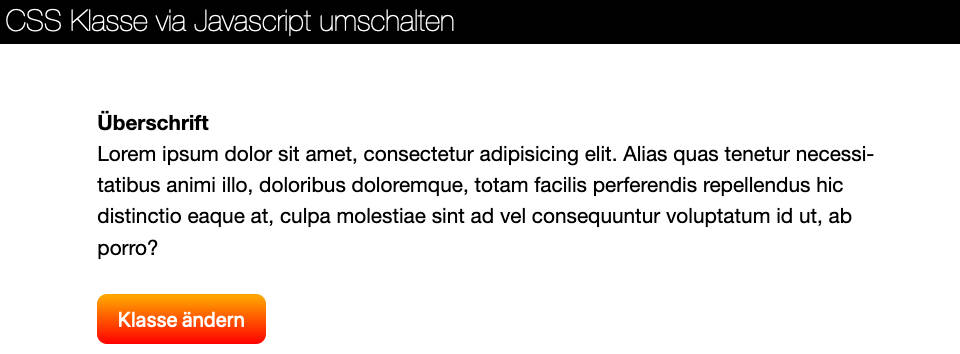
Online-Demo
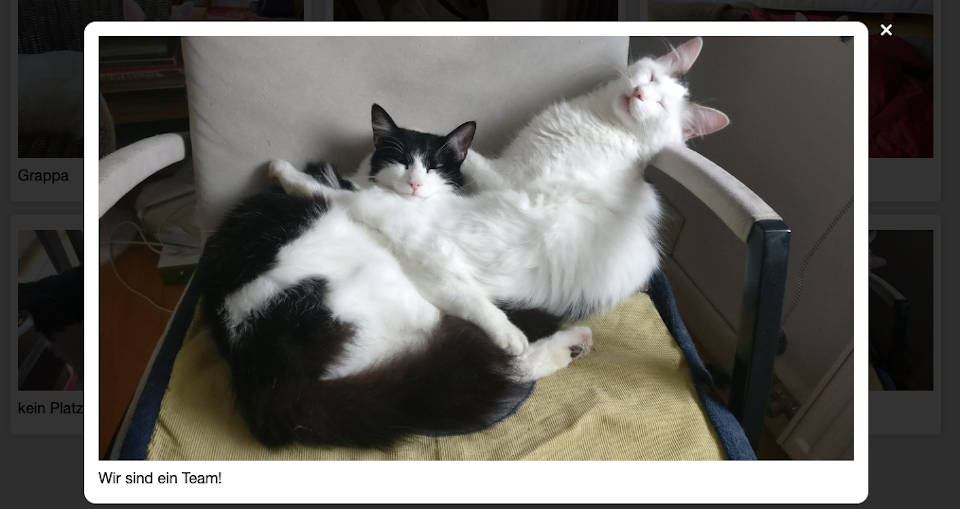
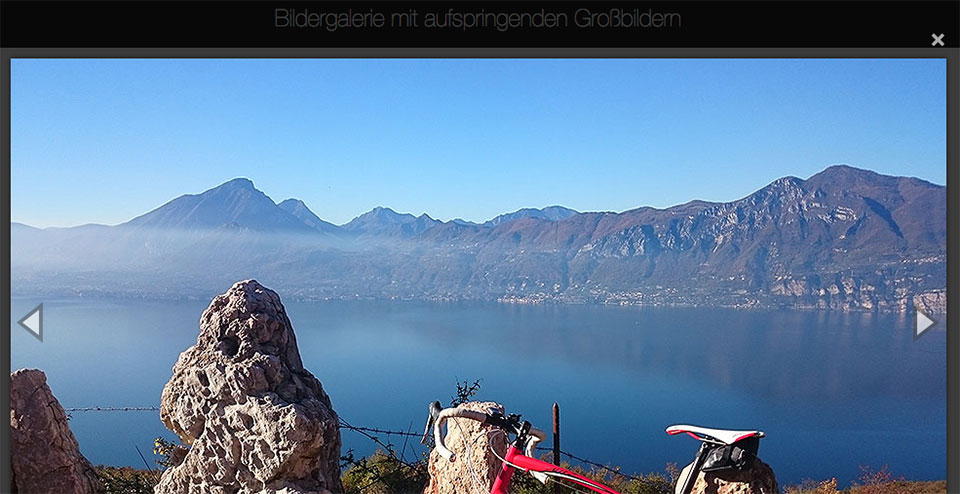
Schaut Euch die Demo an – und ladet Euch zum Experimentieren die Zip-Datei runter!
HTML
<ul>
<li id="Tegernsee">
<a href="http://24ways.org/"><img src="./p/IMG_20191124_121636.jpg" alt=""/></a>
Tegernsee
</li>
<li id="Katzenfernsehen">
<a href="http://24ways.org/"><img src="./p/IMG_20191113_200120.jpg" alt=""/></a>
Katzenfernsehen
</li>
<li id="Assistenten">
<a href="http://24ways.org/"><img src="./p/IMG_20191118_182009.jpg" alt=""/></a>
Unsere Assistenten
</li>
<li id="Brompton">
<a href="http://24ways.org/"><img src="./p/IMG_20191124_121620.jpg" alt=""/></a>
The Brompton
</li>
</ul>
CSS
li img {
width: 70%;
/* alle Bilder werden an der gleichen Stelle positioniert */
position: absolute;
left: 0;
/*
nächste zwei Zeilen verschieben die Bilder aus dem sichtbaren Bereich
und drehen sie um 145 Grad
*/
top: -150vh;
transform: rotate(-145deg);
transition: all 0.1s ease-in-out;
}
/* Die Klasse "aktiv" wird wieder via Javascript vergeben/entfernt */
.aktiv {
border-bottom: 2px solid;
background-color: rgba(0, 0, 0, 0.1);
}
/*
Das Bild in dem <li>-Element mit der Klasse "aktiv" wird animiert sichtbar/unsichtbar gemacht
*/
.aktiv img {
box-shadow: 0 0 14px 4px rgba(0, 0, 0, 0.3);
top: 0;
transform: rotate(0deg);
transition: all 0.8s ease-in-out;
}
Javascript
function klickKlasseEin(ausloeser, klasse) {
document.querySelector(ausloeser).addEventListener("click", function() {
// bei dem Listen-Elemente, das aktuell die Klasse "aktiv" hat
// wird diese in einem ersten Schritt entfernt
document.querySelector(`li.${klasse}`).classList.remove("aktiv");
// in einem 2. Schritt bekommt das Listen-Element, das man angeklickt hat
// die Klasse "aktiv" – den Rest erledigt CSS
document.querySelector(ausloeser).classList.add("aktiv");
});
}
// das Tegernsee-Bild wird gleich beim Start der Seite sichtbar
// ohne diese Zeile würde das Browserfenster erst mal leer bleiben
document.querySelector("#Tegernsee").classList.add("aktiv");
// hier angeben, bei welchen Elementen die Bilder gezeigt werden sollen
// klickt man auf "li#Tegernsee", bekommt dieses li die Klasse "aktiv"
// dadurch wird via CSS das dazugehörige Bild sichtbar gemacht
klickKlasseEin("#Tegernsee", "aktiv");
klickKlasseEin("#Katzenfernsehen", "aktiv");
klickKlasseEin("#Assistenten", "aktiv");
klickKlasseEin("#Brompton", "aktiv");