Themen
- HTML5
- Flexbox
- Grid-Layout

HTML5 ist die fünfte Revision der Hypertext Markup Language, einer textbasierten Auszeichnungssprache zur Strukturierung und semantischen Auszeichnung von Inhalten wie Texten, Bildern und Hyperlinks in elektronischen Dokumenten. Sie soll die Kernsprache des Internets werden und darin die Nachfolge von HTML 4 antreten.
Resilient Web Design von Jeremy Keith
Sehr nett geschriebenes Buch, das einen Überblick gibt, wie das Web entstanden ist und wie sich die verschiedenen Technologien entwickelt haben – kostenlos!

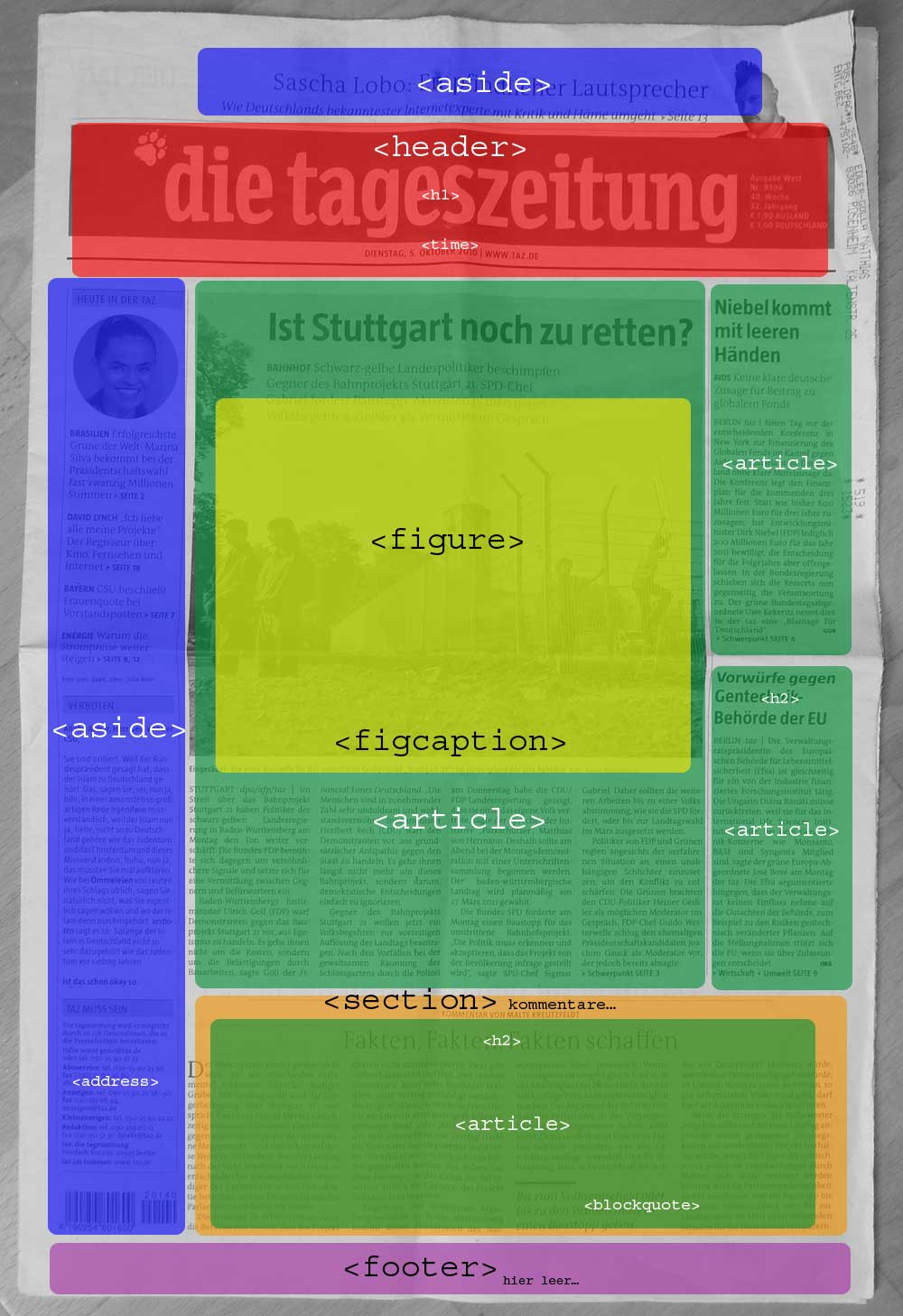
TAZ vom 5.10.2010

TAZ vom 5.10.2010
HTML5-Website sind ähnlich aufgebaut wie Zeitungen. Sie lassen sich in verschiedene semantisch sinnvolle Bereiche aufteilen

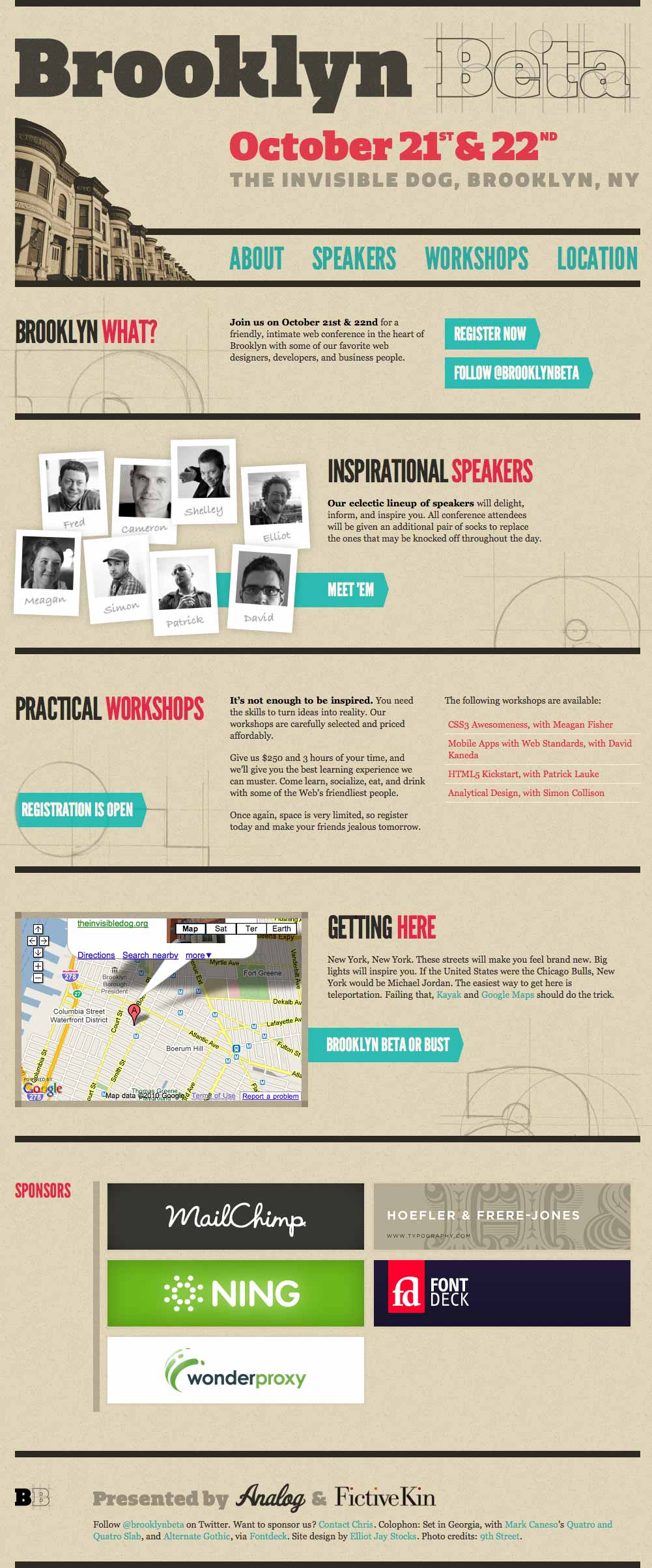
Brooklyn Beta, Design Conference; Web Design by Elliot Jay Stocks

Brooklyn Beta, Design Conference; Web Design by Elliot Jay Stocks
Vergleicht doch mal, wie ähnlich der Aufbau dieser Website zum ersten Seite der TAZ ist!
Die gezeigte Website „Brooklyn Beta“ könnte somit folgendes HTML5-Gerüst haben:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Brooklyn beta</title>
<link rel="stylesheet" href="c/style.css">
</head>
<body>
<!-- Kopfzeile -->
<header>
<h1>Brooklyn Beta</h1>
<time>October 21 2010</time>
</header>
<!-- Navigation -->
<nav>
<ul>
<li>About</li>
<li>Speakers</li>
<li>…</li>
</ul>
</nav>
<!-- Abschnitt „Thema" -->
<section>
<h2>Brooklyn What?</h2>
<p>Join us on…</p>
</section>
<!-- Abschnitt „Unsere Sprecher“ -->
<section>
<h2>Our Speakers</h2>
<ul>
<li>Speaker 1</li>
<li>Speaker 2</li>
<li>…</li>
</ul>
</section>
<!-- Abschnitt „Workshops“ -->
<section>
<article>Something about Workshop 1</article>
<article>Something about Workshop 2</article>
</section>
…
<!-- Fußzeile -->
<footer>
<p>List of all Sponsors</p>
</footer>
</body>
</html>Schaut Euch die Kommentare innerhalb des HTML-Codes an!
Achtet auf die Namen der Tags: Diese erklären praktisch immer, für was die Tags verwendet werden sollen …
zum Strukturieren einer Seite sind folgende HTML5-Tags besonders wichtig:
<header>
<img src="logo.svg">
<h1>Firmenname</h1>
</header>header: Kopf-Teil einer Website. Dort befindet sich z.B. das Logo, die wichtigste Überschrift, der Slogan der Firma… Achtung: Nicht mit verwechseln!
<main>
<section>
<article></article>
<article></article>
</section>
<section>
<article></article>
<article></article>
</section>
</main>main: Hauptteil einer Seite; nur einmal pro HTML-Dokument verwenden
<nav>
<ul>
<li><a href="index.html">Start</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</nav>nav: „Navigationsleiste“ der Website
<section>
<article></article>
<article></article>
</section>section: Abschnitt in einer Website, vergleichbar mit den verschiedenen Ressorts in einer Zeitung (Sportteil, Wirtschaftsteil, Kulturteil …)
<article>
<h1>Überschrift</h1>
<img src="portait.jpg">
<p>Inhaltstext …</p>
</article>article: geschlossene Einheit – wie ein Artikel in einer Zeitung. Enthält typischerweise Überschrift, Texte und Bilder.
<aside>
<h2>Randbemerkungen</h2>
<p>Text der Randbemerkungen</p>
</aside>aside: Randbemerkungen, Marginalien…
<footer>
<p>© 2014, Max Mustermann</p>
</footer>footer: Fusszeile einer Seite oder eines Artikels, enthält oft Copyright-Daten, weiterführende Links usw.
<figure>
<img src="portait.jpg">
<figcaption>
Erklärung zum Bild
</figcaption>
</figure>figure: Darin soll ein Bild sowie dessen Erklärung eingefügt werden. Dadurch wird Zusammenhang zwischen Bild und erklärendem Text deutlich
<hgroup>
<h1>Blog von Marta Musterfrau</h1>
<h2>Kompetenz im Schreiben</h2>
</hgroup>hgroup: Fast Überschriften zusammen und macht „semantisch“ verständlich, dass diese zusammengehören
main {…}
section {…}
article {…}
figcaption {…}alle oben aufgeführten Tags lassen sich selbstverständlich via CSS stylen …

This is a quick reference of elements that are new or have been redefined in HTML5. For each element there is a short description, a link to the specification, and a code example.
dort sind alle HTML-Tags aufgelistet, die neu sind oder die sich geändert haben! Außerdem gibt es konkrete Anwendungsbeispiele …
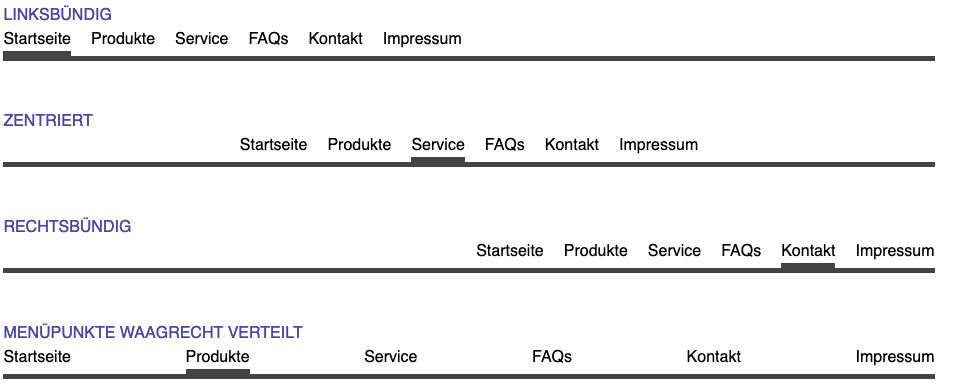
damit lassen sich mit wenigen Zeilen CSS Navigationsmenüs (und andere Sachen) waagrecht darstellen!

Verwendet für Navigations-Menüs immer ungeordnete Listen – diese lassen sich via CSS einfach sowohl senkrecht wie waagrecht darstellen!
<nav>
<ul>
<li class="current"><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
<li><a href="service.html">Service</a></li>
<li><a href="faq.html">FAQs</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/*
Markierung, auf welcher Seite man sich gerade befindet;
dafür habe ich bei "index.html" die Klasse "current" hinzugefügt
*/
.current {
border-bottom: 5px solid;
}Demo eines waagrechten Menüs – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Die Varianten wurden gemacht, in dem ich eine Zeile CSS-Code hinzugefügt habe!
Der HTML-Code ist unverändert:
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
[…]
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/* ==================== spezielle Einstellungen ==================== */
/* die bei "nav ul" gemachten Einstellungen für die Nav-Menüs bleiben erhalten! */
/* Menü zentriert */
.zentriert nav ul {
justify-content: center;
}
/* Menü rechtsbündig */
.rechtsbuendig nav ul {
justify-content: flex-end;
}
/* Menü verteilt */
.verteilt nav ul {
justify-content: space-between;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

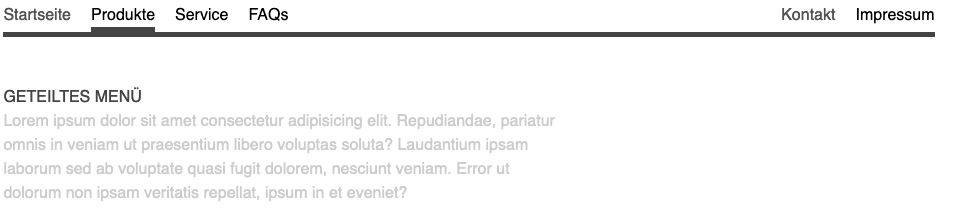
Vielleicht habt Ihr Menüpunkte, die Ihr visuell von den anderen absetzten möchtet…
Der HTML-Code ist unverändert:
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="produkte.html">Produkte</a></li>
[…]
</ul>
</nav>nav ul {
list-style-type: none;
/* hier das entscheidende! */
display: flex;
/* 1. Wert: vert. Abstand, 2. Wert horiz. Abstand */
gap: 5px 20px;
/* nicht unbedingt nötig! */
flex-wrap: wrap;
}
/* ==================== spezielle Einstellungen ==================== */
/* die bei "nav ul" gemachten Einstellungen für die Nav-Menüs bleiben erhalten! */
/* das 5. li-Element wird gesondert behandelt */
/* siehe https: //developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container */
nav li:nth-child(5) {
/* nicht unbedingt intuitiv… */
margin-left: auto;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

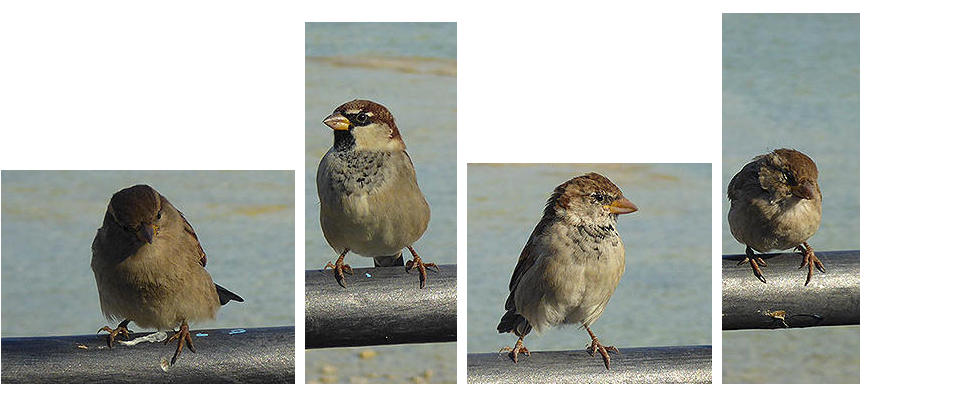
Selbstverständlich könnt Ihr Flexbox nicht nur für die Darstellung von Navigationselementen verwenden!
Bei Flexbox gibt es unterschiedliche Möglichkeiten, die (Kinder-)Elemente horizontal auszurichten:
<div>
<figure><img src="p/spatz_1.jpg" alt="Spatz 1"></figure>
<figure><img src="p/spatz_2.jpg" alt="Spatz 2"></figure>
<figure><img src="p/spatz_3.jpg" alt="Spatz 3"></figure>
<figure><img src="p/spatz_4.jpg" alt="Spatz 4"></figure>
</div>div {
display: flex;
gap: 10px
}
/* Ausrichtung an der oberen Kante */
div.flex-start {
/* Default-Settings, müsste nicht extra eingestellt werden */
align-items: flex-start;
}
/* Ausrichtung an der Mittellinie */
div.center {
align-items: center;
}
/* Ausrichtung an der unteren Kante */
div.flex-end {
align-items: flex-end;
}Demo – schaut Euch den Source-Code an!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
gut gemachtes Tutorial!


Mobile Layouts sind – mehr oder weniger – einspaltig. Desktop-Layouts sind meist mehrspaltig …

mit Eurem bisherigen CSS-Wissen könnt Ihr Elemente nur untereinander darstellen!
… das ist auf Dauer natürlich unbefriedigend!

Grid-Layout wird seit ca. 2017 von (aktuellen) Browsern unterstützt. Es ist ein sehr mächtiges und umfangreiches Tool, um mehrspaltige Layouts zu erstellen.
Wir schauen uns in dem Kurs nur die wichtigsten Funktionen an – Grid kann noch viel mehr!

Dreispaltige Bildergalerie, die sich automatisch der Breite des Browserfensters anpasst
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
</div>.galerie {
/* das entscheidende */
display: grid;
/* Dreispaltiges Layout, jeweils ein Drittel */
grid-template-columns: 1fr 1fr 1fr;
/* horizontaler und vertikaler Abstand zwischen den Raster-Elementen */
gap: 15px;
}
/* die Bilder sollen 100% der Rasterzelle einnehmen */
.galerie img {
width: 100%;
height: auto;
}Bildergalerie-Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
See the Pen Bildergalerie_einfach by Matthias Edler-Golla (@megolla) on CodePen.

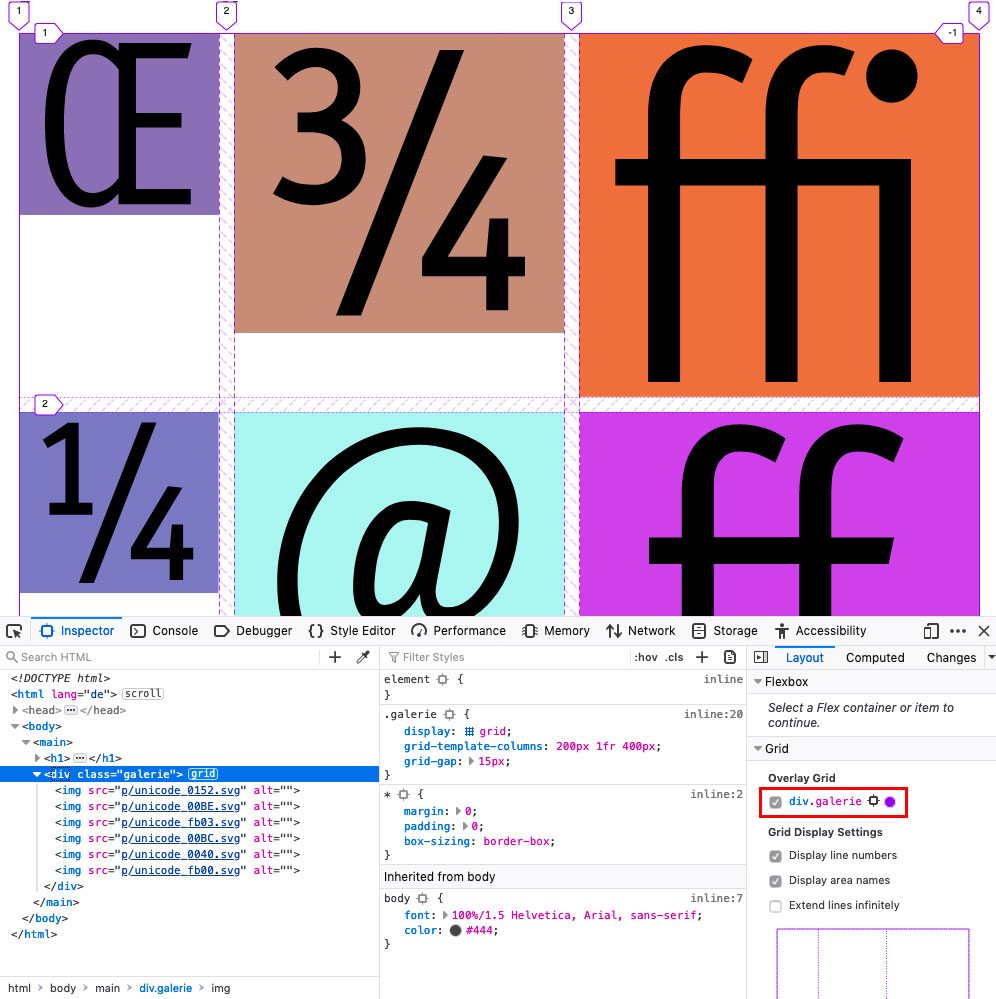
Dreispaltige Bildergalerie, die sich automatisch der Breite des Browserfensters anpasst
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
</div>.galerie {
/* das entscheidende */
display: grid;
/* Dreispaltiges Layout, unterschiedliche Breiten und Maßeinheiten */
/* nur die mittlere Spalte ändert ihre Breite */
grid-template-columns: 200px 1fr 400px;
/* Abstand zwischen den Raster-Elementen */
gap: 15px;
}
/* die Bilder sollen 100% der Rasterzelle einnehmen */
.galerie img {
width: 100%;
height: auto;
}Bildergalerie-Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
See the Pen Bildergalerie_unterschiedliche_Breiten by Matthias Edler-Golla (@megolla) on CodePen.

Um den Inspector zu öffnen, mit der rechten Mouse-Taste innerhalb des Browserfensters klicken und „Untersuchen/Inspect Element“ auswählen…

eine klassische Aufteilung…
<section class="content"> wird über CSS angesprochen und damit über zwei Raster-Elemente „gestreckt“
<article class="raster">
<section class="intro">
<h2>Überschrift</h2>
<p>intro-Text…</p>
</section>
<section class="content">
<h2>Überschrift</h2>
<p>content-Text…</p>
</section>
</article>.raster {
/* Blocksatz */
text-align: justify;
/* Silbentrennung */
hyphens: auto;
display: grid;
/* 3spaltiges Raster */
grid-template-columns: repeat(3, 1fr);
gap: 1.5em;
}
/* hier wird zum 1. Mal ein „Kinder-Element“ explizit angesprochen */
.content {
/* fängt bei Raster-Linie 2 an und überspannt 2 Rasterzellen */
grid-column: 2 / span 2;
}Artikel mit Eindrittel/Zweidrittel-Aufteilung – Ändert die Größe des Browser-Fensters und seht, was geschieht!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Das erste Bild soll visuell hervorgehoben werden und wird deshalb doppelt so groß dargestellt…
Dafür „überspannt“ es zwei Raster-Säulen („grid-column“) und zwei Raster-Reihen („grid-row“).
Beachtet, dass dieses Bild vom Source-Code her als letztes dargestellt werden sollte – die CSS-Anweisungen für dieses Element positionieren es aber am Anfang der Bildergalerie!
<div class="galerie">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
<img class="betont" src="p/unicode_0152.svg" alt="">
</div>.galerie {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
}
.galerie img {
width: 100%;
height: auto;
}
.betont {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Das im HTML-Code erste Bild wird explizit in der Mitte der 2. Reihe positioniert.
<div class="galerie">
<img class="plaziert" src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_221E.svg" alt="" />
<img src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_fb03.svg" alt="" />
</div>.galerie {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
}
.galerie img {
width: 100%;
height: auto;
}
/* das explizit plazierte Bild */
.plaziert {
grid-column: 2 / 3;
grid-row: 2 / 3;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Der im HTML-Code an erster Stelle angegebener Text wird explizit in der Mitte der 2. Reihe positioniert.
<div class="galerie">
<p class="plaziert">Meine Galerie mit fantastischen Unicode-Zeichen</p>
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_221E.svg" alt="" />
<img src="p/unicode_0152.svg" alt="" />
<img src="p/unicode_00BE.svg" alt="" />
<img src="p/unicode_fb03.svg" alt="" />
</div>.galerie {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1vw;
}
.galerie img {
width: 100%;
height: auto;
}
.plaziert {
grid-column: 2 / span 2; /* geht über 2 Grid-Columns */
grid-row: 2 / 3;
text-align: center;
font-family: Georgia, serif;
font-style: italic;
font-size: 4.5vw;
line-height: 1.2;
align-self: center; /* vertikal in der Mitte */
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Der Platz im Browserfenster soll optimal ausgenutzt werden; solange die Bilder in der gewünschten Größe gezeigt werden, füllen diese den zur Verfügung stehenden Platz.
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
…
</div>.galerie {
display: grid;
gap: 15px;
/*
auto-fill: zur Verfügung stehender Platz soll automatisch aufgefüllt werden,
dazu kann der Browser auch weitere "grid-columns" erzeugen
minmax(200px, 1fr): mindestens 200px; maximal 1fr Breite
*/
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Dreispaltiges Layout, das dazu genutzt wird, ein wichtiges Zitat über die volle Breite darzustellen
<main>
<h2>Breaking out of the Box</h2>
<div class="einleitung">
<h3>Einleitung</h3>
<p>Lorem ipsum…</p>
</div>
<blockquote class="vollebreite">
What a computer is…
</blockquote>
<div class="schluss">
<h3>Schluss</h3>
<p>Lorem ipsum…</p>
</div>
</main>main {
display: grid;
gap: 10px;
/* links und rechts schmale grid-columns, in der Mitte flexibel zwischen 300px und 40em */
grid-template-columns: minmax(1em, 1fr) minmax(300px, 40em) minmax(1em, 1fr);
}
/* h2, divs fangen in der 2. Raster-Spalte an */
main h2,
main div {
grid-column: 2;
padding: 1em;
}
.vollebreite {
/*
damit geht das Element immer über die komplette Breite des Rasters
egal, wieviele grid-columns es gibt
*/
grid-column: 1 / -1;
padding: 1em;
}Demo – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…
Ihr könnt auch alle hier gezeigten Grid-Beispiele als ein Paket herunterladen…
…und Euch somit die Sachen in Ruhe ansehen – oder für die eigenen Bedürfnisse anpassen…
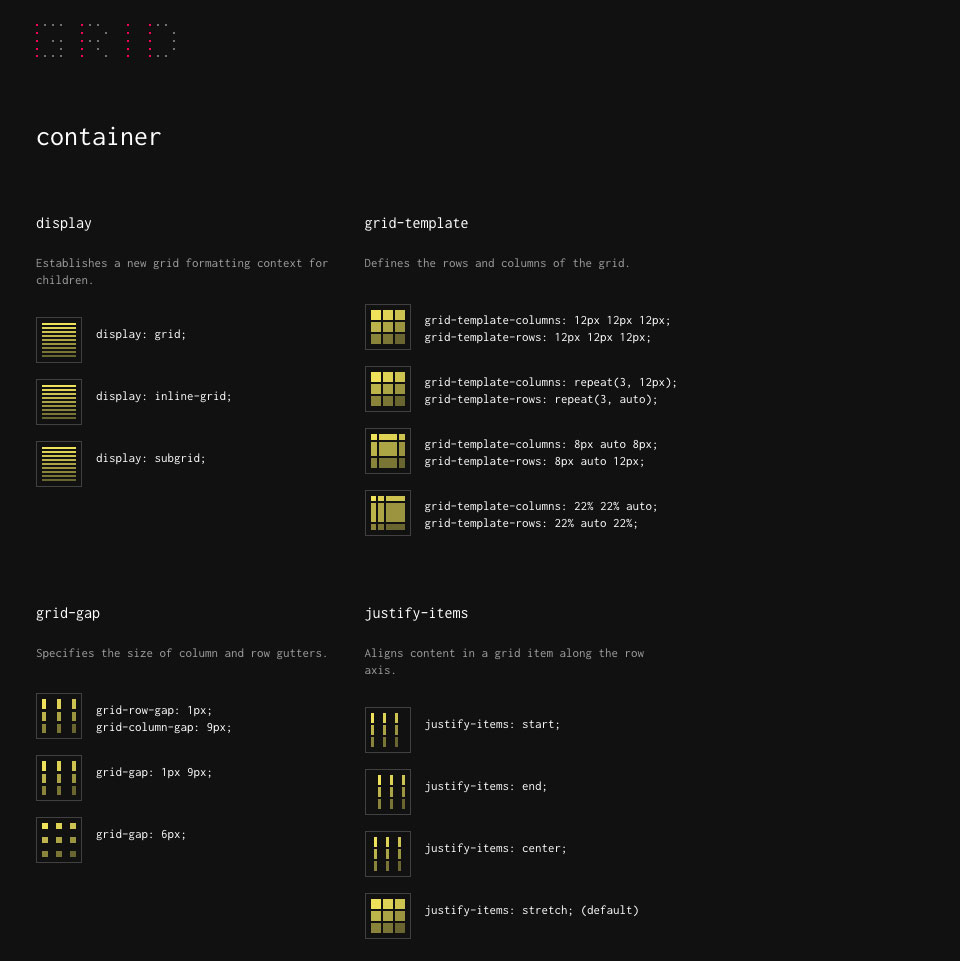
Sehr anschaulich gemachtes Tutorial!

Bitte schaut Euch das genauer an – wichtige Begriffe wie „grid-lines, grid-cells“ usw. werden dort anschaulich erklärt!
Außerdem gibt es dort viele, anschaulich gemachte Erklärungen zum Erstellen von Grid-Layouts!

Website von Rachel Andrews – viele gute (Video-)Tutorials und Beispiele…

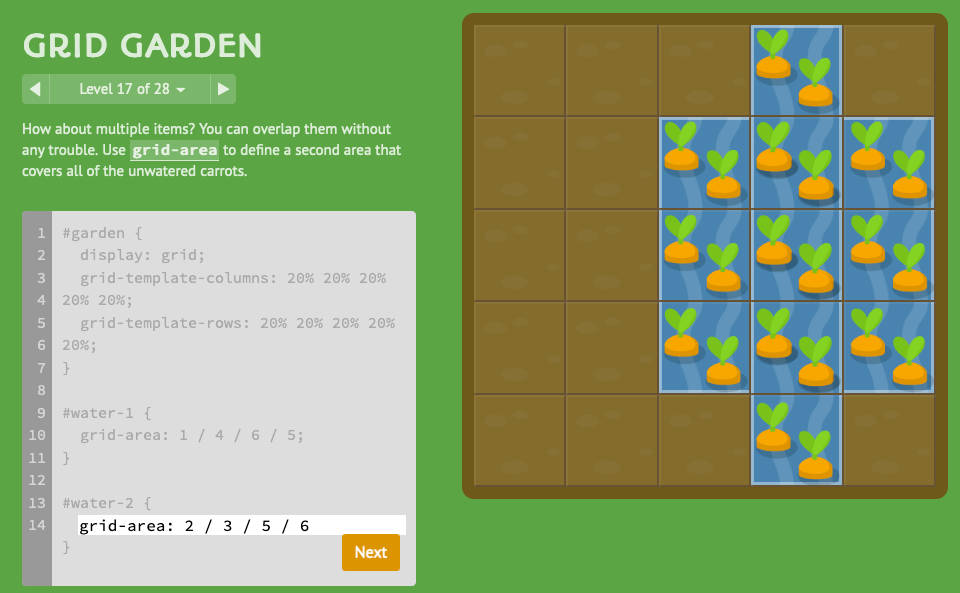
Welcome to Grid Garden, where you write CSS code to grow your carrot garden! Water only the areas that have carrots by using the grid-column-start property.
Interaktives Browser-Spiel: http://cssgridgarden.com/


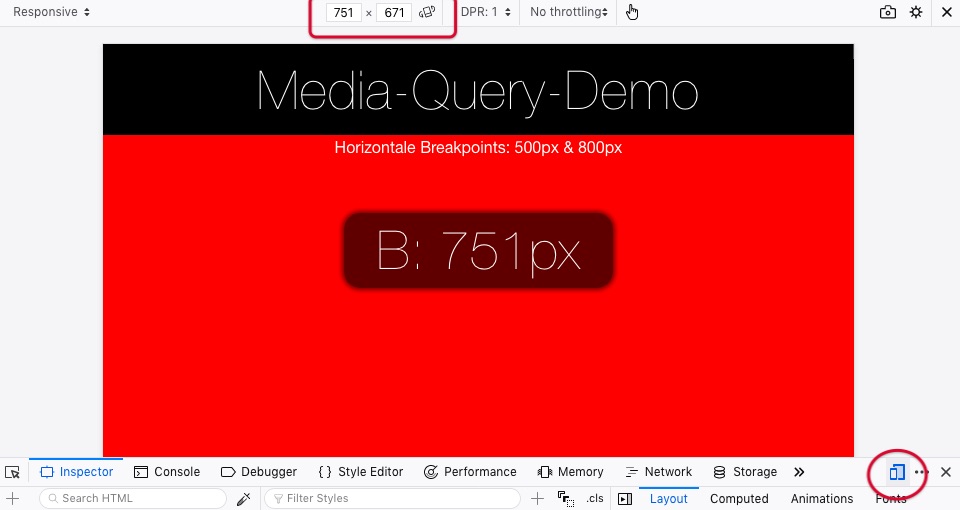
Der Firefox Inspector hat ein Tool, mit dem man bequem testen kann, wie die jeweilige Website auf verschiedenen Smartphones und Tablets aussieht

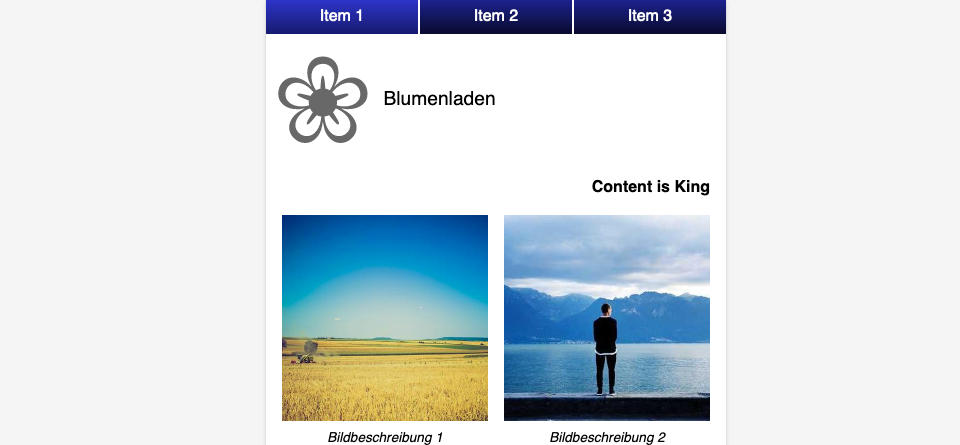
Mit Hilfe des Grid-Layouts und der Positions-Anweisung fixed kann man einfach Layouts erzeugen, die fast das Look & Feel von „echten“ Smartphone-Apps haben.
<body>
<header>
<div class="logo">
<img src="p/white_florette.svg" alt="Firmenlogo">
<h1>Blumenladen</h1>
</div>
<nav>
<ul>
<!-- diese Seite ist gerade aktiv -->
<li class="current"><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</nav>
</header>
<main>
[…]
</main>
<footer>
<nav>
<ul>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
<li><a href="#">Item 6</a></li>
</ul>
</nav>
</footer>
</body>nav {
width: 100%;
position: fixed;
left: 0;
background-color: white;
z-index: 100;
}
/* Header Nav am oberen Rand "angeklebt" */
header nav {
top: 0;
}
/* Footer Nav am unteren Rand "angeklebt" */
footer nav {
bottom: 0;
}
nav ul {
list-style-type: none;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2px;
}
nav li {
background-color: rgb(60, 60, 149);
background: linear-gradient(#1e278b, #0a0d2f);
}
nav li.current {
background: linear-gradient(#2f3cc6, #181f6f);
}Beispiel – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

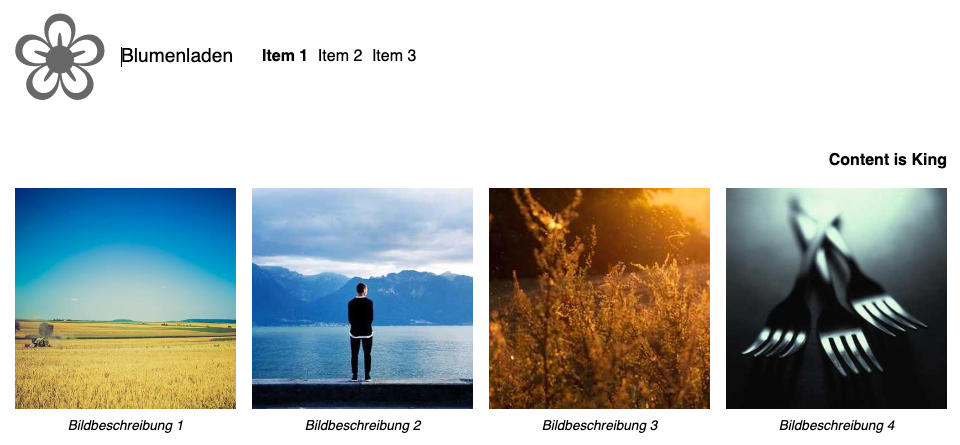
Der HTML-Code und große Teile der CSS-Anweisungen sind identisch mit dem vorherigen Beispiel. Durch ein zusätzliches Stylesheet wird der Browser veranlasst, ab einer Breite von 850px das Layout der Seite zu verändern.
<head>
[…]
<!-- das bisherige Stylesheet -->
<link rel="stylesheet" href="c/style.css" />
<!-- spez. Stylesheet fuer Browserfenster ab 850px Breite -->
<link rel="stylesheet" media="(min-width: 850px)" href="c/desktop.css" />
</head>identisch mit dem vorherigen Beispiel! – nur im Head wird als weitere CSS-Datei "desktop.css" eingebunden:
header {
display: flex;
align-items: center;
padding: 1em;
}
.logo {
margin: 0;
}
nav {
/* posititon:fixed deaktiveren */
position: inherit;
background-color: none;
}
/* umschalten von grid auf flexbox */
nav ul {
display: flex;
gap: .6rem;
}
nav li {
background: none;
}
nav li.current {
background: none;
font-weight: bold;
}
nav a:link,
nav a:visited {
color: inherit;
}
nav a:hover,
nav a:active,
nav a:focus {
color: red;
font-weight: inherit;
}
footer {
padding: 1em;
}der hier gezeigte Code stammt aus der Datei "desktop.css" und sorgt für das veränderte Aussehen der Seite ab einer Browser-Breite von 850px
Beispiel – schaut Euch den Source-Code (HTML & CSS) an und verändert die Breite des Browserfensters!
Ihr könnt Euch das Beispiel auch herunterladen und damit experimentieren…

Macht diese Übung unbedingt vor der Venedig-Website (übernächste Übung)
Behaltet die Dateistruktur bei!
Macht diese Übung unbedingt vor der Venedig-Website (übernächste Übung)
Behaltet die Dateistruktur bei!

Macht diese Übung unbedingt vor der Venedig-Website (nächste Übung)
Das ist die umfangreichste Übung dieses Kurses!
Achtung: Diese Übung ist noch nicht für Smartphone-Größen! Bitte macht Eurer Browserfenster deswegen deutlich breiter – die Optimierung für kleinere Screens machen wir nächste Woche!
Diesmal besteht die Übung aus drei HTML-Seiten über Venedig, die alle das gleiche Stylesheet verwenden sollen!
Ich habe Euch die nötige Dateistruktur schon vorbereitet – bitte verwendet diese!