert 1MΩ möglichst nah kommt.
// z.b. Alu-Folie an Kabel 2 und 4
// dazwischen Widerstand 1MΩ
#include <CapacitiveSensor.h>
CapacitiveSensor capSensor = CapacitiveSensor(4, 2);
// den Wert testen (Serial.print), hängt stark davon ab, welchen Widerstand man verwendet!
int threshold = 200;
int ledPin = 13; // LED, längerer Fuss in 13, kurzer in Ground
int piezo = 8; // Anschluss des Piezo-Elements
void setup() {
Serial.begin(9600);
pinMode(ledPin, OUTPUT);
}
void loop() {
long sensorValue = capSensor.capacitiveSensor(30);
Serial.print("Leitfaehigkeit: ");
Serial.print(sensorValue);
Serial.println(";");
if (sensorValue > threshold) {
digitalWrite(ledPin, HIGH);
// variabler Ton
tone(piezo, sensorValue, 100);
} else {
digitalWrite(ledPin, LOW);
}
// sehr kurze Verzögerung
delay(100);
}

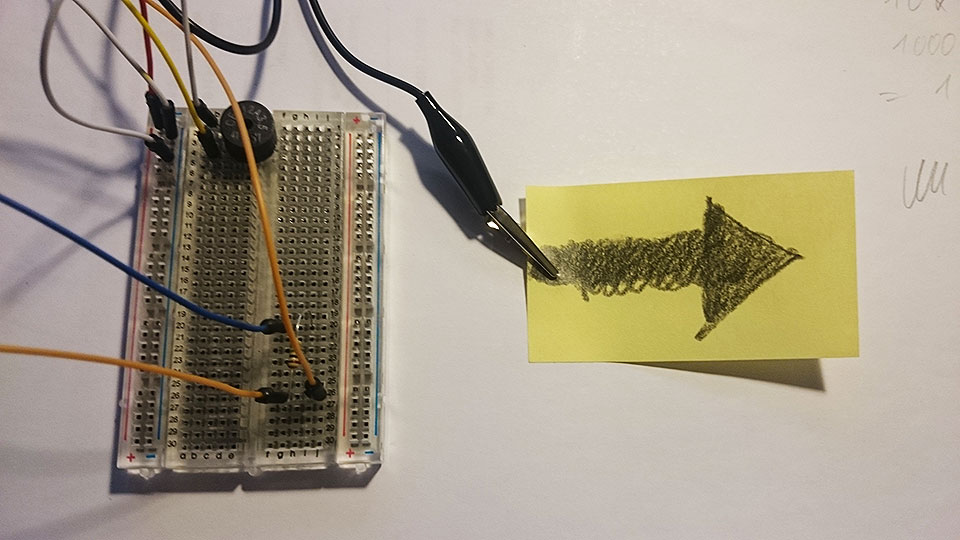
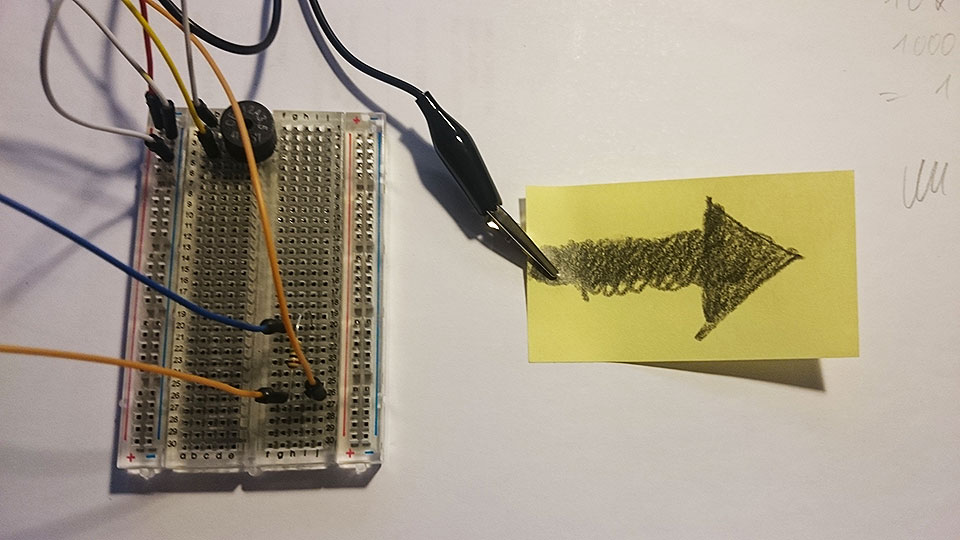
umso weicher der Bleistift, desto besser geht es…

Passt den gerade vorgestellten Code so an, dass Ihr 2 „Bleistift-Buttons“ habt, die jeweils eine LED ein-/ausschalten.
… gerade diese Library macht es ziemlich einfach möglich, Hardware-Prototypen zu erstellen, bei denen z.B. Lichter eingeschaltet werden oder Motoren anfangen zu laufen, sobald man eine Fläche berührt.
Häufig braucht Ihr dazu noch ein Relais, das wir beim nächsten Mal besprechen werden.

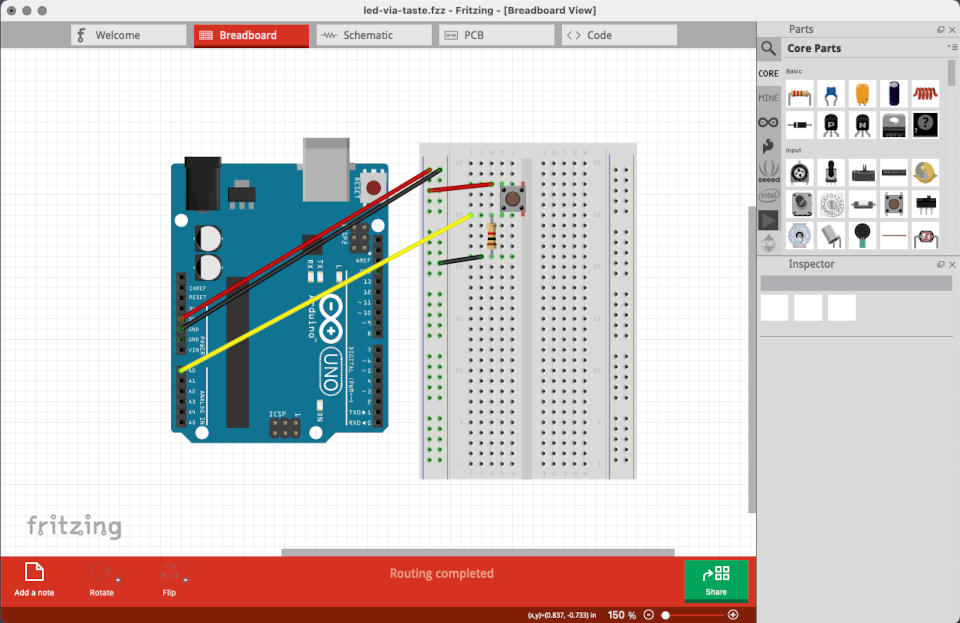
Fritzing ist eine
freieSoftware, welche es ermöglicht, elektronische Schaltungen an einem Computer zu entwerfen. Ziel der Software ist es, Entwickler dabei zu unterstützen, ihre Projektideen in die Tat umzusetzen. Die Software wurde von Angehörigen der Fachhochschule Potsdam erstellt.
Mit der Fritzing App habe ich alle hier gezeigten Aufbauten gezeichnet – die App kann aber noch deutlich mehr!
Ihr könnt die Software hier herunterladen – sie kostet alllerdings € 8.-

https://hackspace.raspberrypi.org/articles/get-started-with-arduino-book
We've been featuring great Arduino content since issue 1, and we've gathered up our favourite Arduino articles and compiled them together in this book. It includes our series on learning Arduino programming to get you started, a great range of projects to help you hone your skills, and our pick of the best projects from the makersphere to inspire you.
Das Buch „Get Started with Arduino“ könnt Ihr kostenlos als PDF herunterladen!
vom Kurs „Digitales Prototyping“ (SoSe21) gibt es Zoom-Aufzeichnungen, die Ihr Euch gerne ansehen könnt!